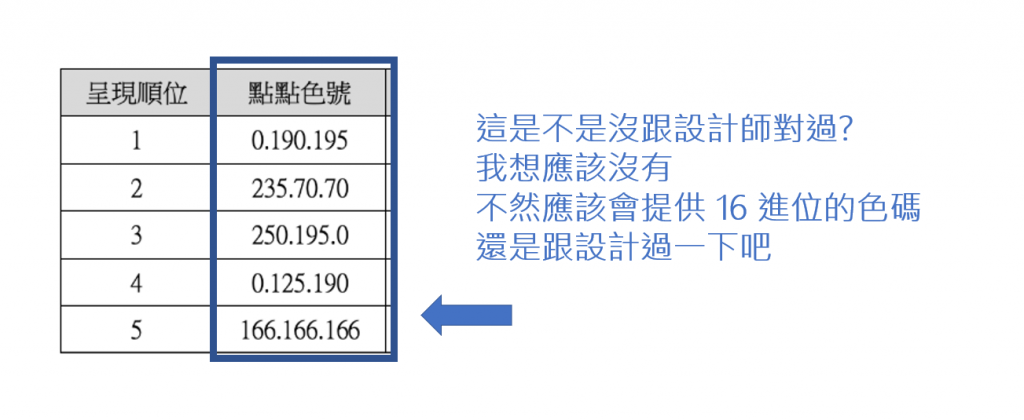
燈冷,這是一個提供需求給工程師的故事,客戶有希望呈現的順序與顏色,所以整理出來要了色碼與順序就先提供給工程師,沒有注意到色碼上有細節要顧到,因此有了這篇筆記,下圖是工程師在訊息裡給的問題。![]()

大家好,我是 Jade Chang
先前任職於科技外商,主要負責對於 Developers 的開發經驗體驗,過去 5-6 年出沒於技術社群以及大專院校。嘗試過直播節目、技術黑客松、帶狀節目系列以及線上短期活動等行銷策略,半年前轉職到台灣在地的軟體開發商,從事行銷與專案經理,也合夥新創了一間數位公司,超展開職涯要開始囉!!!
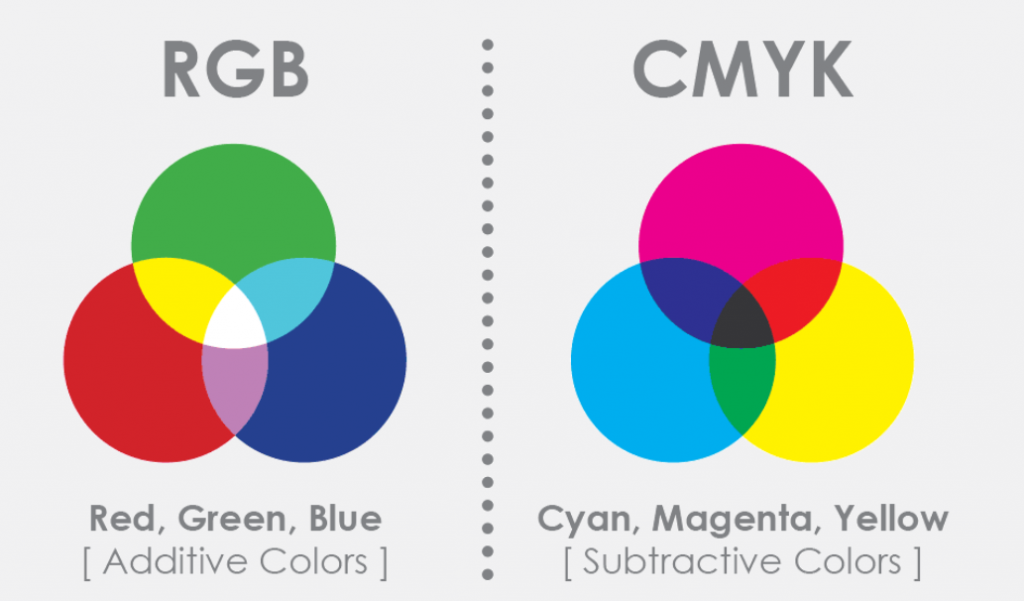
螢幕的顏色呈顯是以光學顏色 RGB(紅、綠、藍)三原色為主,而 RGB 色彩標記方式是 RGB(X , Y, Z),其中X、Y、Z 數值為 0~255,共 256 個數值。數字越大代表該色顏色越重,總共可以呈現的顏色為 256 * 256 * 256 = 16,777,216
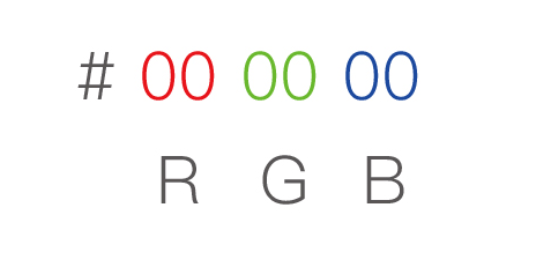
當中網頁顏色又是以 16 進位代碼表示,一般以「#」號開頭共 6 字元表示 (英文+數字),用下表這張圖來看,#RRGGBB
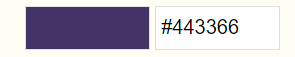
有時候字元重複就會以 3 字元做表示,像是 #443366 的顏色就會簡寫為 #436。

之所以色碼上會有 #英文+數字 的出現是因為所謂的 16 進位在第十個數值就用 A 來表示。一般常人熟悉的為十進位 = 0,1,2,3,4,5,6,7,8,9,10,到第十個各位數又從零開始,這就是十進位。
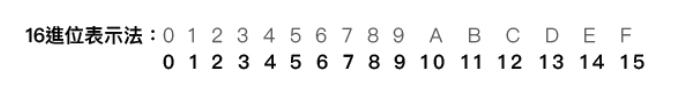
這邊要提到的是網頁上所使用的十六進位 = 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f 。 圖示為以下 :
常接觸的還有 CMYK,他是模擬印刷油墨的基本四色表現,當中四個為青、洋紅、黃、黑 也是為什麼彩色印刷叫作四色印刷。因此如果設計圖作用是要用於印刷品時,就要以 CMYK 去設定,印刷出來的色彩才會準確。

參考文章 :
歡迎訂閱我 Medium 或是透過 Facebook 一起來交流<3

