前兩天我們都在提如何撈取資料到站點內,就有細心的讀者會問,但我不太會寫 GraphQL 啊,有沒有相關的輔助工具能幫忙我開發呢?
嘿,沒錯,那就是今天的主題 GraphiQL。
GraphiQL 是 GraphQL 整合開發環境,能讓使用者方便的建構並測試查詢,查看欄位類型,使用者也可以對架構(Schema)搜尋欄位名稱或是類型,甚至是讀取文件內聯。
而 GraphiQL Explorer 則是 OneGraph 資料瀏覽器的核心元件,提供使用者探索與建構 GraphQL 查詢的方法。該工具可以幫助不熟悉 GraphQL 語法的使用者,以圖形介面的瀏覽資料,GraphiQL Explorer 會以樹狀展示架構,形式與檔案瀏覽器類似,使用者可以方便地檢視欄位。
使用者只要勾選欄位,GraphiQL Explorer 便會顯示出相對應的 GraphQL 查詢,因此對於不熟悉 GraphQL 語法的使用者,也能簡單地建置查詢。
所以簡單來說,GraphiQL 是一款 -真正的戰爭遊戲- 由 GraphQL 服務供應商 OneGraph 對外開源的軟體,它能協助我們探索跟建構 GraphQL Query 的 Solution。
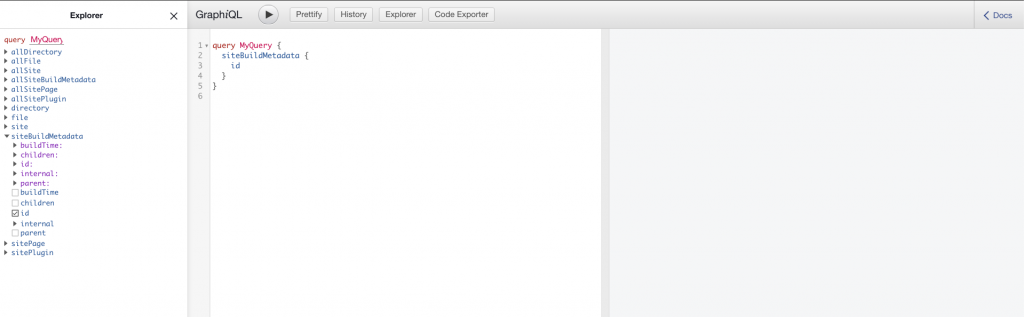
貼心的 Gatsby 已經幫我們處理好了,我們只要在開啟開發者伺服器 ( gatsby develop ) 時,輸入網址 http://localhost:8000/__graphql 即可看到以下畫面。

這時你可以玩玩看,點擊我們之前 Query 過的 Site,你會發現裡面有 siteMetadata,這時你可以按下 Ctrl + Space 來顯示自動完成視窗,再藉由 Ctrl + Enter 來執行 GraphQL 的查詢。
接下來我們要來介紹一款實用度非常高的插件,名稱為 gatsby-source-filesystem,先前我們說過 Gatsby 的資料可以來自於任何地方,無論是 API、DB、CMS、MD等等
而這款插件就是來幫助我們從本地檔案中獲取資料的,話不多說,就讓我們先來安裝吧!
先執行以下程式碼進行插件安裝
npm install --save gatsby-source-filesystem
安裝完畢後,到 Gatsby-config.js 中添加以下設定,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `src`,
path: `${__dirname}/src/`,
},
},
完成設定後,我們一樣開啟開發者伺服器 ( Gatsby develop ) 來看看會有什麼變化吧!
開啟後,我們一樣輸入 http://localhost:8000/__graphql 來開啟 GraphiQL,
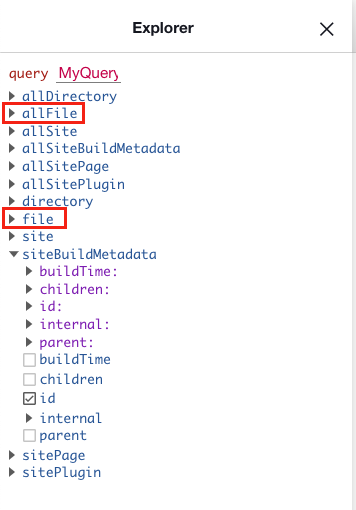
這時你會發現多了兩個選項,分別為 allFile 、 file。

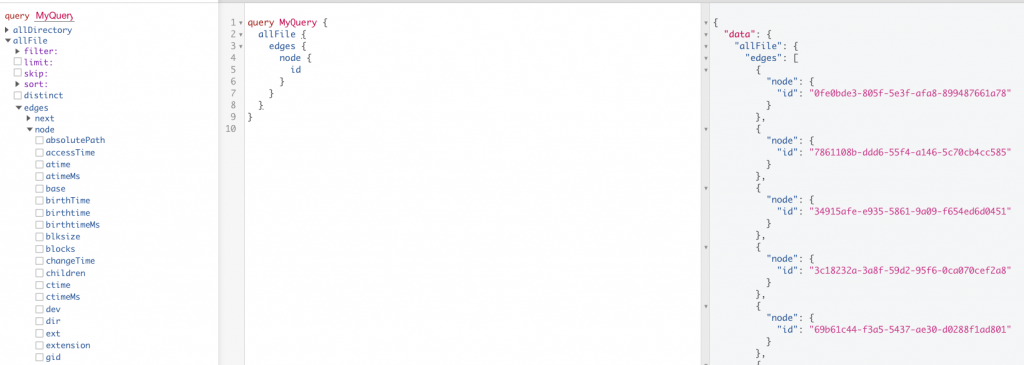
我們來看看 allFile 裡面裝的是什麼吧,首先我們先點擊 allFile 後,按下 Ctrl + Enter 來看能 Query 到什麼資料出來,這時你的畫面應該會如下

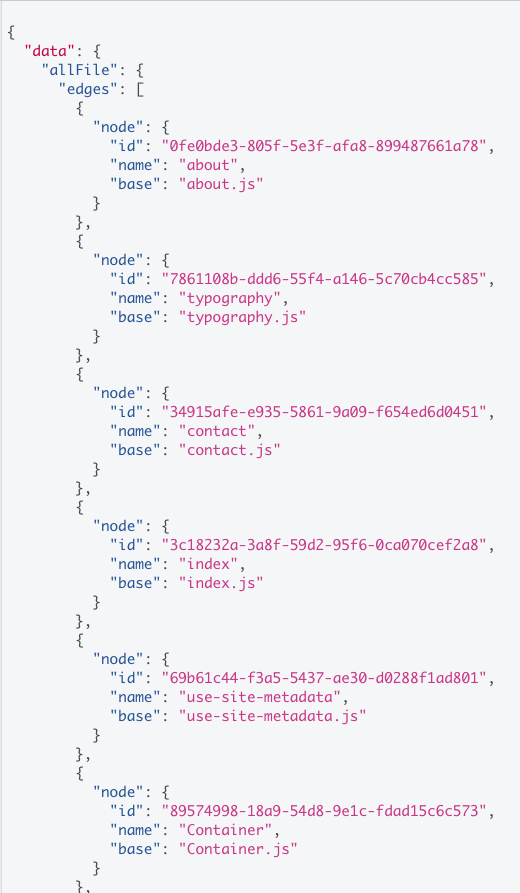
我們看到了一堆 node 與 id ,但我們需要更多資訊來幫助我們知道這檔案是什麼,於是我們在最左邊的選單中,把 base 與 name 的欄位勾選起來後,再藉由 Ctrl + Enter Query 一次看看吧!

我們能發現,他就是我們 Src 中的文件。
現在我們來用這些資訊做成一個頁面吧!
首先,我們在 src/pages 下,建立一個 myfiles.js 檔吧
同樣地,我們用 race + tab 快速的產生一個模板,
由於是頁面的關係,我們使用 Page Query 來獲取資料,
於是要先引入 graphql,
import { graphql } from "gatsby"
也要記得我們之前做的 Container 元件唷
import Container from "../components/Container"
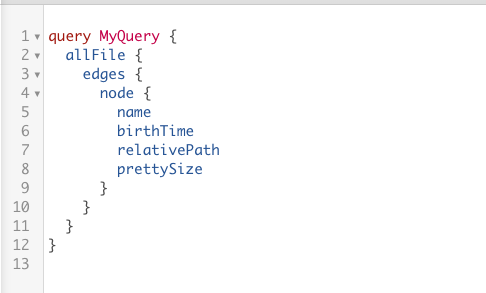
然後再 GraphiQL 中選取 name、birthTime、relativePath、PrettySize 等欄位,並用 Ctrl + Enter 確認一下資料,沒問題後直接將中間 Query 的語法 Copy 下來吧 !

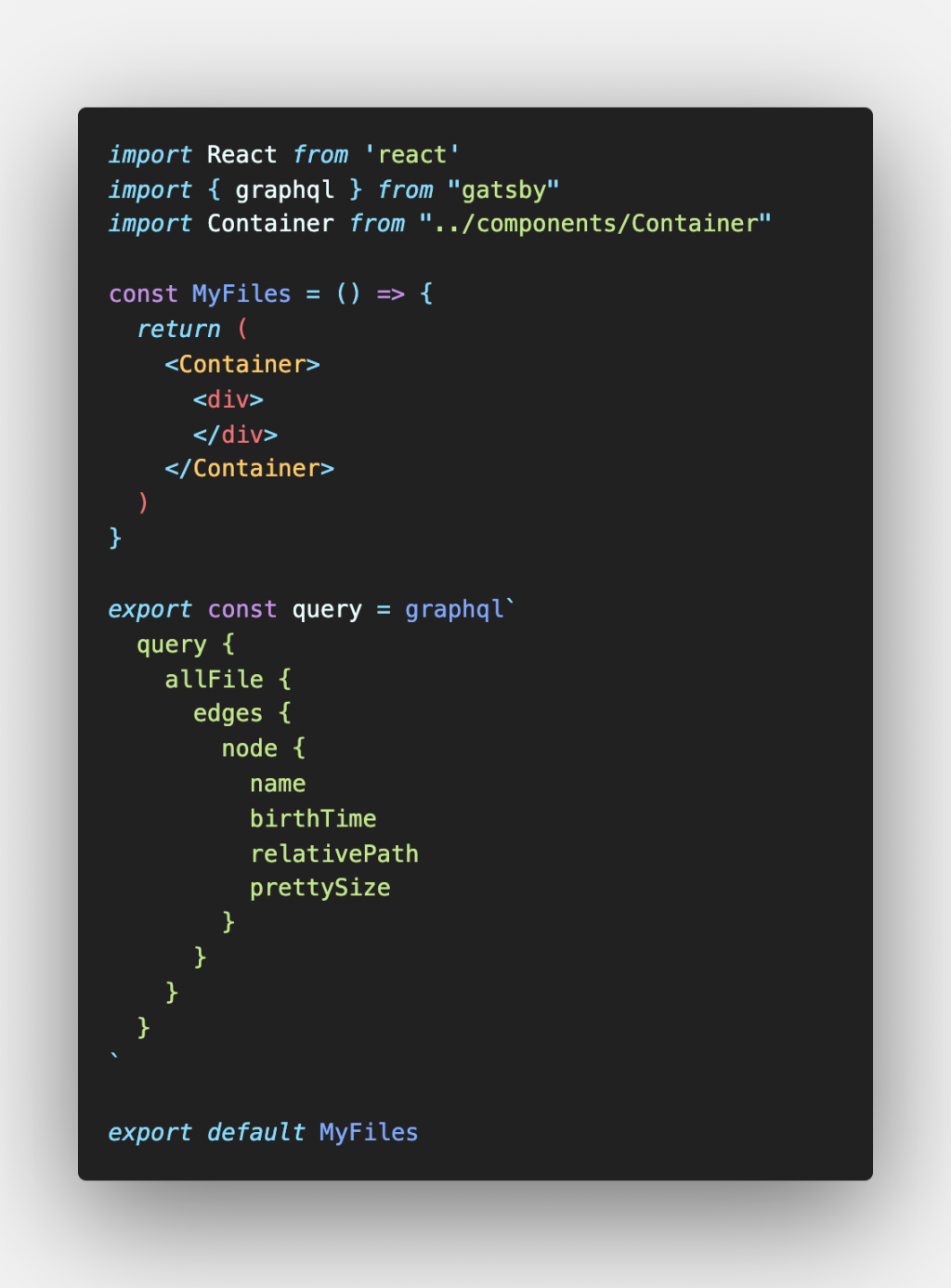
接著,我們先建立一個變數名稱為 query並 assign 給它我們剛剛 Copy 的 Query,最後輸出它,此時你的程式碼應該如下

接著,我們在建構 MyFiles 的函式當中解構並帶入 data 這個參數,然後利用 console 來確保資料是否有正常撈取。
const MyFiles = ({data}) => {
console.log(data)
return (
<Container>
<div>
MyFiles
</div>
</Container>
)
}
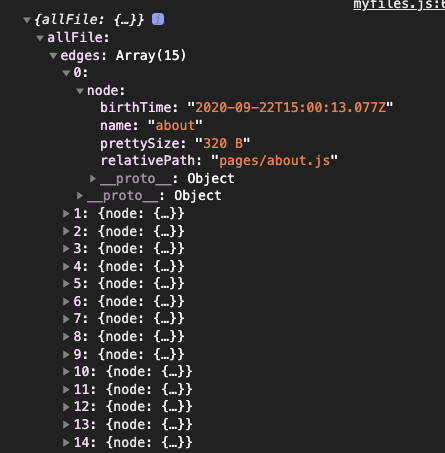
這時打開你的開發伺服器,進到 http://localhost:8000/myfiles/ 頁面中,打開 開發者工具,你應該會看到以下的 Console ,代表我們有正確的撈到資料。

最後,我們利用一些 HTML 來裝飾你的資料吧!
<div>
<h1>我的檔案</h1>
<table>
<thead>
<tr>
<th>名稱</th>
<th>新增時間</th>
<th>路徑</th>
<th>檔案大小</th>
</tr>
</thead>
<tbody>
{data.allFile.edges.map(({ node }, index) => (
<tr key={index}>
<td>{node.name}</td>
<td>{node.birthTime}</td>
<td>{node.relativePath}</td>
<td>{node.prettySize}</td>
</tr>
))}
</tbody>
</table>
</div>
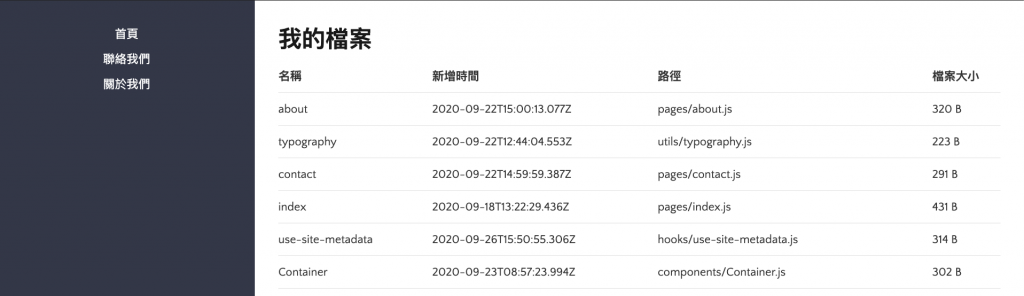
最後返回瀏覽器觀看你的畫面,應該會如下圖所示

看到畫面後,是不是有點雀躍且成就感油然而生呢?
面對下週中秋連假與下下週的國慶連假挑戰,我一直想抽出時間來先備稿,
以免一個太歡樂就忘記打文章,導致挑戰鐵人賽失敗 囧
OneGraph開源GraphiQL Explorer,助GraphQL苦手視覺化創建查詢
Source Plugins and Rendering Queried Data
