前兩天已經完成了畫面的製作,接下來帶大家把功能開發出來接上。

<!-- Host -->
<ng-container *ngIf="player.isHost; else playerView">
<ng-container *ngIf="room.currentRound;else startGameView">
<button mat-raised-button (click)="startTurn()">進行輪次</button>
</ng-container>
<ng-template #startGameView>
<button mat-raised-button color="accent" (click)="startGame()">開始遊戲</button>
</ng-template>
</ng-container>
首先我們必須在Layout裡面定義好主持人在開始跟準備時期的按鈕

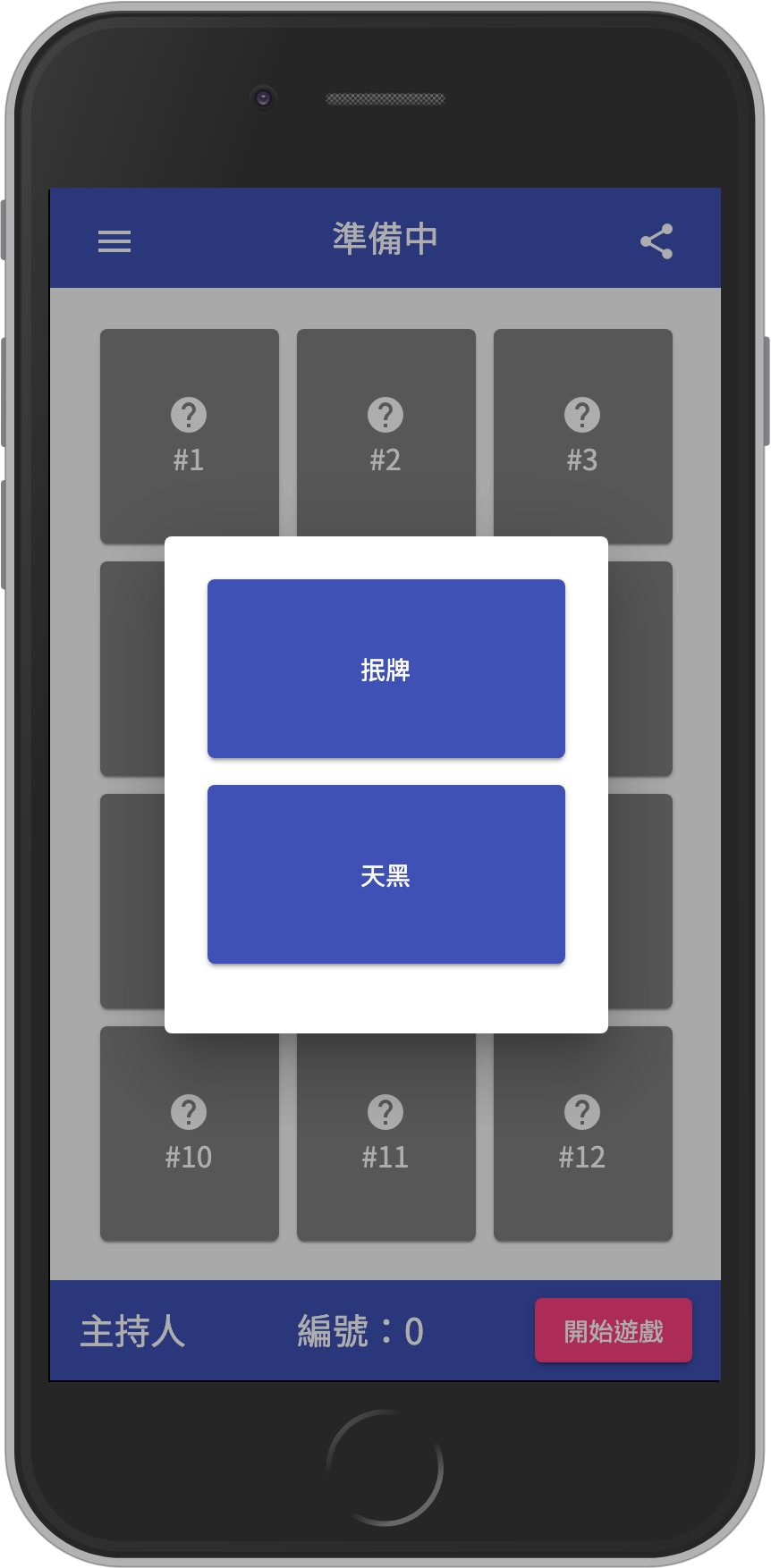
接下來按下開始按鈕的時候應該會出現一個選單,提示主持人可以抿牌跟天黑。

按下抿牌的時候應該可以傳送所有玩家的角色身份,並更新所有人手機上的狀態,這部分留待後端處理,我們先來製作天黑輪次。
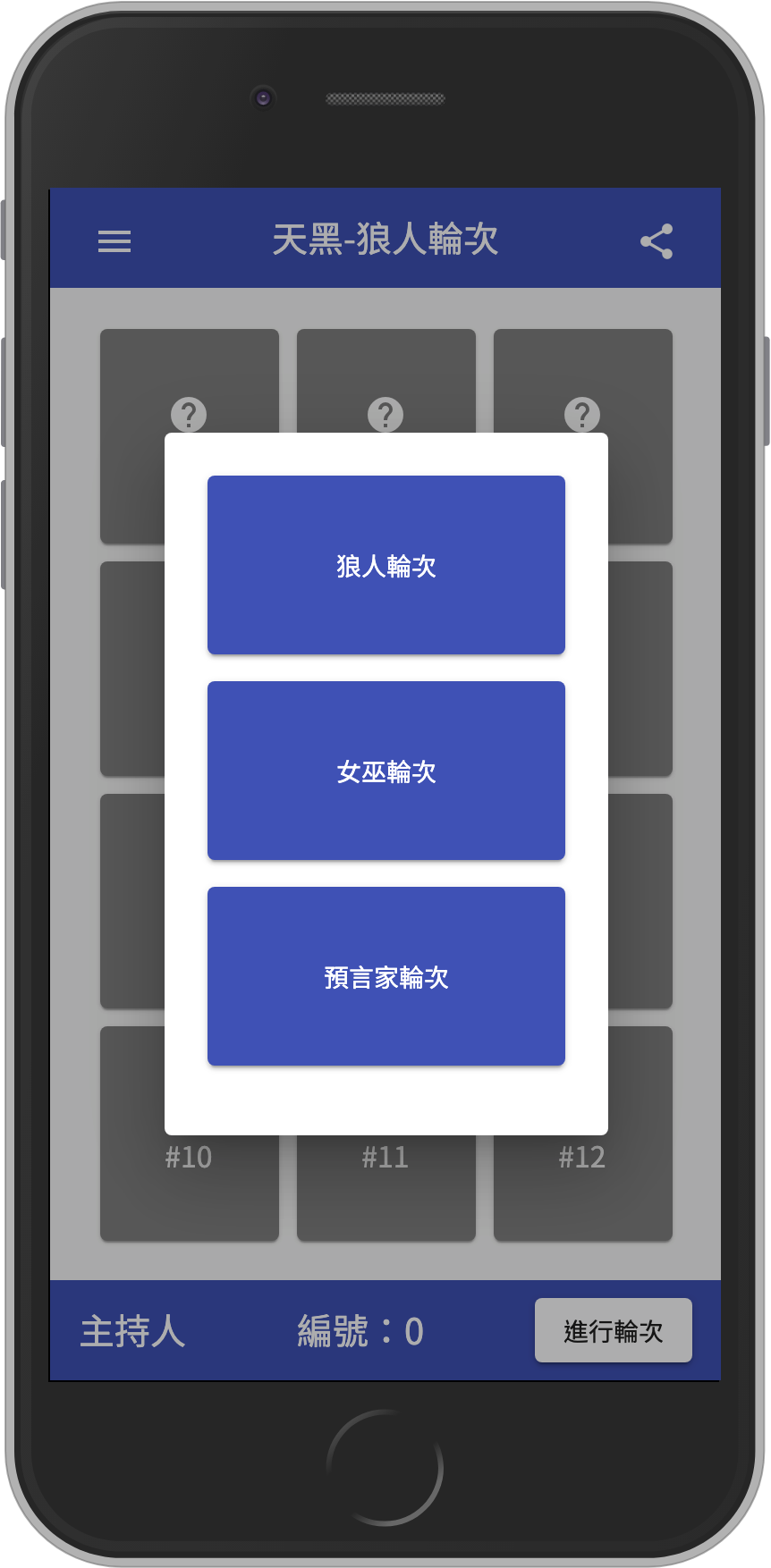
建立完天黑輪次之後,需要來讓主持人可以手動指定牌組並實施動作,避免玩家斷線或是無玩家的狀況下處理。
也可以回去點選原本輪次避免選錯輪次的問題。
我們今天完成了主持人畫面的功能製作,明天帶大家開始進入後端建構!
