おはー(U 'ᴗ' U)⑅ SONYKO 打油。
今天連假第二天、我邊緣人沒烤肉
還不來寫爆文章。
今天來講我一直不想面對的迴圈不想面對的東西有點多
今天講for 明天講 while ♡♡♡
跟大家分享一下我昨天寫文章時看到的網站 ⑅
這哪個白癡做的網站啊
左邊那個廣告就一直擋在那邊欸
還關不掉欸!完全看不到文章內容(゜д゜#)
分享完了我們來講迴圈吧 ♪
每個程式語言都有迴圈、
每個程式語言的迴圈都是用來「解決重複性動作」。
我問python 朋友你們迴圈都拿來幹嘛、他說:
「迴圈拿來讀資料、for 會一筆一筆跑、while 像開關 」很好、黑人問號。
我們今天就來看看 javaScript 的迴圈怎麼用。
此外這篇文章雖然不是JS、但可以稍微增加對迴圈的認知。
還記得我們講過 forEach 跟 for 滿像的
很適合用來列出一筆一筆資料。
假如你有一個陣列、有1000筆內容你想把他全部列出來。
let arr = ['阿貓一號','阿貓二號','阿貓三號','阿貓四號'...]
console.log(arr[0])
console.log(arr[1])
console.log(arr[2])
console.log(arr[3])
console.log(arr[4])
/* 新增1000筆(( */
列完萌夯rise 就出了w
程式語言是用來服務懶惰的人類,所以一定不可能笨笨的這樣列。
這種時候我們就能使用for 迴圈。
我們先來理解迴圈的原理。
公式長這樣:
for(let i=0 ; i<5 ; i++ ){
console.log (i)
}
來解釋一下他的意思:
所以上面範例結果會得到:
for(let i=0 ; i<5 ; i++ ){
console.log (i)
}
/*
0
1
2
3
4
*/
原理:
⑅ i 一開始為 0( 印出初始値為0 )
⑅ i 執行第一次、他小於 5、所以 +1( 印出第一次執行結果1 )
⑅ i 現在是1 、他還是< 5、所以 +1( 印出第二次執行結果2 )
⑅ i 現在是2 、他依然< 5、所以 +1( 印出第三次執行結果3 )
⑅ i 現在是3 、他依然< 5、所以 +1( 印出第四次執行結果4 )
⑅ i 現在是4 、雖然他< 5 但+1 下去就=5 了、因此停止迴圈。
(U 'ᴗ' U)⑅ 注意:
迴圈很容易讓網頁當掉、你可以試著在codepen打上
for(let i =0 ; i >=0 ; i++){
console.log(i)
}
他 i 會一直+1 不會停 www
for 迴圈跟陣列是好麻吉。他們常常一起七逃(何)
所以我們要來知道一下for 迴圈怎麼用在陣列上 。
⑅ 我們用這個陣列範例:
let cats = [
{
name : 'Miu',
age : 10 ,
kg : 4
},{
name : '阿喵',
age : 5 ,
kg : 10
},{
name : '喵仔',
age : 3 ,
kg : 8
},{
name : '發財',
age : 2 ,
kg : 5
}
]
來將貓貓們的名字列出來看看吧。
我們的基本 for 公式的第二個參數不是「執行目標」嗎
如果今天是一筆 我不知道到底有幾個項目的陣列 該怎麼設定目標呢?
還記得 length 這個東西嗎 (U 'ᴗ' U)⑅
可以帶出陣列長度 的語法。
我們可以使用它取得長度、作為我們的執行目標。
// 取出陣列長度
let cat_num = cats.length
// 將變數帶入參數
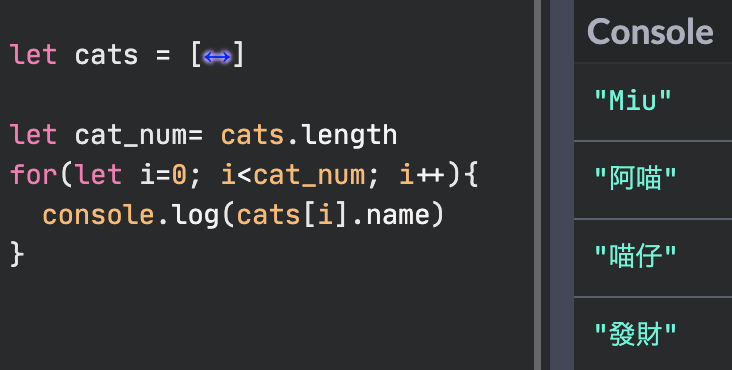
for( let i= 0 ; i< cat_num ; i++ ){
console.log(cats[i].name)
}
如此一來我們就能列出貓貓們的名字 。
⑅ 結果如下圖:
這邊再次提醒大家:
⑅ 取出陣列用 中括號
⑅ 取出物件用 點
for 還可以做很多很多事情!
我們來試試看、加入 if 該怎麼運用吧。
情境:
今天我們要挑出體重超過 5 公斤的貓貓、太胖了要帶去檢査。
for(let i=0; i<cat_num; i++){
if(cats[i].kg > 5){
console.log(`${cats[i].name} 的體重超過 5 公斤!要注意!`)
}
}
/* console 結果
"阿喵 的體重超過 5 公斤!要注意!"
"喵仔 的體重超過 5 公斤!要注意!"
*/
很簡單吧!
這樣就能針對資料內容進行篩選了喔。
我今天想算我的貓貓們平均幾公斤。
要怎麼用 for迴圈 去算呢?
let kgTotal = 0 ;
let ave ;
for(let i=0; i<cat_num; i++){
kgTotal += cats[i].kg
ave = kgTotal/cat_num
}
console.log(kgTotal) // 27
console.log(ave) // 6.75
我們就能得到貓貓的平均體重為:6. 75滿胖的。
for 迴圈還可以加 break 好炫炮
break 可以用在什麼場合呢?
情境:
我今天想養領養貓貓、領養代替購買。
然後我想找年紀小於五歲的貓貓、才能陪我久一點。
我養一隻就好了、我要選出天選隻貓來陪伴我、給我一個結果就好了。
觀音媽:我知道了、我就告訴你命運之貓的名字吧。於是他開始coding 。
for(let i=0; i<cat_num; i++){
if(cats[i].age < 5){
console.log(`${cats[i].name} 就是你的天選之貓。`)
break;
}
}
// "喵仔 就是你的天選之貓。"
break 會篩選你的陣列、只要有選到符合的項目,就停止篩選。
我們的貓貓陣列小於 5 歲的貓貓有 喵仔 和 發財 、
因為先篩到 喵仔小於5歲 、所以迴圈就停止運行了。
以上就是我們 for 迴圈結合 break 的介紹。
今天的 for 也介紹到這邊。也提供以上範例的 codepen 給各位 ♡♡♡
⑅ 迴圈的日文是 ループ 也就是英文的 loop 。
⑅ 但 for迴圈 不是 forループ、而是 for文(ふぉーぶん)
⑅ 今天來看些句子:
以上 ♡♡♡
またねー(U 'ᴗ' U)

今天的 for 也介紹到這邊。也提供以上範例的 codepen 給各位 ♡♡♡
嗨嗨這邊的codepen並沒有成功連上喔~