おはー(U 'ᴗ' U)⑅ SONYKO 打油。
連假第三天、今天好熱☀☀
前幾天初音的新手遊プロセカ出惹
我二刷就刷到初音超級可愛貼上來炫耀一下。
肥宅爆走
昨天講 for 迴圈、今天來介紹 while
while 迴圈的寫法的兩種:while 和 do while
然後 while 更容易當機 (((
雖然不知道 while 在 JavaScript 常不常用、
但因為我想認識它、所以 ... 就一起來認識它吧 ♡♡♡
我自己的感覺是、我覺得 while 比 for 還要有輪迴的感覺。
所以有人說 while 像開關一樣,
打開來他就會無限輪迴、直到你把它關掉。
來看看他的語法吧:
/* 先 let 初始値
while ( 執行目標、條件 ){
你想要他反覆執行ㄉ動作
} */
// 範例
let a = 0
while(a < 5){
a++
console.log(a)
}
/* 我們會得到結果: 1 2 3 4 5 */
咦、怎麼會有 5 ?
昨天用 for 迴圈做一樣的事情、結果不是會是 0 1 2 3 4 嗎 ?
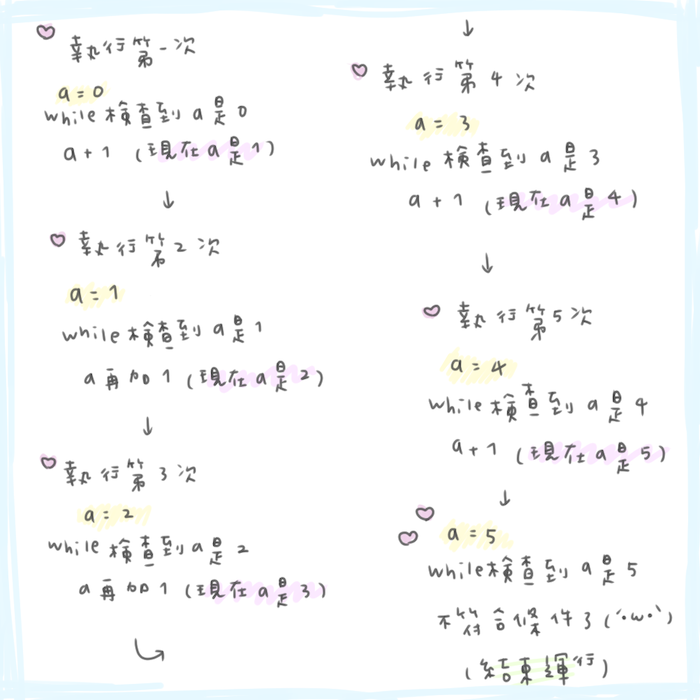
我們分解它看看:
我們console. log 是放在迴圈作用域中、所以我們console 到的是+1 後的結果。
那為什麼說他容易當機呢?
假如果我用codepen 、程式碼打到一半:
let i = 0
while( i<5){
i
console.log(i)
}
就會看到consle.log 開始無限跳 0 Σ(´□`;)
你也可以這樣寫:
let wallet = 1000
while(wallet > 0){
wallet -= 100
console.log(wallet)
}
/*
console 結果
900 800 700 600 500 400 300 200 100 0 (停止)
*/
但while 跟 for 最大的不同在於「 for 需要設定執行次數 」。
while 的話 你可以給他布林値。true 就開始迴圈、false 停止迴圈。
就像前面提到的開關說法。
如果要試while 迴圈可能無法在 codepen 上試、網頁會當掉 (O
let i = 0
while(3 > 2){
i ++
console.log(i)
}
這樣的寫法是ok 的。
迴圈就會開始無限執行、直到你把它關掉為止。
while 迴圈的另外一種寫法。
他長這樣:
/* let 宣告初始値
do {
你想要他反覆執行ㄉ動作
} while (執行目標、條件) */
let a = 0
do {
a = a + 1
console.log(a)
} while (a<5)
這寫法也太炫砲了吧!!
結果一樣會得到 1 2 3 4 5 。
這個是我爬文看到的(誠實)
筆者說這個是最常用的寫法 。
目的是:我們進行一個迴圈,當目的達成時跳脫迴圈。
聽起來的確很實用!
像是、做RO 外掛 感覺很適合用while 迴圈
我看到怪就打,可以調整自己目標要升幾等、達成就跳脫迴圈。
但應該不會是用JavaScript 去寫拉 ;(´◦ω◦`):
還是來看一下 while + if 寫法:
⑅ 範例參考
var flag = true;
//flag 如果是 true 的狀態下就輪迴
while( flag ) {
// 0〜9 數字隨機代入
var num = Math.floor( Math.random() * 10 );
// 如果隨機數字為1 時跳脫迴圈
if( num === 1 ) flag = false;
}
但我想你不會想用 while 做昨天那些範例 。
為什麼會這樣說:
let cats = [
{
name : 'Miu',
age : 10 ,
kg : 4
},{
name : '阿喵',
age : 5 ,
kg : 10
},{
name : '喵仔',
age : 3 ,
kg : 8
},{
name : '發財',
age : 2 ,
kg : 5
}
]
let cat_num = cats.length
let i = 0
do{
i++
console.log(cats[i].name)
}while(cat_num)
/*
console 結果
"阿喵"
"喵仔"
"發財"
Uncaught TypeError: Cannot read property 'name' of undefined at ...
*/
我們的陣列是從 0 開始數。
昨天的 for 也會從 0 開始 run ,但 while 是從 1 開始 run 。所以這樣的寫法是不 ok 的。
因為我經驗淺、想不到什麼例子可以跟你們說qq
開發上什麼時候會用到 while 迴圈。
但我可以很篤定、一定不會使用 while 來列陣列資料ww
未來若有前端關於 while 上的運用會再跟大家分享 ♡♡♡
雖然還用不到、但也先認識他一下哩。
今天的介紹到這邊。
連假愉快。じゃあね (U 'ᴗ' U)⑅
《 音檔 》
大家會好奇 日本人怎麼念 while 嗎
會唸 花一嚕 (U 'ᴗ' U)
⑅ while 文 ( HoWaiRu Bun )
⑅ 今天來看句子:
原文:
「while文」と決定的に違うのは、
条件式に関わらず必ず処理を最初に1回だけ実行するという点です!
片語:
♩ 決定的に違う:決定性差異
♩ に関わらず:無關◯◯
♩ 必ず:一定
♩ 1回だけ:只有 1 次
翻譯:
與「 while 」決定性差異的點在於
無關條件判斷、一開始一定會先執行一次。
( 這是介紹 do while 的文章片段 )
