接下來要來介紹另一個主題的安裝,也就是 minos 主題,這個主題在安裝上會稍微比較容易踩雷唷~
雖然安裝主題的過程基本上大同小異,但是還是有一些主題因為在設置上比較特殊,還是會踩雷唷~

所以底下就直接提供主題的指令
git clone https://github.com/ppoffice/hexo-theme-minos.git themes/minos
這邊一樣的動作是到 hexo/_config.yml 修改 theme 屬性成 minos
theme: minos
然後由於該主題的設置方式與 Hueman 相同,minos 只提供給你 _config.yml.example 並沒有 themes/_config.yml,因此這邊要輸入以下指令來拷貝一份出來
cp themes/minos/_config.yml.example themes/minos/_config.yml
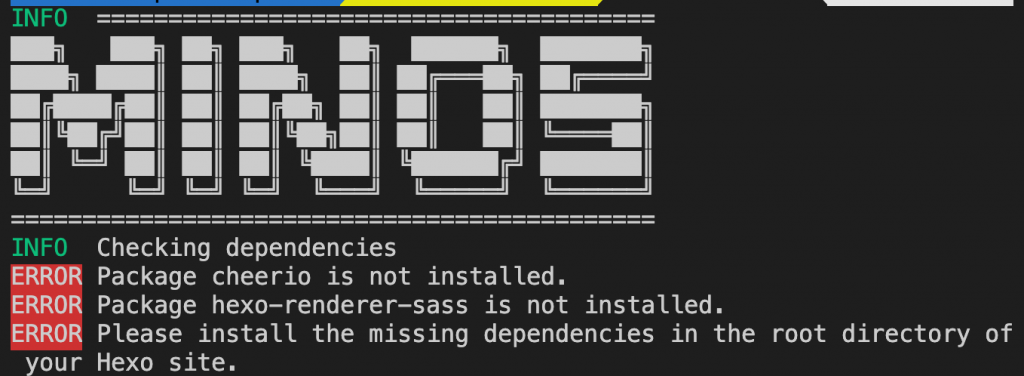
接下來你可能會直接輸入 hexo s 來模擬伺服器,但是這邊你一定會出現錯誤

這是因為 minos 主題還必須額外安裝一些套件才能正常運作,在這邊要輸入以下指令
npm install --save hexo-renderer-sass cheerio
此時才能夠正常運作模擬伺服器唷

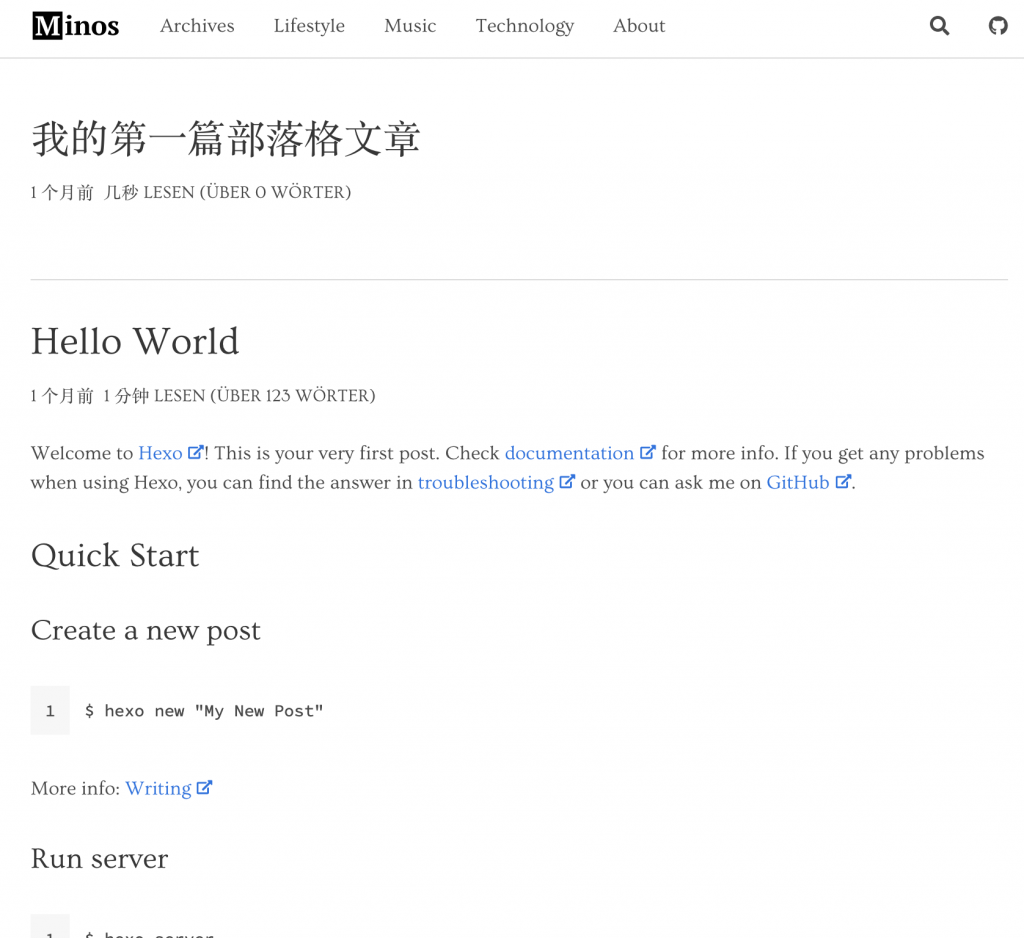
minos 也是相對比較短,因此這邊就不再介紹,主要會介紹的地方是修改語言的部分,minos 會基於你的 theme/_config.yml 來切換語系,因此這邊如果你希望畫面呈現的是繁體中文,那麼就要將原本的 theme/_config.yml 修改成 theme/_config.zh-tw.yml。
當然 minos 還有一個特色就是支援多國語系,因此你可以依照相關語系建立底下檔案依序輸入以下指令建立多國語系檔案
cp themes/minos/_config.yml.example themes/minos/_config.zh-tw.yml
cp themes/minos/_config.yml.example themes/minos/_config.en.yml
基本上 themes/_config.en.yml 可以不用動,畢竟本身就是英文,主要會改的是 themes/_config.zh-tw.yml,打開 themes/_config.zh-tw.yml 之後搜尋 # Navigation bar menu links. 並將內容修改成以下
# Navigation bar menu links.
menu:
歸檔: /zh-tw/archives
分類: /zh-tw/categories
標籤: /zh-tw/tags
行程: /zh-tw/schedule
關於: /zh-tw/about
好友: /zh-tw/friends
接下來由於我們沒有 /zh-tw/ 的資料夾與下面相關頁面,所以記得要在 _posts 下建立資料夾叫 zh-tw,接下來在建立相關頁面即可

基本上這樣子你基礎的多國語系部落格就好了。
而這一篇主要的使用者是...Huli(胡立) 你也可以逛過看過再決定是否使用該主題唷~
最後這邊你可能會注意到文章標題下的時間是簡體字「x 个月前 x 分钟 讀完 (約 xxx 字)」,在這邊的修正方法是修改位於 minos/scripts/99_content.js 然後找到 const MOMENTJS_SUPPORTED_LANGUAGES 這個變數,接下來將 zh-tw 改成 zh-TW 就可以解決囉~

至於原因是什麼我也不清楚(沒深入研究),應該是語系判斷上問題,它主要是抓 hexo/_config.yml 中的 language 屬性來辨別語系,但是這邊問題解決就好哩~
那麼我們下一篇見囉 :D
