The definition on Wikipedia says:
A Stateless applicationis an application program thatdoes not save client data generated in one session for use in the next session with that client.

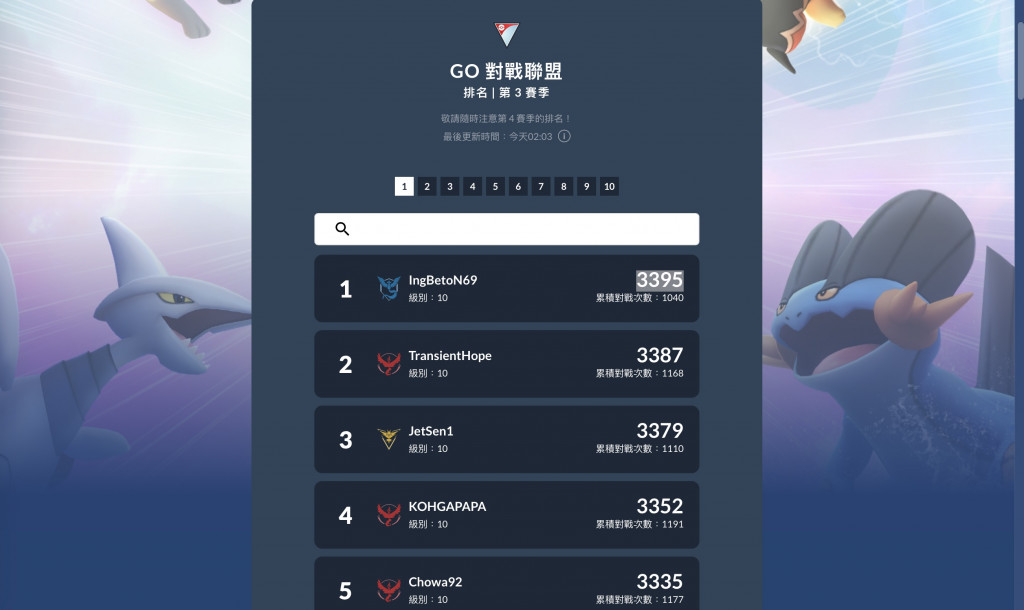
當任何一位寶可夢訓練家,打開GO對戰聯盟排名時,他們所關注的只有自己的帳號ID在不在榜上:
此外,任何人點擊GO對戰聯盟排名查詢排名時,沒有任何額外的資訊需要被輸入,且都能拿到一份查詢當下,積分由高至低依序排列的玩家清單。
這就是一個典型的『Stateless Application』。![]()
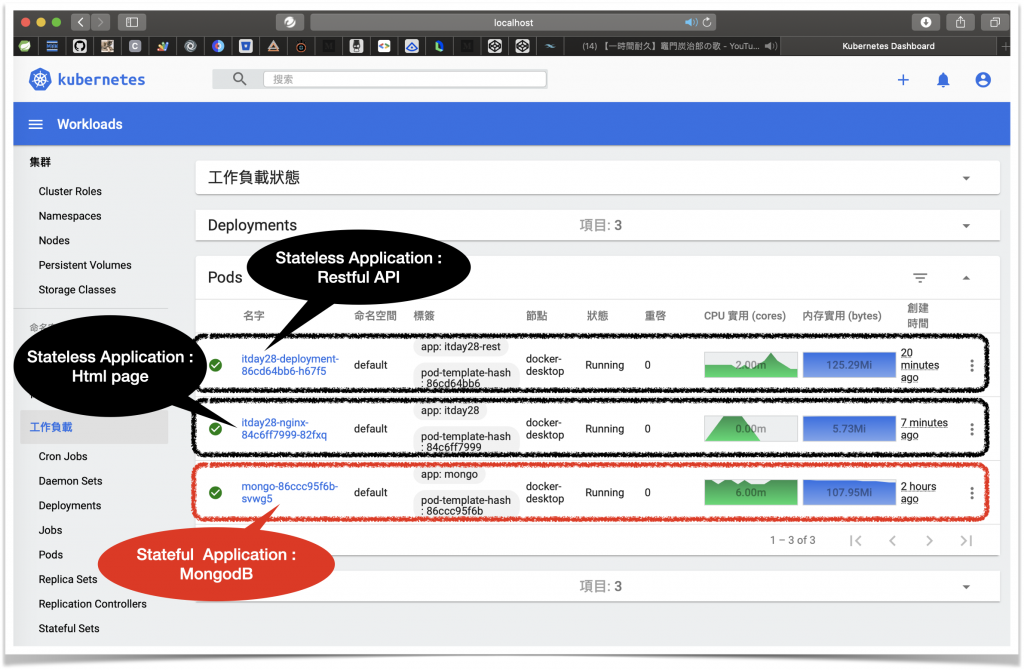
多說無益,接下來直接在我的Kubernetes上仿照GO對戰聯盟排名建一組服務來說明吧!


上圖中,
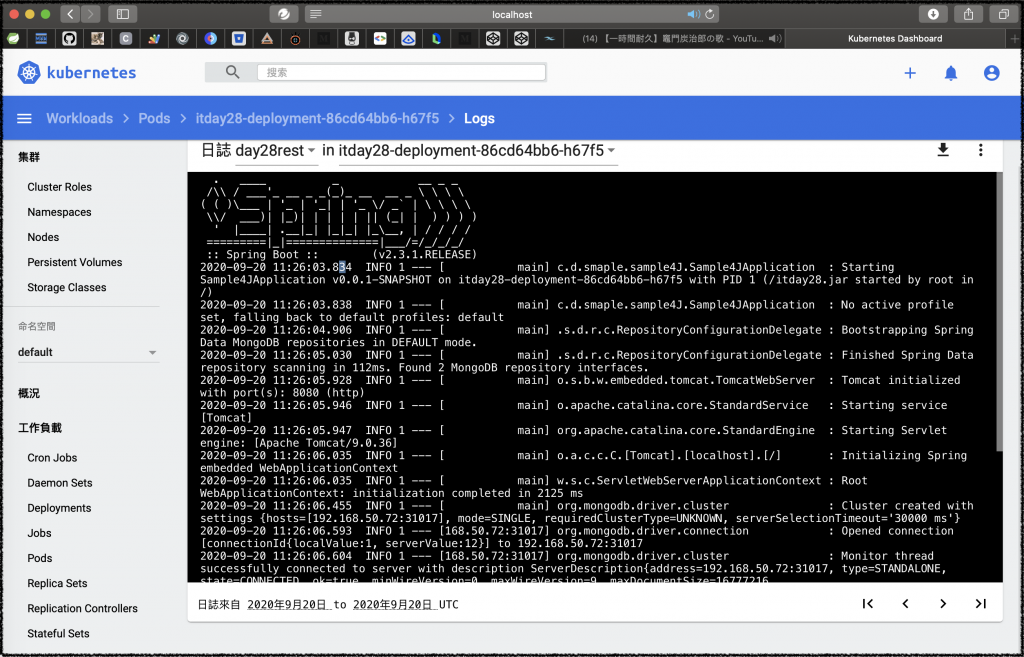
Stateful Appliction,明天再說。nginx啟動的排名頁面。Spring boot啟動的Restful API傳遞排名資訊給頁面。
Restful API是Stateless?】import ...
@RestController
@RequestMapping("/api")
public class LeaderboardController {
@Autowired
private LeaderboardRepository repository;
@CrossOrigin
@RequestMapping(value = "/leaderboard", method = RequestMethod.GET)
public List<Leaderboard> getAll() {
return repository.findAll();
}
}
本例中,透過Spring boot啟動的Restful API微服務中,只有實作getAll方法,屬於Stateless Application。
如果涉及getById、getByName... 這類的方法,就不一定是Stateless。因為過程中,
都只針對特定Id、Name...,進行CRUD的操作,當下的操作可能都會影響之後的結果。
例如:某Id客戶,當下填錯email自然無法收到認證信,導致無法完成修改帳號的流程。
Html頁面是Stateless?】<!DOCTYPE html>
<html>
<head>
...
<script>
$(document).ready(function(){
$.getJSON("http://192.168.50.72:31080/api/leaderboard", function(jsondata){
$("#col_1").text(jsondata[0].player);
$("#col_2").text(jsondata[0].team);
...
});
});
</script>
</head>
<body>
...
<h3>Darwin's NGINX GO 對戰聯盟<h3>
<h5>排名 | 第 3 賽季<h5>
...
</body>
</html>
由於Html頁面的實質內容是由$.getJSON中的Restful API決定,頁面本身是空殼,只要
Restful API本身是Stateless Application,Html頁面自然就是Stateless Application。

Stateless Application的實作方式,大致就是把一個持續複雜的交易程序,拆成數個子服務來交付給對應的Restful API微服務處理。而不是由單一個服務來包山包海『操死它』!![]()

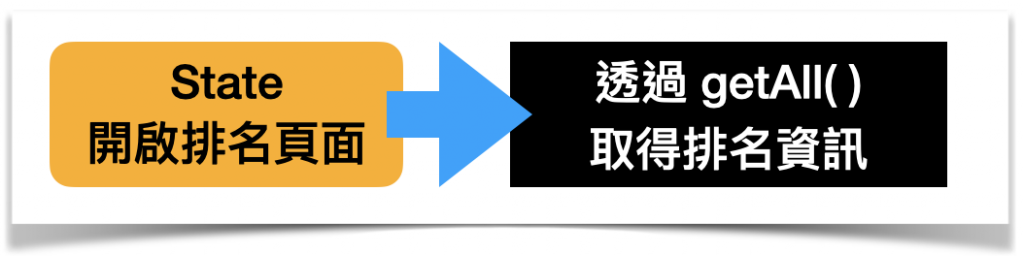
每天有正常花免費劵參賽的玩家,State流程示意圖如上圖。
State 1 是每天登錄後自動觸發。
State 2 是看到出蛋時,交劵後才觸發。
State 3 是道館團體戰獲勝時或時間結束才觸發。
State 1、2、3基本上沒關聯性。(綠色小人表示玩家的自由意識朝向某個state前進)
因為手上只要有劵,State 2隨時能進行,包含商店買的綠劵。
就如同[Day 5]所說的:
『state 2保證能參賽,不保證能完成團體戰,即使花錢買劵也一樣。』
『除非在state 3的過程中獲勝,才算完成團體戰!』
『不過往往都有意想不到的error state阻擾,這才是Pokémon Go的正常發揮。』
