おはー(U 'ᴗ' U)✧ 我是 SONYKO 。
今天要介紹 forEach 。
forEach 是 操作陣列 的其中一種方法、他不是迴圈。
我們可以拿它來做許多資料處理 ⑅
來認識一下它吧 ♫
day10 有介紹陣列是什麼。
其中有介紹我們如何去 新增一筆資料、刪除一筆資料。
新增資料 push 和 刪除資料 pop 就屬於 陣列的操作方法 ✧
上網搜尋 「 JavaScript 陣列操作 」可以看到很多很多相關資料 (U 'ᴗ' U)
你也會看到 forEach 被列在操作方法裡面。
你問我為什麼不介紹全部?全部介紹完都超過30天啦
相信大家都對陣列物件有一定的了解了,今天我們如果要列出陣列的每一筆資料...
let boyfriend = ['荒牧慶彦', '鳴上嵐', 'ケイト', '山田三郎', '六弥ナギ']
取陣列是吧,那就 boyfriend [ 0 ] 、 boyfriend [ 1 ] ... 修但幾勒!
假如今天我資料有上千筆、總不可能一個一個取吧(つд;⑅)
你可能會想到 可以用迴圈啊!
但其實用 forEach 就可以做到哩 ⑅
forEach 也可以配合 axios 和 AJAX 撈取遠端資料,做各種資料處理。
這邊貼 程式碼 讓各位參考♡
我新增了我的男朋友陣列、用 forEach 將陣列內容印出來。
直接圖解 (U 'ᴗ' U)

⑅ 注意要點:
⑅ 這邊再出一個小題目讓大家熟悉:
let pokemon = ['呆呆獸','沼王','毛辮羊','馬英九','拉帝歐斯']
pokemon.forEach(function(i,index){
console.log ( i,index+1 )
})
/* 題目:
1. forEach 執行第3次的結果為何?
2. forEach 執行第5次的結果?
*/
⑅ 答案:
⑅ 這邊 index +1 可以讓編號從 1 開始、不然從 0 開始怪怪的。
能否準確選到想要的資料、就必須對陣列物件有一定的熟度。
所以在 forEach 這邊再幫大家複習一下。
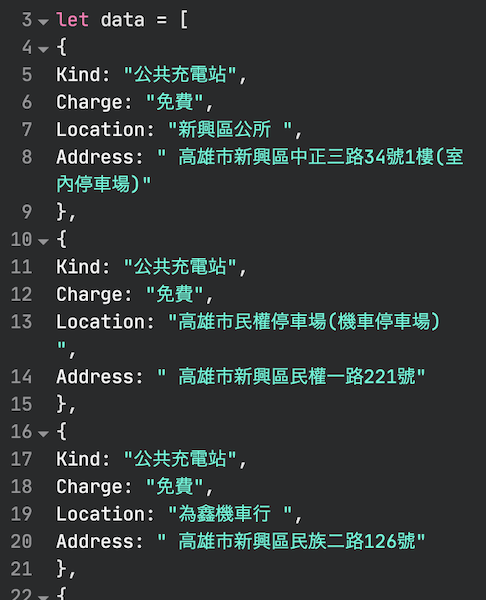
我們拿實際的 openData 來舉例 (U 'ᴗ' U)
打開來我們會看到很多很多物件,最外圍是一個陣列。
這次先不接API、我們將資料copy 下來。
let 一個裝資料的陣列、將資料paste 上去。
( 雖然資料會爆到幾百行、但先醬沒關係w )
接著來用 forEach 將 Charge 為「免費」的充電站列出來看看:
data.forEach(function(i){
if(i.Charge=="免費"){
console.log(i)
}
})
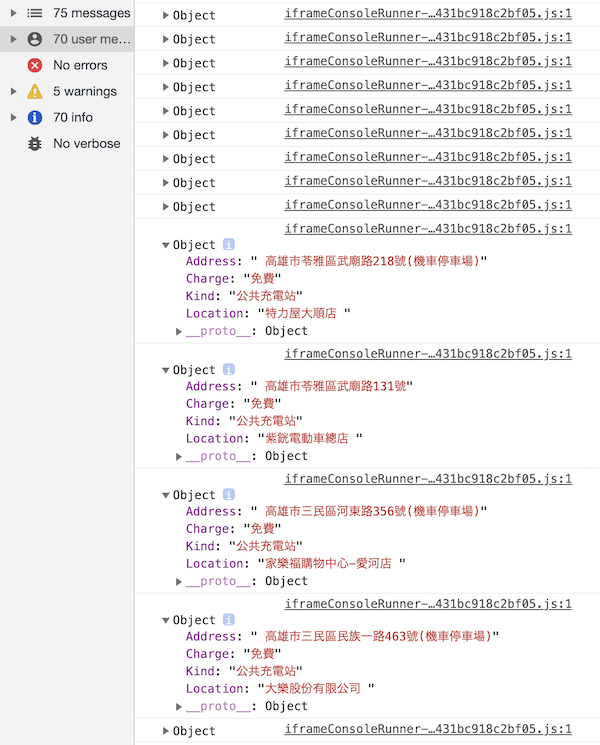
⑅ 來看看 console.log 內容:
讚!輕鬆取到我們想要的資料了(U 'ᴗ' U)⑅
⑅ 範例 codepen
⑅ 物件用 " . " 選取 。
⑅ 陣列用 [ ] 選取 。
我們最終還是要將資料放到畫面上給人看滴。
所以來整合我們學會的 「 innerHTML 」做做看吧 ♫
⑅ 假如果今天想將「 Charge 為 免費 」的充電站位置名( Location )放到畫面上:

大家就動手練習看看吧 (U 'ᴗ' U)⑅
最後提醒一點、也是最常犯錯的地方:
我們要選取物件中的資料、是用「 參數 」去選、不是用陣列名喔!
像這個範例,我們的陣列叫data。
但在 forEach 中我們是用 參數「 i 」去選取。
所以我要選陣列中的 物件中的 Charge,
會寫 ⑅ i.Charge 。而非 data.Charge 。
今天的 forEach 就到這邊 ♡♡♡
原諒我已經沒梗了
一樣翻譯一些句子、讓大家熟悉常用的前端單字。
音檔
var array = [配列データ];
array.forEach( コールバック関数 )
⑅ 配列データ: 陣列資料。
⑅ コールバック関数: callback 函式。
⑅ 配列をループさせて中身を取得する
→ 讓陣列反覆執行取得資料內容。
⑅ JSONデータはJavaScriptのオブジェクト構造によく似たものです
→ JSON資料與 JavaScript 的物件構造十分相似。
⑅ コールバック関数は、いくつか引数を受けとることが可能です。
→ callback函式可以帶入好幾個參數。
說到代好幾個參數、雖然文章中只提到兩種(陣列項目、陣列編號),
除此之外還有其他參數可以帶入。
有興趣的話可以去估狗來看看哩 (U 'ᴗ' U)⑅
然後為什麼每次貼圖片都會變那麼大啊
有人有解決方法嗎5555 教教我5555
