在前一章節的尾聲,我們成功地在文章節點中加入 Slug ,今天我們要來用這些資訊建立一個共用的頁面,根據點擊的文章 Slug 來帶入對應的內容,那就讓我們開始吧!
接下來我們要在 gatsby-node.js 中匯出 createPages 這隻 API ,來讓套件能添加頁面,所以待會的流程會是以下這樣
讓我們將以下的程式碼加到我們的 gatsby-node.js 吧!
exports.createPages = async ({ graphql, actions }) => {
const result = await graphql(`
query {
allMarkdownRemark {
edges {
node {
fields {
slug
}
}
}
}
}
`)
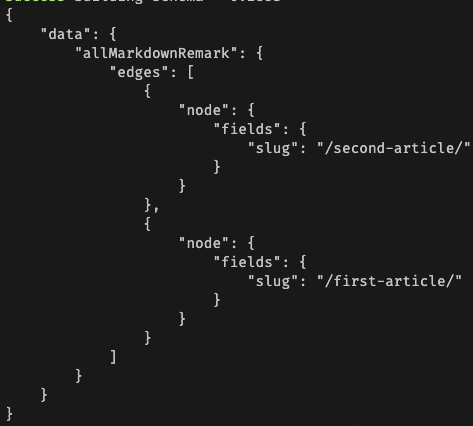
console.log(JSON.stringify(result, null, 4))
接著我們開啟開發伺服器 ( gatsby develop ) ,應該能看到我們剛剛 Console result 出來的結果。

我們確實能撈到資料了,現在還欠一個頁面模板,所以我們現在來製作一個元件,當建立頁面時,會預設用此頁面模板建立。
我們先在 src 下建立一個 templates 的 folder,然後新增一支 js ,檔名為 blog-post.js 。
[image:3EB7853B-9AA8-4EF1-A8E7-F34BE6A20A3B-440-000082BCBDB2B732/截圖 2020-09-30 下午10.29.08.png]
這時,你的資料夾結構應該會如上圖。
接著,我們在 blog-post.js 中加入以下這段程式碼,
待會再回來將它改成動態的
import React from "react"
import Container from "../components/Container"
export default () => {
return (
<Container>
<div>嗨,我的部落格</div>
</Container>
)
}
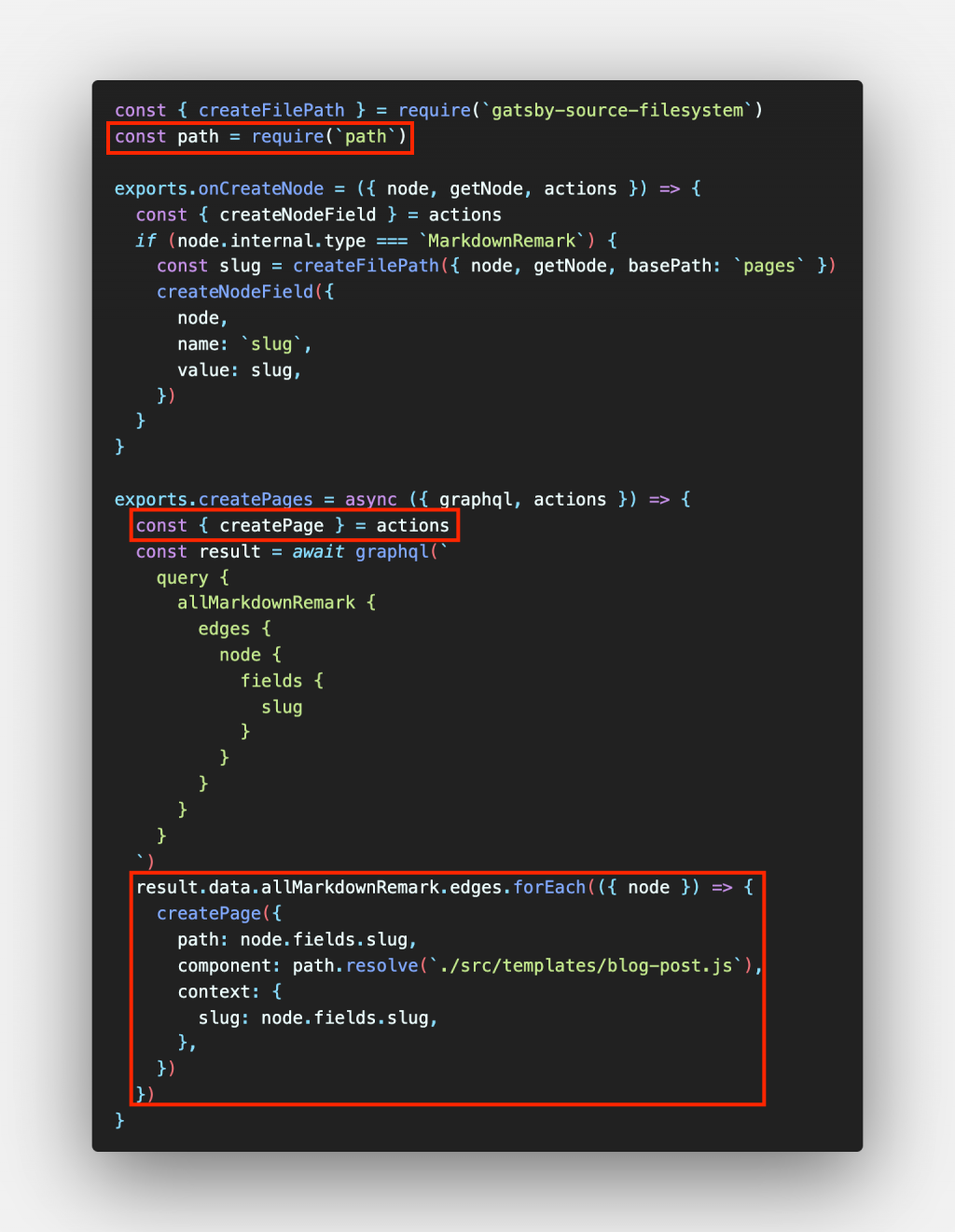
然後再回頭調整我們的 gatsby-node.js,大概有三個地方要調整
上面所述的三點分別就對應下圖紅框處,讀者們分別貼到指定位置即可。

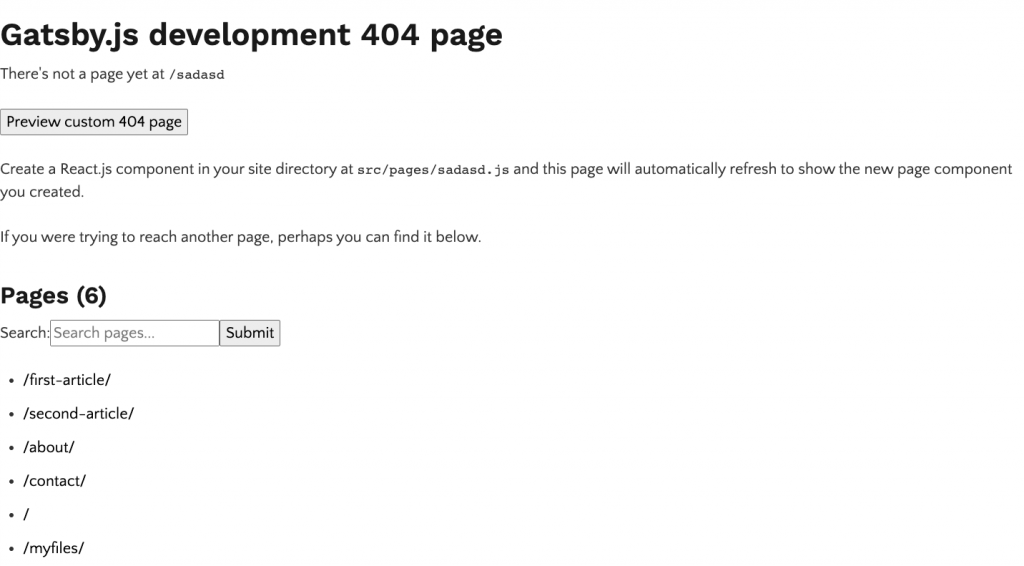
最後,我們重啟開發伺服器,然後在網址列輸入 http://localhost:8000/任意路徑,進到 404 頁面,Gatsby 在 404 頁面上會放置此專案的所有路由,所以我們可以從這個地方看見是否有成功的 CreatePage。

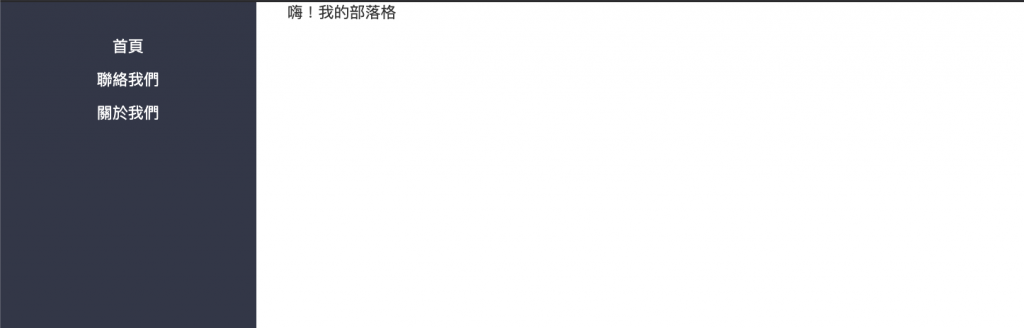
我們可以看到,下面成功出現了 /first-article/、 /second-article/ 我們用 md 創建的檔案,點下去對應的路由後,應該能看見以下畫面

最後,我們只要將剛剛寫死的資料改成活的,我們內頁就完成囉!
做法類似我們之前在頁面中 Query 資料的方式,所以大概有幾個步驟
所以程式碼
import React from "react"
import { graphql } from "gatsby"
import Container from "../components/Container"
export default ({ data }) => {
const post = data.markdownRemark
return (
<Container>
<div>
<h1>{post.frontmatter.title}</h1>
<div dangerouslySetInnerHTML={{ __html: post.html }} />
</div>
</Container>
)
}
export const query = graphql`
query($slug: String!) {
markdownRemark(fields: { slug: { eq: $slug } }) {
html
frontmatter {
title
}
}
}
`
接著,重啟你的開發伺服器,在進到對應的路由,你就會發現,資料都變成活的了!!!!
但各位讀者別忘了,我們還有最後一哩路沒走完,就是將首頁的文章列表也添加連結,連到內頁,這樣整個 blog 才算完整。
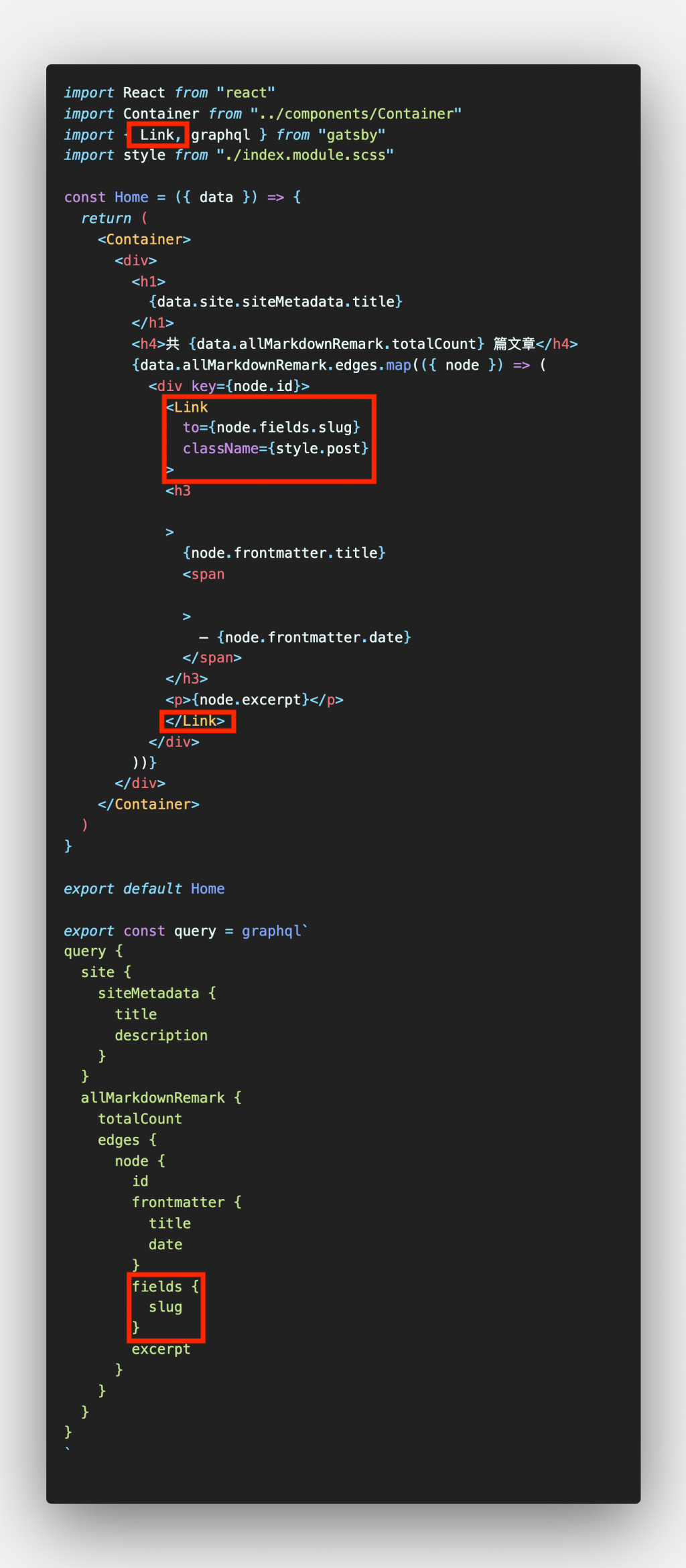
所以我們要來改一下我們的 index.js ,同樣有幾個步驟要調整

上圖紅框處為步驟一、二、三調整處,調整完後,重啟開發伺服器,讀者們就能到首頁點擊看看文章列表,是否能到對應的內頁囉!
用了十五篇的篇幅終於做出一個雖然超小型,但五臟俱全的部落格,接下來享用剩下十五篇來講跟著名的 CMS 做串接、套用一些常用的外掛、Gatsby 與 Next 的比較、Gatsby 部署等等,希望能順利的把想介紹的東西都介紹完
