おはー(U 'ᴗ' U)✧ 我是 SONYKO
今天介紹 const ⑅
喔喔喔喔喔喔!空司透!(゜д゜#)
const 簡單來說就是 —— 唯獨、不能修改的區塊作用域 。
const 也稱為「 常數 Constants 」。
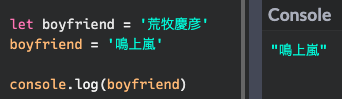
那 let 可以修改嗎? 我們來驗證:
⑅ let 的値是可以修改滴。
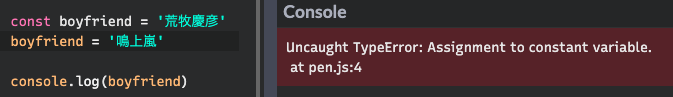
我們希望「 變數不能做修改」,就會使用 const 宣告。
↑ 我今天用const 宣告 boyfriend ,想改就會出錯 。
⑅ 要記得一點:const 變數 一定要先給他値。
沒給他値一樣會出錯。
/* 我們的 var 和 let 可以先設空變數
但 const 不行 。 */
const a ; // Missing initializer in const declaration
使用時機:
總之就是 你不希望他被更改時的變數、就會用const 去宣告。
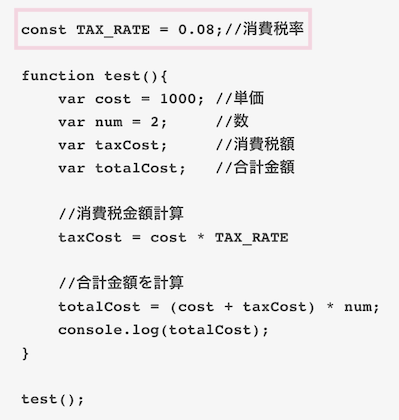
為了讓大家知道「這是不能被改寫ㄉ變數ㄛ」
所以在命名上會動一點手腳
我們會用 大寫英文 + 底線 來命名變數。
像這樣:
參考來源
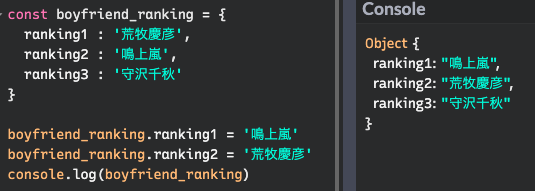
有一種情況會:
就是當你const 的是 陣列 or 物件 的時候。
如果你想先 const 一個 空陣列、空物件 也是 ok 的。
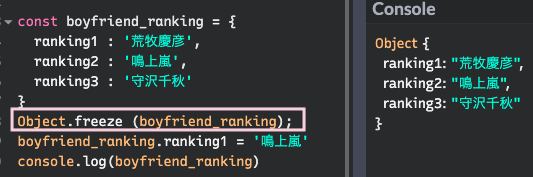
我們可以使用 Object.freeze 把它凍起來。
⑅ 如此一來他就會變成一個 唯獨 的object 。
是不是沒有想像中複雜 (U 'ᴗ' U)?
const 就這樣而已。 ⑅ 只要記得:
以上♡ ドロン...
| 日本語 | 平仮名 | 中・英 | 羅馬拼音 |
|---|---|---|---|
| 定数 | ていすう | 常數 | Tei SuU |
| 再宣言 | さいせんげん | 重複宣告 | Sai Sen Gen |
| 再代入 | さいだいにゅう | 重複指定 | Sai Dai NyuU |
| バグ | bug | Ba Gu | |
| アンダーバー | 底線(符號) | AnDa~ Ba~ |
《 試譯 》
⑅ constを使うことで値を変更したくない変数を、
⑅ 誤って書き換えるミスを減らすことができます。
constを使うことで: 透過使用 const
値を変更したくない変数: 不想更動値的變數
誤って書き換えるミス: 不小心改寫到的 miss
減らすことができます: 能夠減少
⑅ 中文整句翻:使用const 可以減少錯改變數的錯誤發生。
《 試譯 II 》
⑅ 変数名は書き換え不可の変数であることがわかるように、
⑅ 大文字 + 「_」(アンダーバー)で設定するのが一般的です。
書き換え不可の変数: 不能改寫的變數
であることがわかるように: 為了好理解
⑅ 中文整句翻:為了方便理解這是不能改寫的變數,我們一般會用大寫 英文 + 底線 來命名。
