會寫這一篇是因為我自學程式一年多的的時間,一直沒搞懂參數的意義...
直到昨天詢問後端組的同學,才搞清楚參數的意義!
(如果說明的不清楚,再麻煩前輩補充)
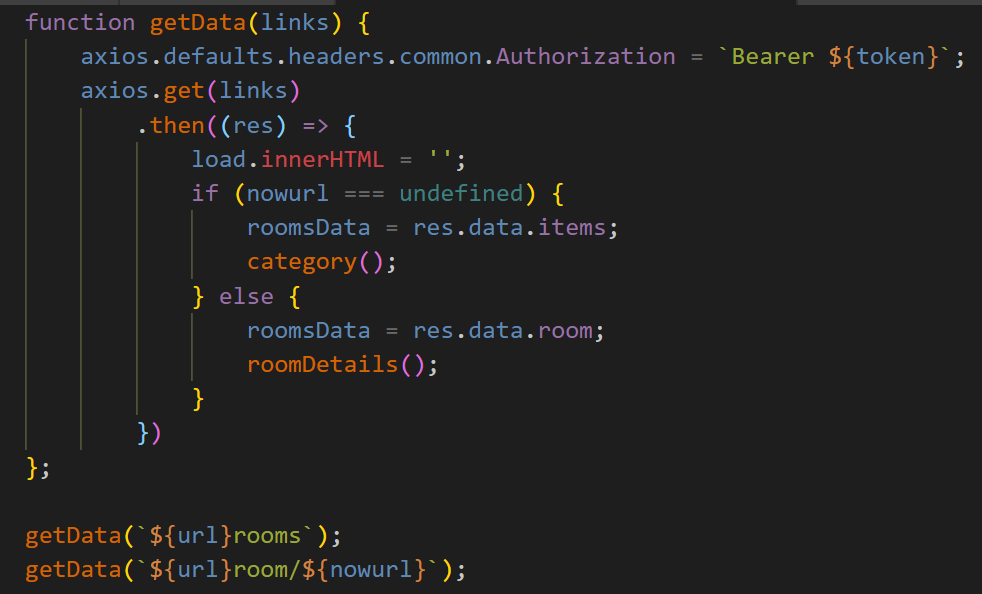
以getData函式為例
建立函式getData及參數links
說明:參數就如同一個尚未被定義型別的變數,在此我將它理解為let links;
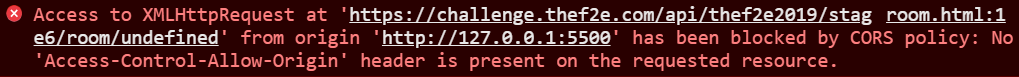
載入token:使用axios.default.headers.common.Authorization = ‵Bearer ${toekn}‵ 語法來擷取旅館房型的資訊。如果沒載入token會顯示以下錯誤資訊:
使用axios.get(links).then((res)=>{})動態擷取資料庫內容
說明:一般來說,我們會在axios.get()的參數中輸入特定網址,以擷取相關資訊。但因為這裡有兩個資料庫的資訊待擷取,所以我們會以參數的方式代替網址,這樣我們就能夠動態擷取不同資料庫裡的網站資料。
load.innerHTML = '';
說明:選取HTML頁面名為load的class名稱,以innerHTML的方式塞入一個空值(將資料載入中...的字樣覆蓋掉)。這樣在網站沒有抓到資料前,會顯示"資料載入中..."的字樣,抓到資料後這一行字將被空值覆蓋。
設定判斷式if(nowurl === undefined){}
說明:當nowurl的內容為undefined時,以res.data.items的路徑提取資料,並執行函式category。除此之外,以res.data.room的路徑提取資料,並執行函式roomDetails。
6.執行函式getData,並設定參數links內容
說明:當執行getData(${url}rooms);時,參數links內容如下
https://challenge.thef2e.com/api/thef2e2019/stage6/rooms
當執行getData(${url}room/${nowurl});時,參數links內容如下
https://challenge.thef2e.com/api/thef2e2019/stage6/room/{id}
之所以這樣寫,是因為房型資訊總共有6筆,所以會有6個id,再加上房型總覽頁rooms總共會有7個網址。將網址設定為參數links,能省下許多設定網址變數的空間與時間。
