剛進來這間公司的時候才初次聽到 Zeplin 這個工具,但不是很確定在 PM/設計/工程 三方當中該怎麼互相合作讓專案能順進行,少點 Review 跟來回對功能的時間。
大家好,我是 Jade Chang
先前任職於科技外商,主要負責對於 Developers 的開發經驗體驗,過去 5-6 年出沒於技術社群以及大專院校。嘗試過直播節目、技術黑客松、帶狀節目系列以及線上短期活動等行銷策略,半年前轉職到台灣在地的軟體開發商,從事行銷與專案經理,也合夥新創了一間數位公司,超展開職涯要開始囉!!!
搭拉,超愛他的 Logo ,是艘帥氣的飛行船,
Zeplin 頁面一進去就可以很清楚知道這套工具的強項,專注於設計師與工程師之間的協作 > https://zeplin.io/
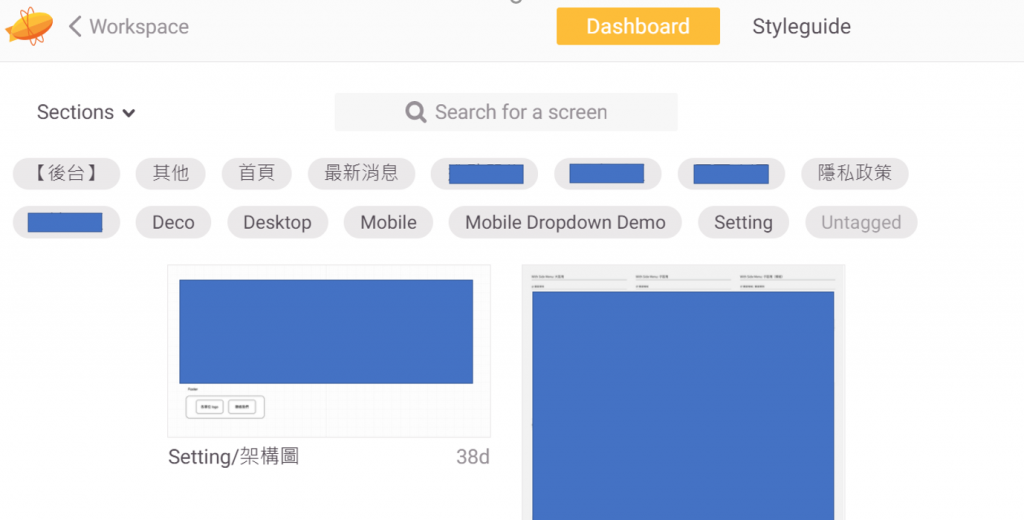
Zeplin 可以讓設計師們直接將 Sketch 的設計稿做匯入,匯入後設計師可以在將頁面做整理與分類,下面的圖示為目前公司使用的方式,會按照頁面來分類設計稿,也會將桌機手機板做分類,這樣方便在頁面眾多的專案能有索引的概念,讓大家在第一時間找到要討論的頁面。
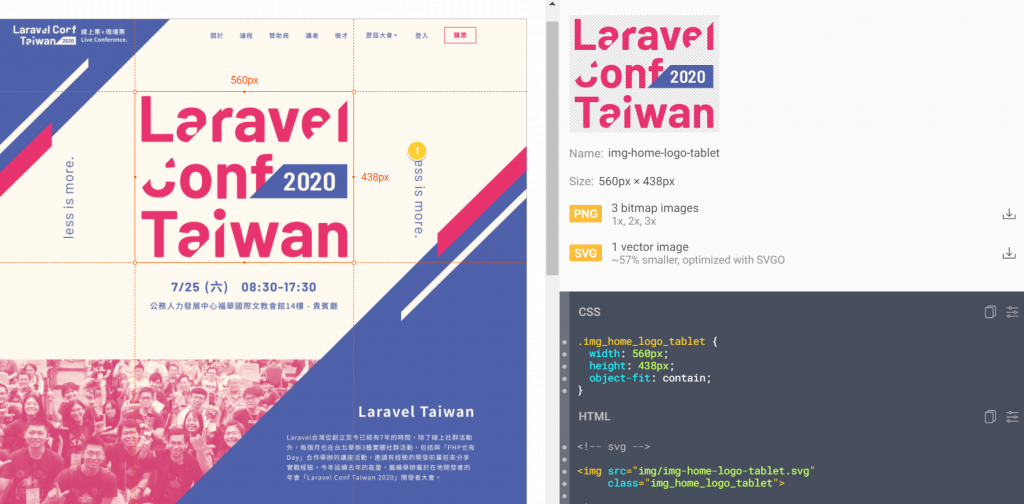
設計稿匯入後,右手邊的工具會提供色碼、尺寸、元件距離,同時也會提供原件 PNG/SVG 做下載檢視,也有提供參考用的 CSS / HTML 語法做為參考。
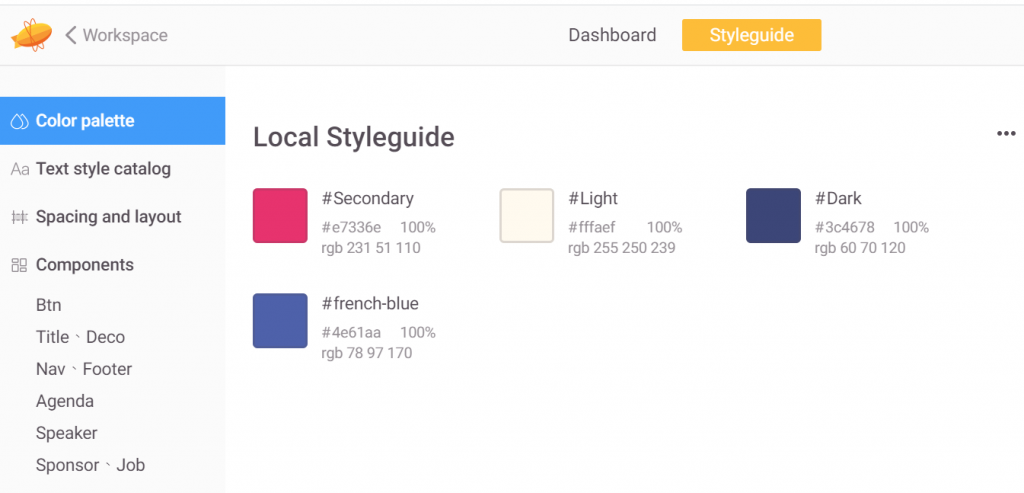
同時在 Zeplin 上也可以透過 Styleguide 來先將專案的顏色、字型字體、間距以及每頁都固定會有的元件做模組化,讓工程師在製作時不用重複很多一樣的東西,要修改時也是一併調整,節省很多不必要的時間。
對於 PM 來說,由於最清楚知道客戶的需求同時也會一同參與網站規劃,是最清楚專案流程的人,每一個按紐客戶希望連結到哪,輪播的圖片要幾張,這個頁面想要顯示幾條資訊等等,很多詳細的規則會需要告知工程師這邊會有這樣的限制或是功能,與其等工程師觀落陰或猜猜樂做出來後再一一修改,一開始就先定義好 Spec 還是最重要的,通常會使用 Notes 來做註記與需求確認。

目前專案上使用到 5 - 6 種協做工具 (Slack,Google Sheets, HackMD.....),Zeplin 還是PM/設計/工程最有交集的工具,且能清楚知道討論的位置與最終的記綠,目前使用上都還算蠻順利的。
歡迎訂閱我 Medium 或是透過 Facebook 一起來交流

