經由前面幾個章節,我們學會了
今天我們要來做一個小總結,將我們製作完成的專案打包部署,讓我們的專案可以讓其他用戶藉由網址瀏覽。
Lighthouse 是一個開源的自動化工具,用來改善我們網頁的品質,他可以安裝在 Chrome 上做使用,也可以在終端機中使用,使用方法也非常簡單,我們只要提供給 Lighthouse 一串我們要被檢視的網站網址,剩下的就交給它來評測囉!
首先,我們要先將我們的 Gatsby 專案打包,雖然畫面跟我們在開啟開發者伺服器的時候一樣,但底層的優化可是大不相同的。
所以我們進入到我們的專案中,輸入 gatsby build ,這時 Gatsby 會幫我們做一大堆優化,並把優化完的靜態檔案輸出至 public 資料夾中。
當我們 build 完後,接著輸入 gatsby serve 來為我們剛剛建立起的 Production 版本開啟伺服器,最後輸入 http://localhost:9000 ,我們就可以看到畫面囉。
接著我們來安裝 Lighthouse 的 Chrome Extension 版本,讀者可以直接點擊下方超連結進行安裝。
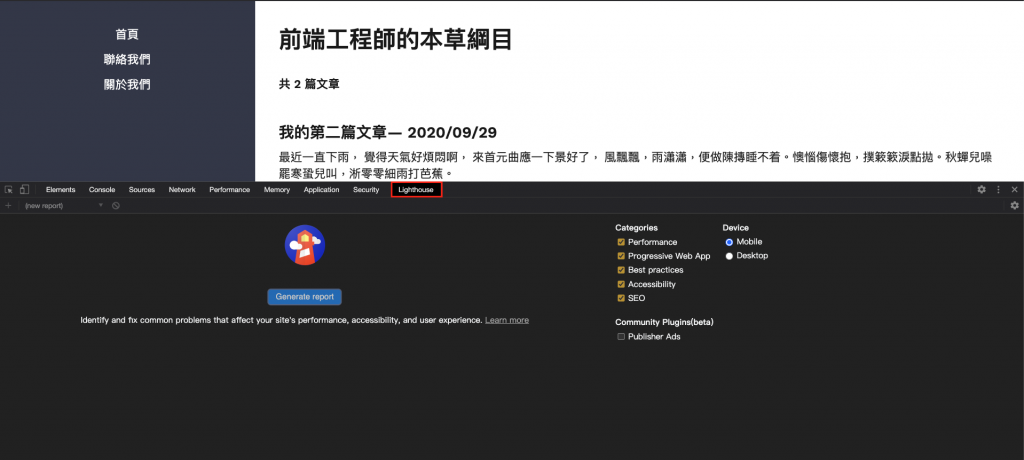
安裝完畢後,我們開啟一個無痕視窗,來避免一些快取或其他因素感擾我們的測試結果,接著輸入 http://localhost:9000/ 進到網站頁面後,開啟 Console ,你會發現你的 Tag 多了一個 Lighthouse 的選項

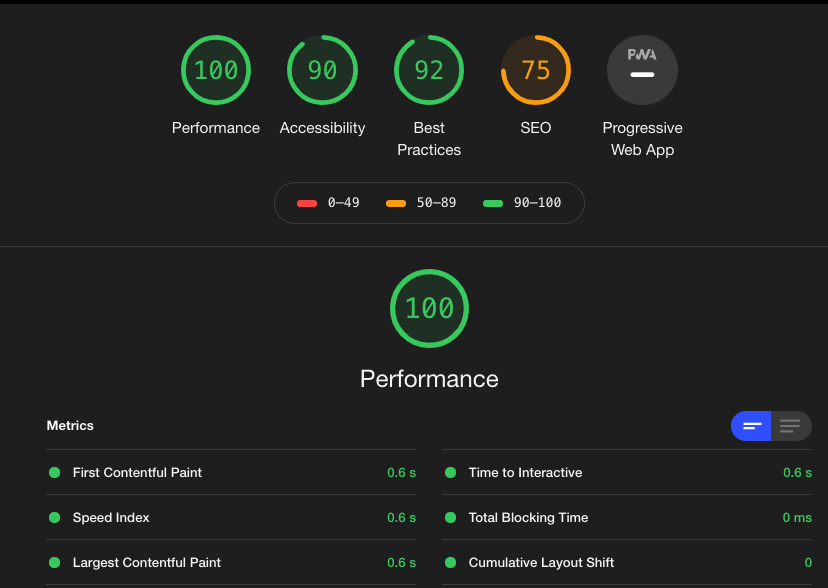
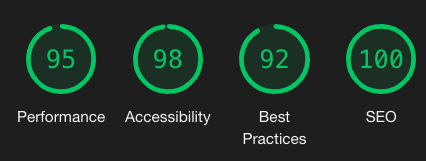
按下 Generate report 後,稍等一分鐘以內,應該就能產出類似下圖的報告了
讀者可以針對不同的裝置檢測看看,並找出差異點

如上圖所示,Gatsby 網站不愧為開箱即用的 Library,性能上果然不錯,不過 Accessibility ( 可訪問性 )、SEO、PWA ( Progressive Web App - 漸進式網絡應用程式 ) 上都還有進步的空間,接下來我們就來為 PWA 做一些調整吧!
PWA 簡單來說就是讓瀏覽器能有類似 APP 一樣的功能與優點,來加強使用者的體驗,筆者會將更詳細的說明放在參考資料當中,有興趣的讀者能夠自行參閱。
首先,我們要先為這個網站新增一個 manifest.webmanifest 檔案,這個檔案的目的在於用來告訴瀏覽器,關於這個網站的詳細資訊及當使用者要安裝它時,他該呈現什麼 Icon 等細節。
Gatsby 同樣有相關的套件來輔助我們做這件事,所以我們先在專案上輸入以下程式碼
npm install --save gatsby-plugin-manifest
安裝完畢後,我們需要在 Gatsby-config.js 中加入一些設定值
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `MyFirstWebsite`,
short_name: `MyFirstWebsite`,
start_url: `/`,
background_color: `#6b37bf`,
theme_color: `#6b37bf`,
display: `standalone`,
icon: `src/images/icon.png`,
},
},
關於 Icon 部分,讀者們可以自行尋找 512 x 512 大小的 png 檔,並放入 src/image/ 路徑下,這邊筆者就暫用 Gatsby 的 logo 作為 icon,
關於選項的說明或更多的選項配置,筆者放在參考資料中的 gatsby-plugin-manifest
剛剛我們已經完成了 PWA 的基礎設定,現在要來設定離線模式,而這也是成為 PWA 的必要條件之一,我們會使用 Service Worker 來處理,Service Worker 會幫我們判斷使用者的網路狀態,來決定要用網路瀏覽、抑或是使用快取,來實現離線模式。
同樣的,Gastby 也有提供這樣套件來幫助我們,所以就讓我們輸入以下程式碼,進行安裝吧!
npm install --save gatsby-plugin-offline
安裝完畢後,我們一樣需要到 gatsby-config.js 中進行設定唷
這次較為簡單,只要直接貼上以下段落即可
`gatsby-plugin-offline`
這樣我們就完成了 PWA 所需的基本設定,是不是相當容易呢?
最後,就讓我們將 SEO 也優化一番吧!
我們要為每個頁面加上 metaData ,也就是常見的 title、description 等資訊,來幫助搜尋引擎來爬我們的網站時,更容易理解我們網站的資訊。
很幸福的,Gatsby 同樣有插件幫我們處理好這件事情,我們只要做基礎的設定即可,是不是有種媽寶的錯覺,什麼事情都有人想到,有人幫我們做好好了 XDDD
不多說,就讓我們輸入以下程式碼進行安裝吧!
npm install --save gatsby-plugin-react-helmet react-helmet
安裝完畢後,一樣的,我們來編輯 gatsby-config.js 檔案,將原本的 siteMetadata 修改的更完善,並加入我們的剛剛安裝的 gatsby-plugin-react-helmet 即可。
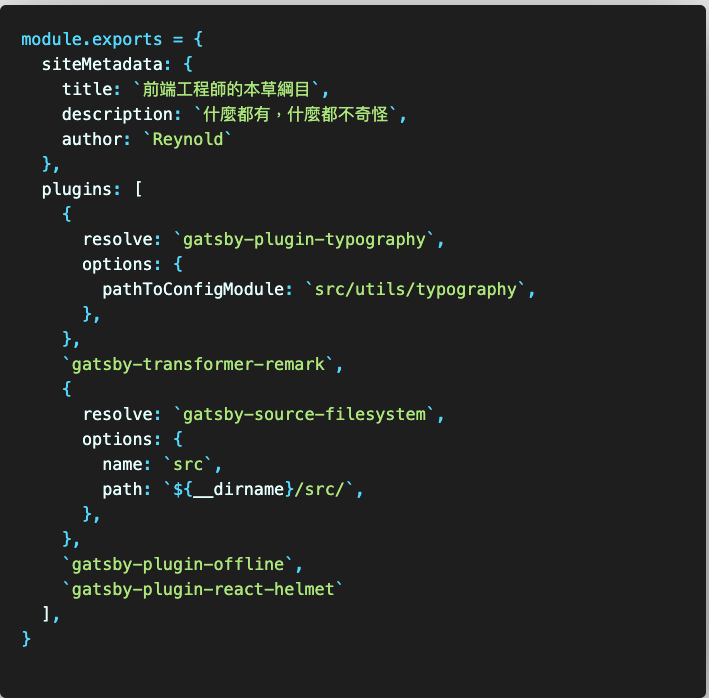
完成後,你的 config 檔應該會如下圖所示

接著,我們來到 src/components 路徑下,創建一支 JS 檔名稱為 Seo,並將以下程式碼貼上,我們大概會在這支 JS 處理幾件事情
import React from "react"
import PropTypes from "prop-types"
import Helmet from "react-helmet"
import { useStaticQuery, graphql } from "gatsby"
function SEO({ description, lang, meta, title }) {
const { site } = useStaticQuery(
graphql`
query {
site {
siteMetadata {
title
description
author
}
}
}
`
)
const metaDescription = description || site.siteMetadata.description
return (
<Helmet
htmlAttributes={{
lang,
}}
title={title}
titleTemplate={`%s | ${site.siteMetadata.title}`}
meta={[
{
name: `description`,
content: metaDescription,
},
{
property: `og:title`,
content: title,
},
{
property: `og:description`,
content: metaDescription,
},
{
property: `og:type`,
content: `website`,
},
{
name: `twitter:card`,
content: `summary`,
},
{
name: `twitter:creator`,
content: site.siteMetadata.author,
},
{
name: `twitter:title`,
content: title,
},
{
name: `twitter:description`,
content: metaDescription,
},
].concat(meta)}
/>
)
}
SEO.defaultProps = {
lang: `en`,
meta: [],
description: ``,
}
SEO.propTypes = {
description: PropTypes.string,
lang: PropTypes.string,
meta: PropTypes.arrayOf(PropTypes.object),
title: PropTypes.string.isRequired,
}
export default SEO
完成這個元件後,我們只要在頁面中引入這隻元件,並用 Props 的方式,把查詢到的資訊傳進去即可。
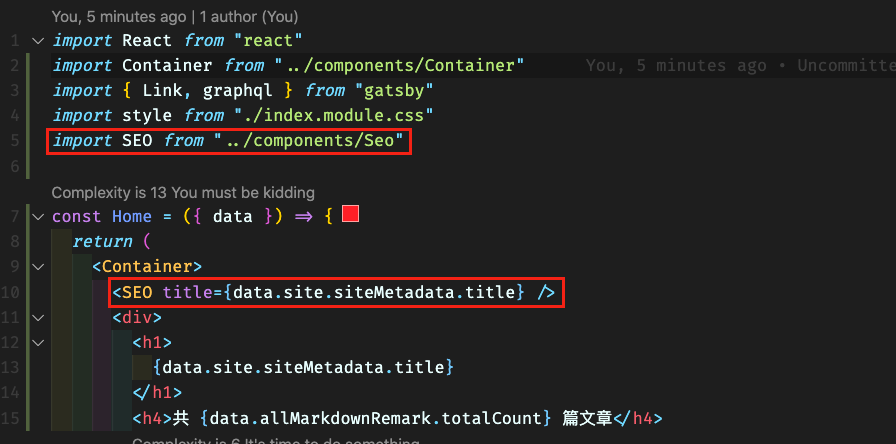
所以我們現在來改寫一下我們的 index.js 吧!

只要添加紅框處的程式碼即可唷,就麻煩讀者將之前所建立的頁面都加上吧!
加完後,我們重新跑一次 gatsby build & gatsby serve,並且再跑一次測試,來看看我們優化的成果如何吧!

讀者們可以看到,經過我們一步步的調整,Accessibility 、SEO 分數上已經有顯著的進步了!
最後,我們只要將 Public 資料夾放上我們的 VPS 或租用主機的 FTP 指定路徑中,就能看到我們的網頁囉!
筆者在這邊祝各位讀者 中秋節快樂、開發順利、準時下班唷
Progressive Web Apps
gatsby-plugin-manifest
MDN - Service Worker API
