昨天藉由 gatsby-source-filesystem 這套外掛,我們能看到在 Folder
底下諸多 File 的詳細資料,也藉這些資料製作了簡單的畫面,今天我們要用另一套外掛來讀取 File 裡面的資料,來建置我們的第一個 Blog 頁面。
相信對於開發過一段時間的讀者,對於 Markdown 並不陌生,
Markdown 的寫作體驗非常地好,像我在寫鐵人賽的文章時,都會先在 markdown 的軟體內寫好後,再放上鐵人邦,而 Gatsby 有提供一套插件,來讓我們獲取 markdown 裡面的資料,來轉換成 HTML 的形式。
今天我們就要用這樣的方式來完成我們第一篇部落格文章。
首先,我們先來安裝套件吧!
npm install --save gatsby-transformer-remark
同樣地,我們也要在 Gatsby-config.js 裡面設定
`gatsby-transformer-remark`
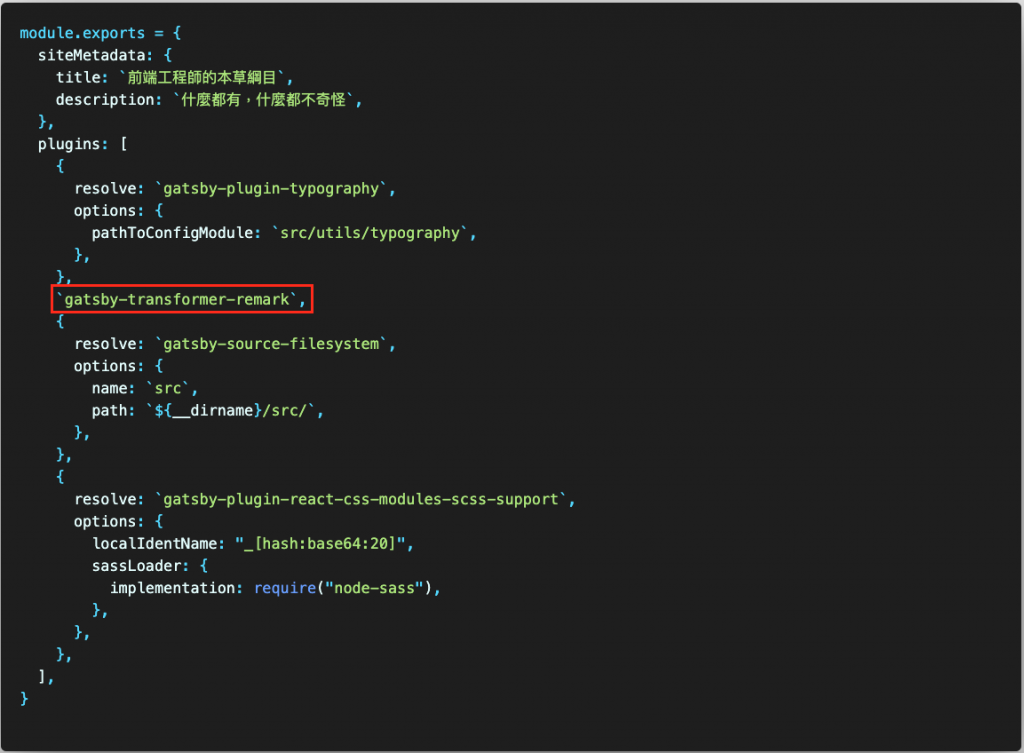
這時,你的 Gatsby-config.js 應該會長得像這樣

接著,我們來創立我們的第一篇 MD 吧!
我們在 src/pages 下,建立一個檔名為 first-article.md 並在裡面新增任意內容,如果沒想法的讀者,也可以直接複製我下面這篇
---
title: "我的第一篇文章"
date: "2020/09/28"
---
今天是教師節,
祝天下的教師,教師節快樂!
這時我們開啟我們的開發伺服器 ( gatsby develop ) ,並打開我們昨天製作的 myfiles 頁面,應該能看到我們剛剛新增上去的 md 檔了

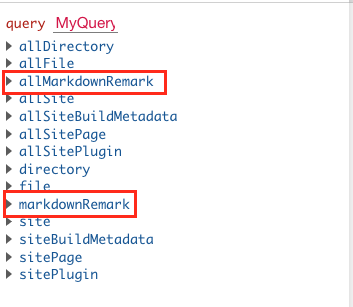
這時讓我們打開 GraphiQL 來看看剛剛安裝的 gatsby-transformer-remark 插件是否有成功的運行,

若有看見紅框標註的這兩格,代表你已經成功載入套件囉!
接著,我們來試者 Query 看看,是否能成功撈取到資料
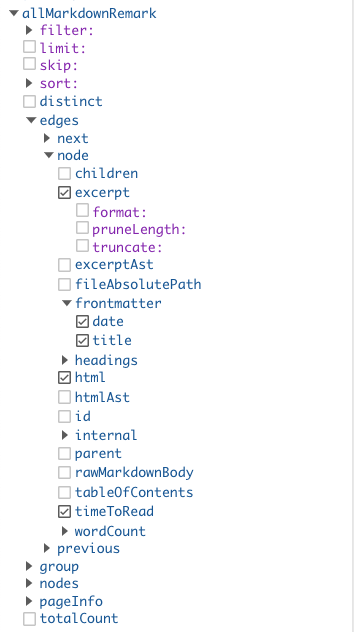
我們將以下選項勾起來後,

利用快捷鍵 Ctrl + Enter 來 Query 資料吧!

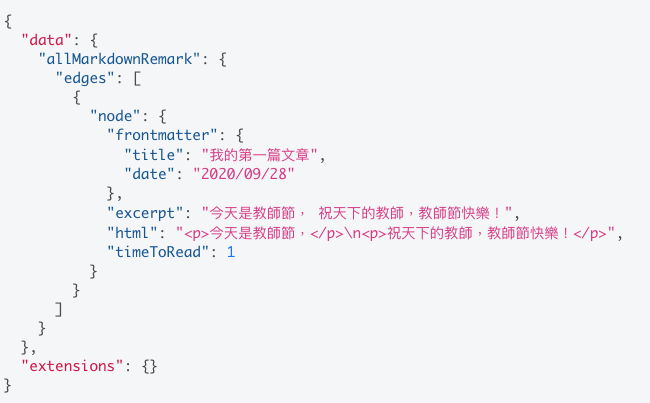
這時,你最右側的欄位應該會如上圖般,把資料都撈出來囉
最後,我們利用這些資料,來將 index 改成列表頁吧!
點開我們 src/pages/index.js 檔案,
然後將原本 Container 中的程式碼都移除,
並且在下方的 query 當中加入下方的程式碼,
來撈取我們要在前台顯示的資料
allMarkdownRemark {
totalCount
edges {
node {
id
frontmatter {
title
date
}
excerpt
}
}
}
最後,我們調整一下我們 HTML 的結構如下圖,
<div>
<h1>
{data.site.siteMetadata.title}
</h1>
<h4>共 {data.allMarkdownRemark.totalCount} 篇文章</h4>
{data.allMarkdownRemark.edges.map(({ node }) => (
<div key={node.id}>
<h3>
{node.frontmatter.title}
<span>
— {node.frontmatter.date}
</span>
</h3>
<p>{node.excerpt}</p>
</div>
))}
</div>
將全部篇數、文章標題、文章日期、文章摘錄都放到對應欄位上,
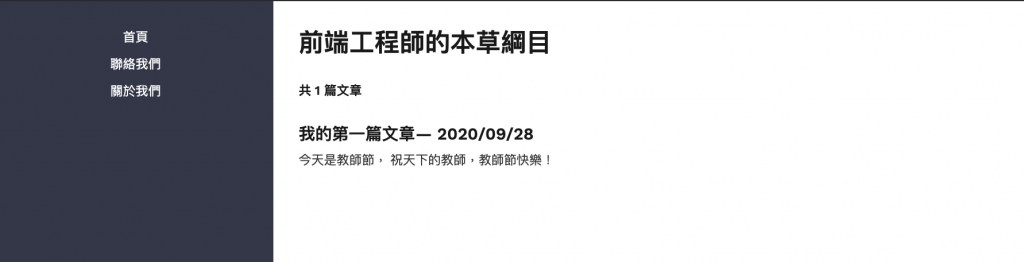
儲存後,我們回到瀏覽器看一下畫面

是不是越來越有感覺了!!!
讀者可以試著多新增幾篇文章試試看唷
