今天我們要來談談有別於頁面查詢的另一種方法,叫做靜態查詢 ( Static Query ),至於它為什麼會稱作靜態呢?
因為他不能接受變數,所以我們稱之為靜態查詢。
這個方法是 Gatsby 在 v2 的版本引入的 API,藉由這個 API ,元件才能通過GraphQL 來檢索資料。
這邊我們會試著建立一個 Header 元件,將我們在 Gatsby-config.js 中的 title 、 description 資訊做成一個 Header,來供各個頁面引入使用。
首先,我們先在 src/components 內建立一個 Header.js & header.module.scss 吧!

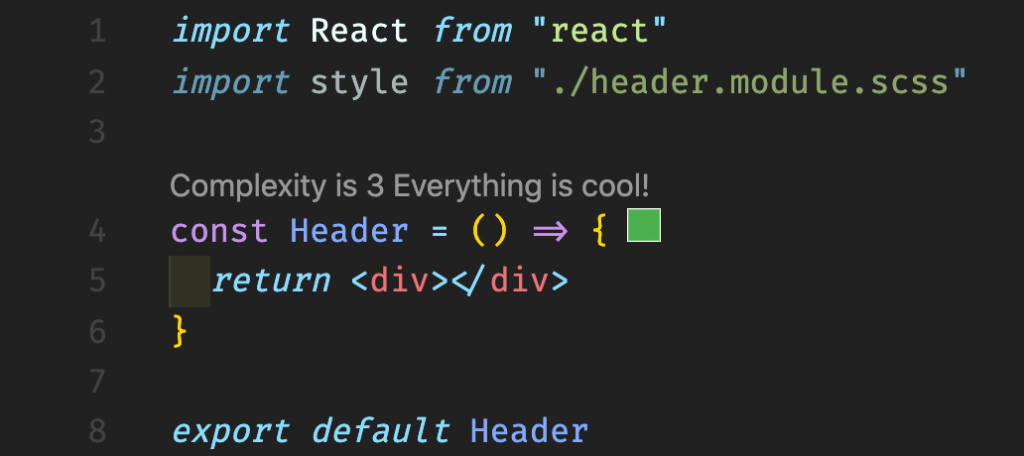
再來用我們熟悉的 rafce + tab 來快速地產生一個樣板,並將 module.scss 檔引入作為備用,完成後的程式碼,應該會如下圖所示。

接著我們要來引入撈取資料用的 StaticQuery、graphql
import { StaticQuery, graphql } from "gatsby"
下面,我們會藉由 StaticQuery 來做撈取資料與渲染我們指定的結構,如下圖程式碼

藉由 query 屬性將要查詢的 graphQL 語句放在其中,與欲渲染的 HTML 結構放在 render 屬性當中,就不需將數據傳遞來傳遞去,可以直接做使用。
接著,我們回到 src/page/about.js ,
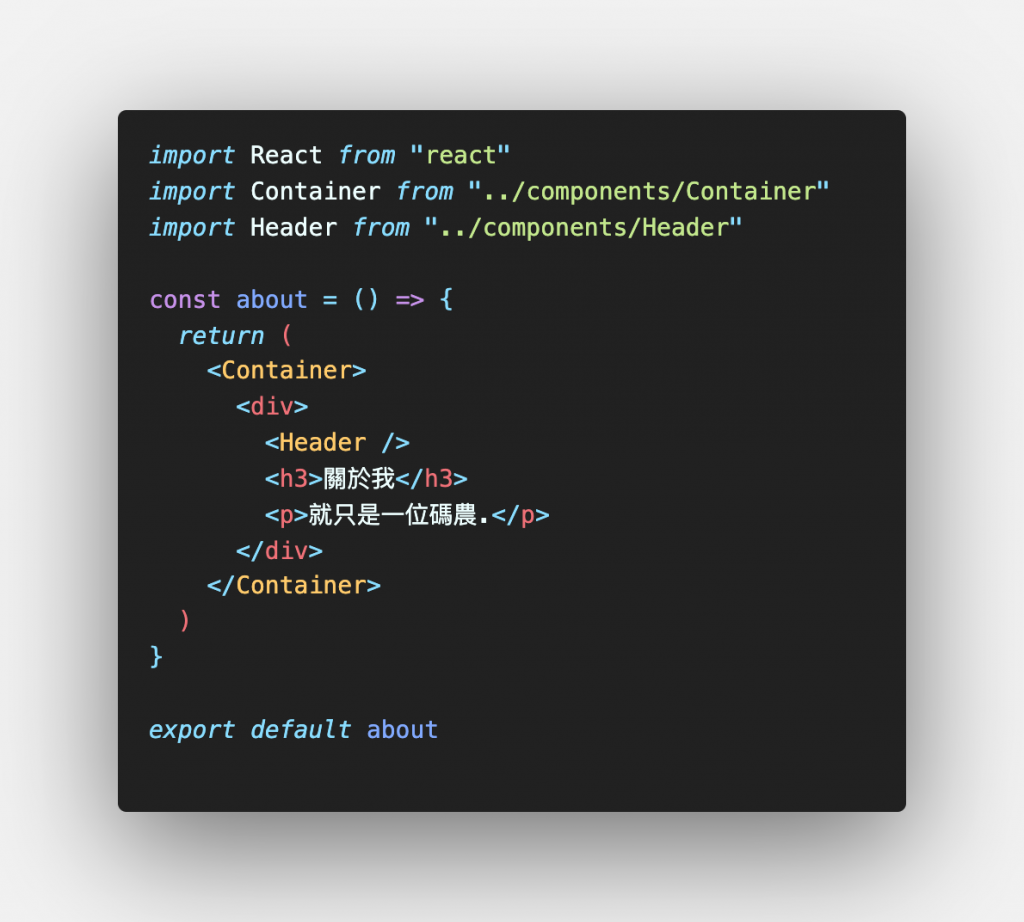
首先我們先引入剛剛製作好的 Header 元件
import Header from "../components/Header"
把它擺入到對應位置中,就能輸入 gatsby develop 來開啟開發伺服器確認畫面囉!
這時你的 about 應該會如下

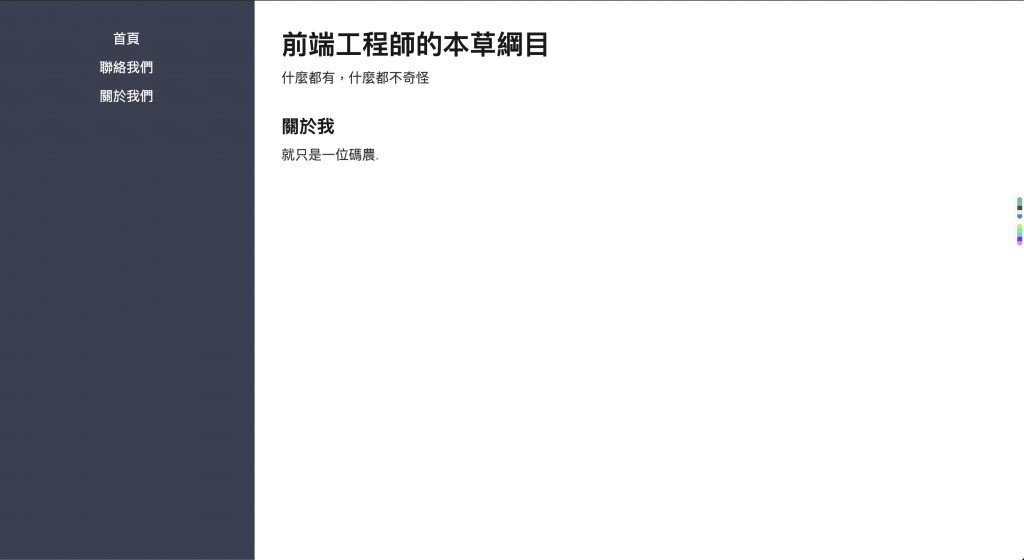
這時我們看畫面,已經有成功把 Header Component 渲染出來了呢!
也有成功撈取到 Gatsby-config.js 中的 siteMetadata 資料!

再來,我們要介紹另一種在組件中撈取資料的方式 useStaticQuery
使用此方式需要 React & ReactDOM 16.8 以上的版本。
useStaticQuery 是一個 Custom React Hook,他能接受我們的 GraphQL Query 並且回傳對應的資料給我們。
我們一樣用剛剛的 Header 元件來進行改寫,
同樣地,我們需要引入 useStaticQuery 與 graphql,
所以我們將剛剛的程式碼由
import { StaticQuery, graphql } from "gatsby"
改為
import { useStaticQuery, graphql } from "gatsby"
接著將 Header 元件中的程式碼全部清空,
這時你的 Header 元件應該會如下
const Header = () => {}
現在,讓我們在元件中命名一個變數為 data ,並將使用 useStaticQuery Hook 撈取到的資料 assign 給它,程式碼應如下
const data = useStaticQuery(graphql`
query HeaderQuery {
site {
siteMetadata {
title
}
}
}
`)
最後回傳我們要建構的 HTML 結構
return (
<header>
<h1>{data.site.siteMetadata.title}</h1>
</header>
)
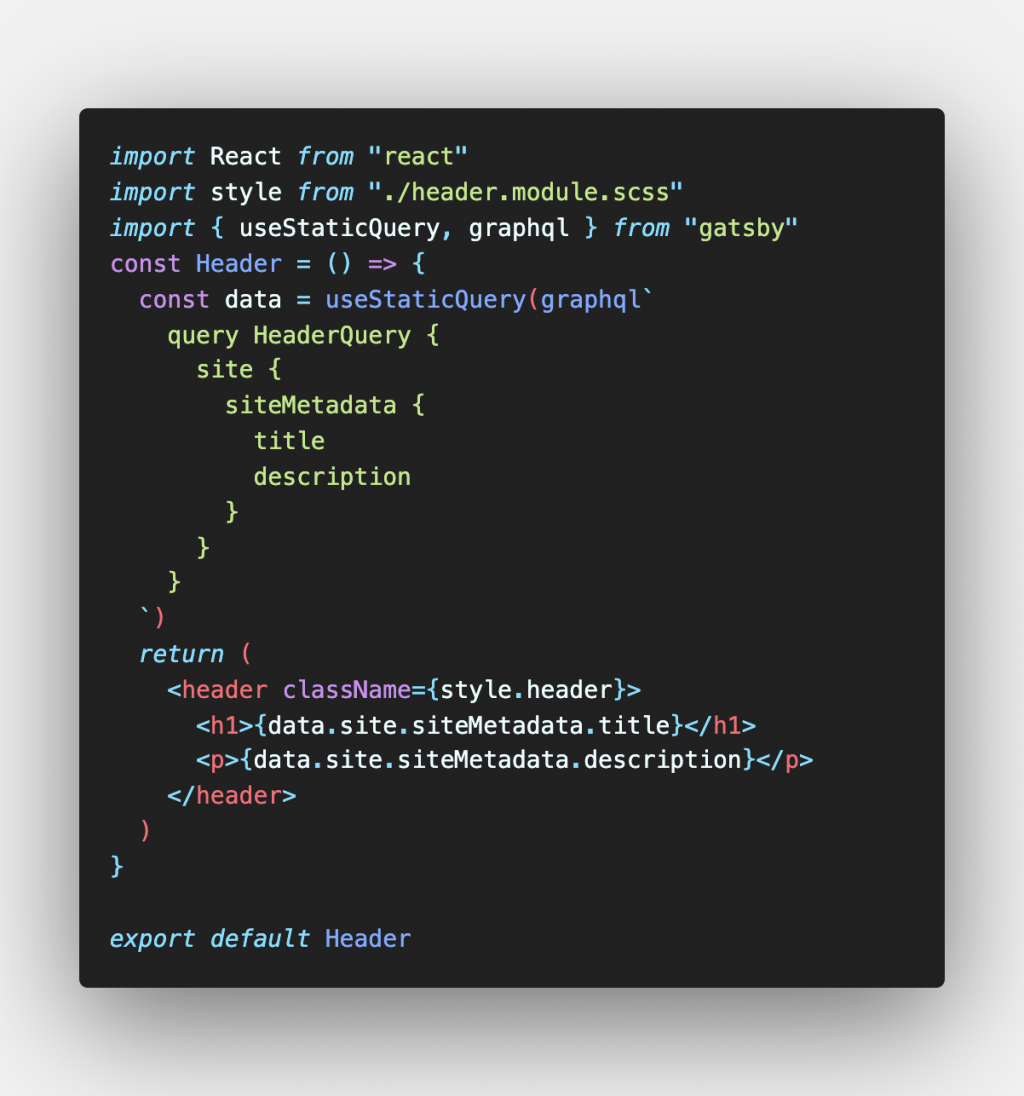
所以目前你的 Header.js 應該會長得如下圖一般

最後,讓我們回到瀏覽器上確認畫面,
目前你的應該會與剛剛使用 StaticQuery 一模一樣,
同樣能撈到對應的資料,也渲染出我們想要的結構。
我們能藉由 useStaticQuery 再來製作自己的 React Hook,
現在就讓我們來創建一個自己的 Hook 吧,
首先我們在 src/ 下創立一個資料夾名為 hooks,
並創立一個 use-site-metadata.js 來放置我們自己做的 hook,

同樣地,我們先引入要使用的 useStaticQuery 與 graphql
import { useStaticQuery, graphql } from "gatsby"
再來我們命名一個變數名為 useSiteMetadata 並輸出它,而這個變數我們會 assign 給它我們使用 useStaticQuery query 回傳的結果。
export const useSiteMetadata = () => {
const { site } = useStaticQuery(
graphql`
query SiteMetaData {
site {
siteMetadata {
siteUrl
headline
description
image
video
twitter
name
logo
}
}
}
`
)
return site.siteMetadata
}
製作完我們自製的 Hook 後,我們來使用它看看吧!
我們回到 Header 元件中,並嘗試改寫它吧
這時,我們先把剛剛引入的
import { useStaticQuery, graphql } from "gatsby"
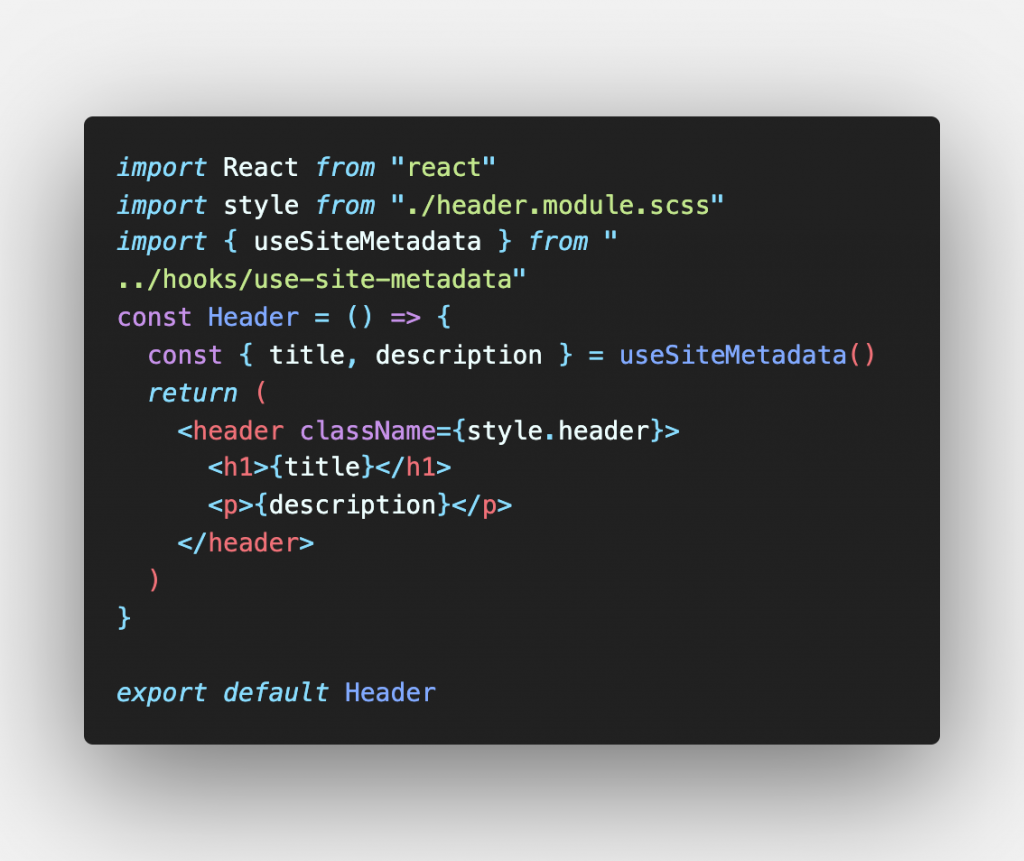
移除,因為在我們自製 Hook 中,已經有引入過 ,並且在裡面回傳我們需要的資料,所以我們只要在 Header 元件中解構出我們需要的部分,並放入對應的位置中即可,所以重構完的程式碼會如下

是不是非常的精簡、漂亮呢?
StaticQuery可以執行頁面查詢可以執行的大多數操作。
主要區別在於:
