
想起當初,第一次約她見面,是那麼輕鬆又好約。那一天,我開著我的車,直接到她公司樓下等。透過VS Code傳遞了訊息,而她的回應非常迅速。縱使之前沒見過我,我也感受得到對方滿懷期待今日的約會~
在創建女友後,我打開了chrome,利用開發者工具,看到Vue傳給我的語音:

我記得,Vue這個女孩是挺有原則的。你給她對的hook,她也會用優美的嗓音回答你。
畢竟第一次見面,對方再怎麼期待與我約會,作為男生,還是要有點紳士風範。我不擔心需要等待很久,因為在我相信她會了解我,她很快也會換上我送她的衣服。
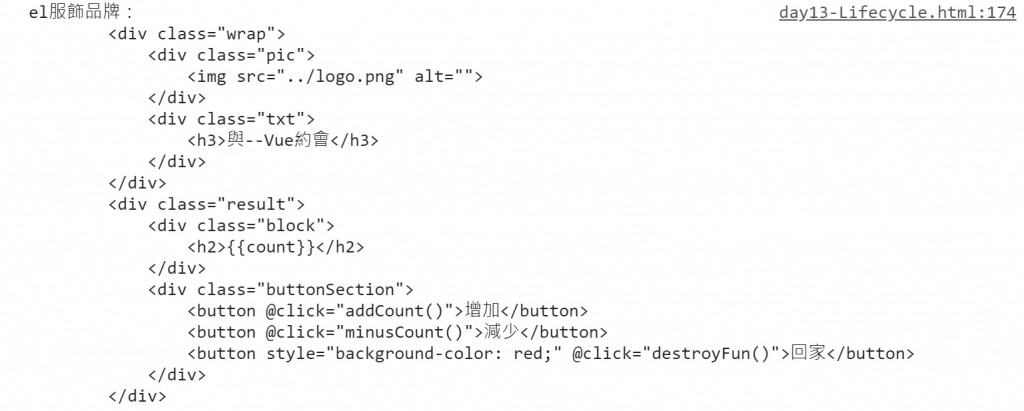
老實說,起初還是有點不相信,加上innerHTML試試?來看看在beforeMount階段,她是不是在欣賞我給她買的衣服:
console.log("el服飾品牌:" + this.$el.innerHTML)

<div id="app">
<div class="wrap">
<div class="pic">
<img src="../logo.png" alt="">
</div>
<div class="txt">
<h3>與--Vue約會</h3>
</div>
</div>
<div class="result">
<div class="block">
<h2>{{count}}</h2>
</div>
<div class="buttonSection">
<button @click="addCount()">增加</button>
<button @click="minusCount()">減少</button>
<button style="background-color: red;" @click="destroyFun()">回家</button>
</div>
</div>
</div>
沒錯!確實是這一件!!但我還不心急,畢竟人家剛拿起我買給她的衣服,她如果真的喜歡,就會穿出來。
一樣,加上innerHTML,我特地查看一下mounted階段,是不是真的換上了我買的衣服:
果然,Vue真的很喜歡~
在mounted階段後,我帶著Vue去了一間好的餐廳。一整個晚上,彼此間暢聊了好多事情,似乎是那麼地契合。
因為第一次,我們聊得比較簡單,有時候說得多,有時候是聽她說,所以我就會少說一點:
但每一次,她都會非常細心地回答我:
第一次見面,我們很愉快的度過了一頓晚餐。Vue也稍微想回去休息了,身為男生,當然還是要保護好女孩子,並且送她回家。
但記得,送她回家後,不需要再傳太多訊息:
畢竟人家和你約會一天,也不會立刻回你,就讓她好好休息吧。
約會小技巧:
創建女友後,你會有很多資訊想立刻讓她知道。透過ajax傳遞資料,請放在created、beforeMount或mounted階段。但記得,最好還是放在created階段,因為你要對方要看資料,又要穿衣服,中間回復你會比較慢,除非給一個spinner,這樣才不會以為她已讀你喔!
附上程式碼:https://codepen.io/pen/?template=KKzEZKY
待續......
