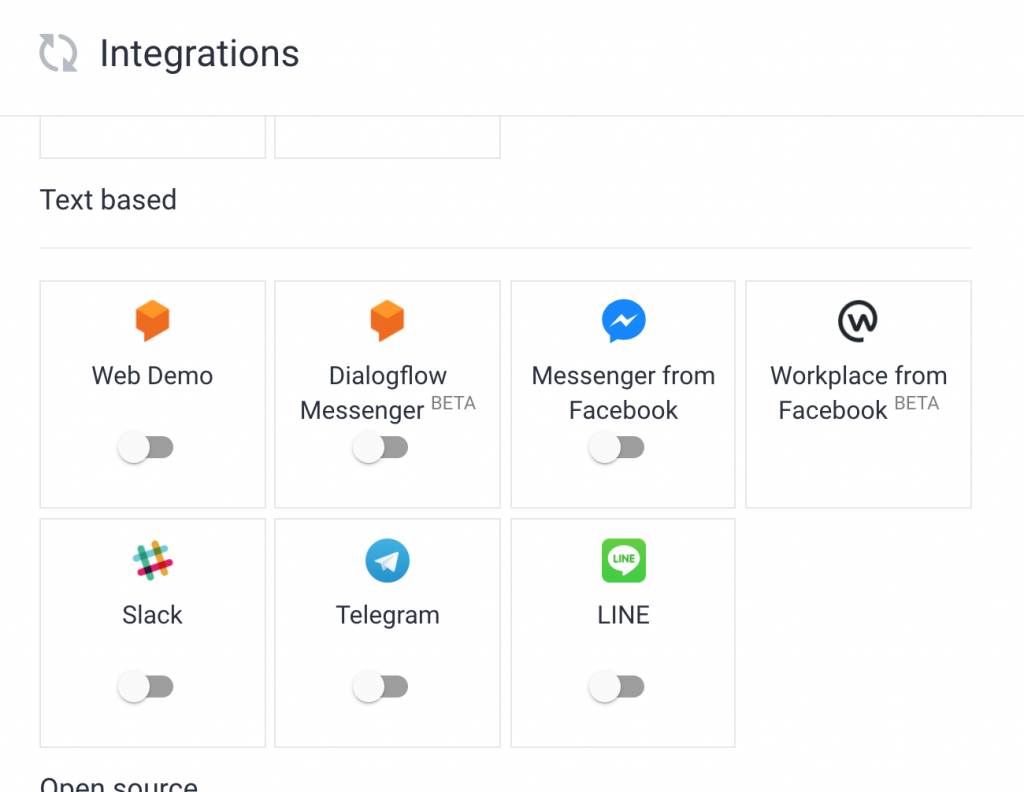
在Dialogflow的整合(Integrations)應用有看到好多的應用程式可串接,先來介紹Web Demo。
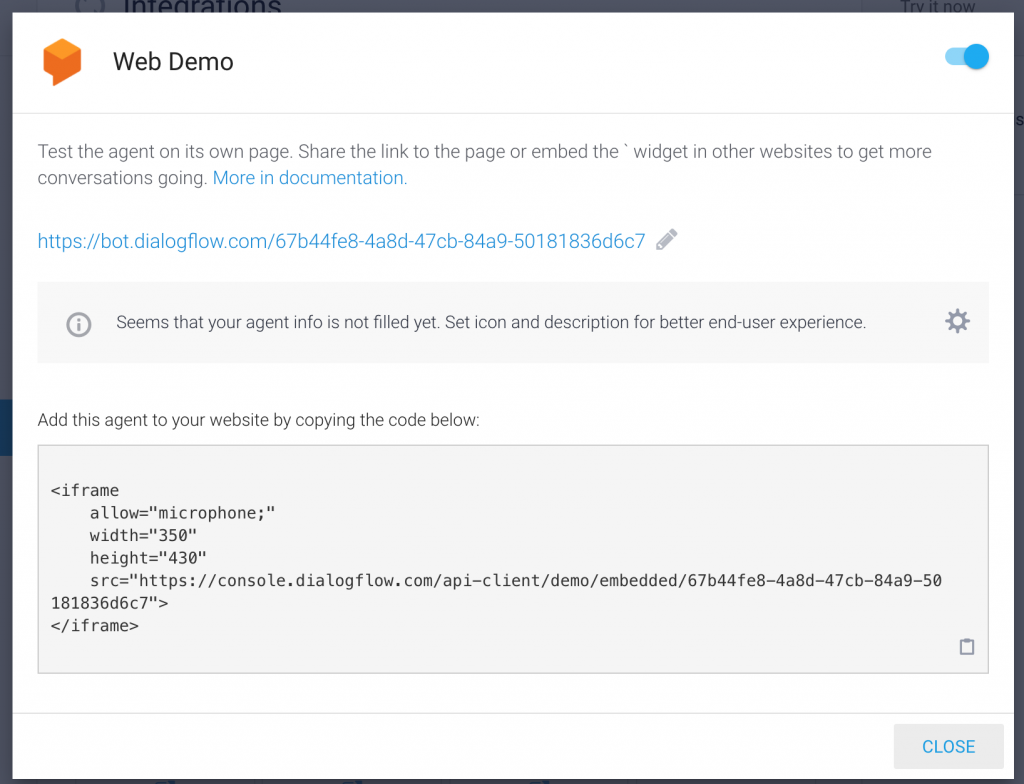
1.打開Web Demo的開關,會跳出視窗

2.開文字檔貼上,檔名改成ithome.html
<iframe
allow="microphone;"
width="350"
height="430"
src="https://console.dialogflow.com/api-client/demo/embedded/67b44fe8-4a8d-47cb-84a9-50181836d6c7">
</iframe>

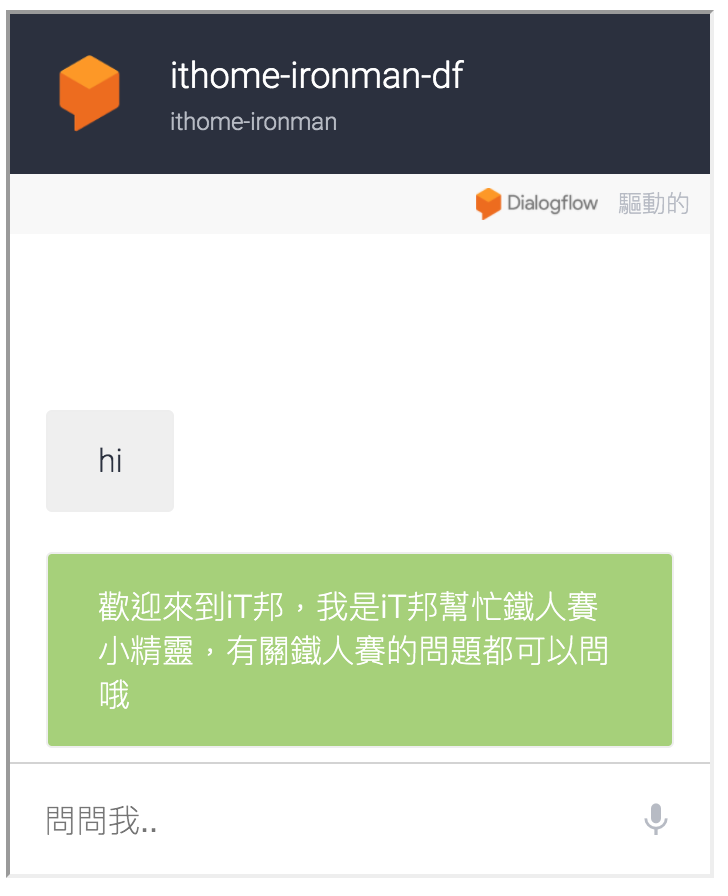
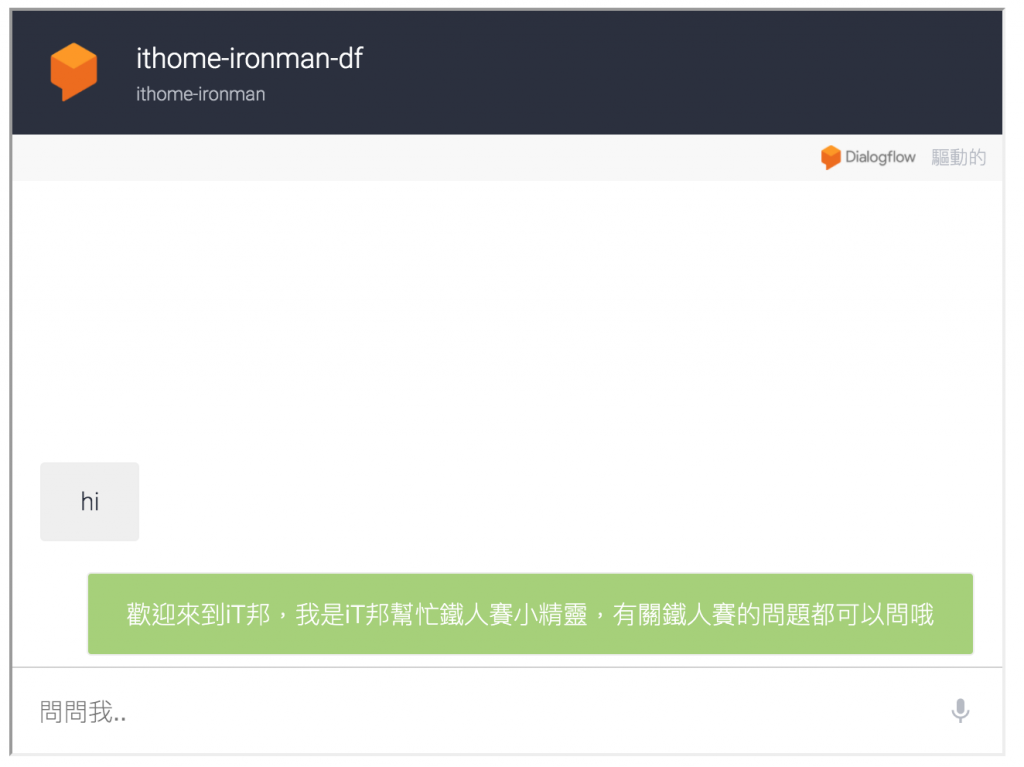
改變聊天機器人視窗大小
width="640"
height="480"

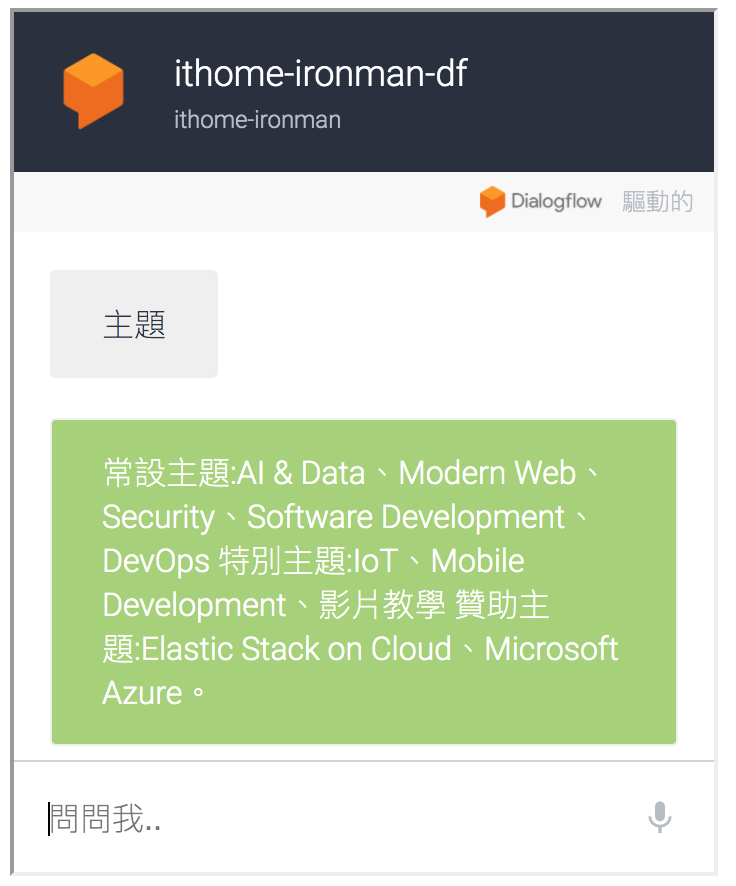
3.測試和完成網頁聊天機器人


只要把iframe的code放到你的網頁中或網頁按鍵另開小視窗,就可以有聊天機器人或是客服機器人,是不是很快速很方便呢。
