HTTP 是無狀態的通訊協定,但是在網路應用程式中,有許多東西是需要被記錄作為狀態的,例如:登入狀態...等。
為了解決這個問題,會需要有暫存保留資料的機制。Cookie與Session就是其中常用到的方式。
Cookie是存於用戶端(瀏覽器)的小型文字檔案,以key/value的形式記錄使用者某些操作上的資訊,並隨著發出Request一同送出,可以用來描述 client 與 server目前溝通狀態。而由於會隨著每個Request發出,所以cookie也應該保持在最小值的情況,通常以存入識別碼為主。
Session是在伺服器端的儲存機制,通常用於儲存使用者相關的資訊,且會產生相對應的SessionId存入cookie作為辨識。
前面幾天的文章其實都有小提到Cookie的設定方式,這邊就來整理一下在ASP.NET Core中,從伺服器端發送到用戶端的Cookies的設定方式
public IActionResult Index()
{
...
HttpContext.Response.Cookies.Append("CookieKey", "CookieValue");
...
}
在Startup.Configure中加入下方的Middleware pipeline
app.Use(async(context, next) =>
{
context.Response.Cookies.Append("CookieKey", "CookieValue");
await next.Invoke();
});
可以到我們設定的Cookie如下
Cookies.Append還提供方法多載來設定Cookie的選項,透過CookieOptions()來加入Cookie的設定選項
context.Response.Cookies.Append("CookieKey", "CookieValue", new CookieOptions() { HttpOnly = false });
CookieOptions()提供了下列屬性可供設定
Startup.ConfigureServices中設定使用內存記憶體來記錄Session,並在DI容器中加入Session服務
services.AddDistributedMemoryCache();
services.AddSession();
並在Startup.Configure中加入Session的pipe line,並設置一個Session
app.UseSession();
app.Use(async (context, next) =>
{
context.Session.SetString("SessionKey","SessoinValue");
await next.Invoke();
});
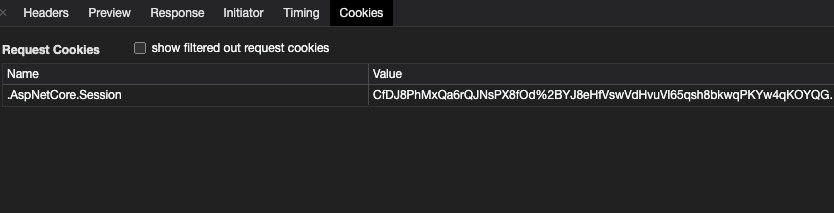
可以看到Response Cookies有多了一個key為.AspNetCore.Session的Cookie,而這個就是用來識別Session的唯一值。
Request送出並帶上這個Cookie,Session容器就會取得這個Cookie,並找出對應的資料。
在設置Seesion的服務時,還可以針對Session去做詳細的設定
services.AddSession(options =>
{
options.Cookie.Name = ".AdventureWorks.Session";
options.IdleTimeout = TimeSpan.FromSeconds(10);
options.Cookie.SecurePolicy = CookieSecurePolicy.Always;
});
Session服務提供下列三個項目可作設定:
參考資料
Session and state management in ASP.NET Core
