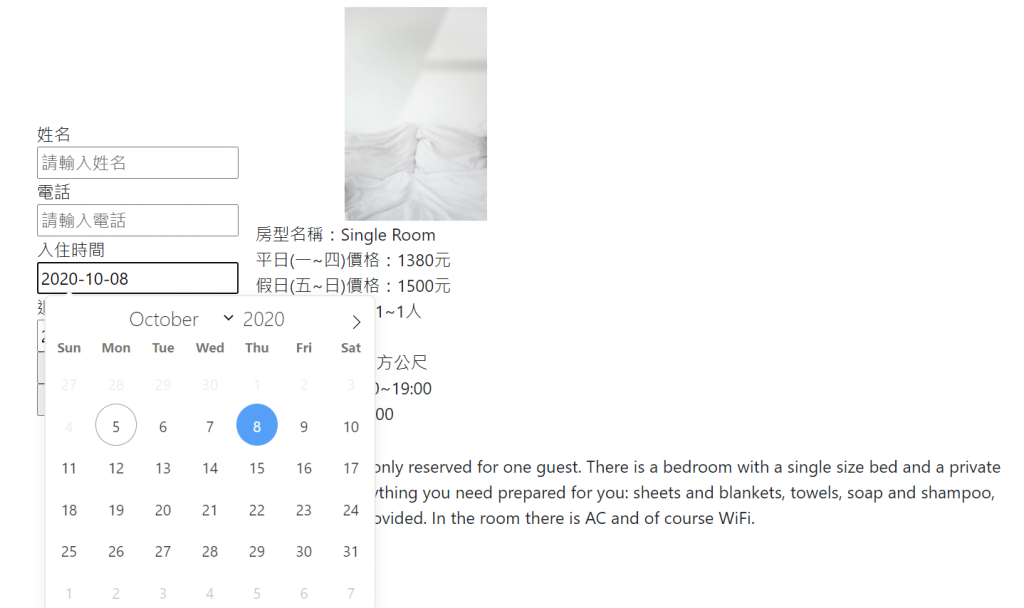
之前我們是以組字串的方式輸入「入住日期」與「退房日期」以完成訂房手續。但每次都要求使用者,用手動的方式輸入日期,其實蠻麻煩的!為了讓使用者有更好的訂房體驗,我打算在網站裡導入日曆套件,讓訂房者用點選日期的方式完成訂房。
在選擇日曆API的過程中,我一開始是選擇bootstrap-datepicker,但因為這個套件的更新日期太久沒更新了,所以我後來改用flatpicker。
作法如下
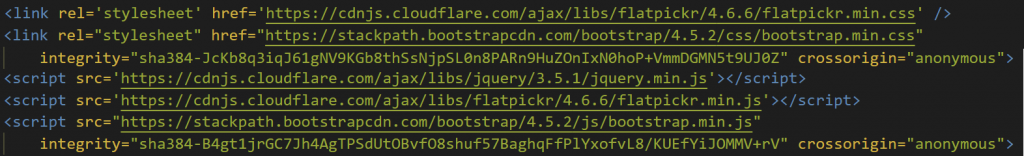
1.在HTML頁依序導入flatpicker, Bootstrap, jQuery的css與js檔
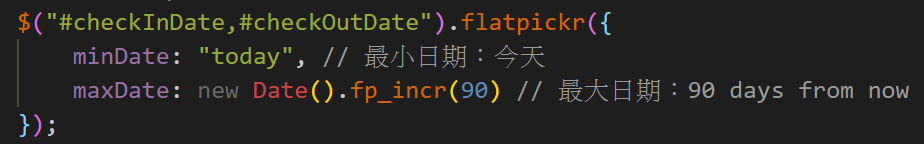
2.在JS的roomDetails函式,加入flatpickr的語法
說明:$("#checkInDate,#checkOutDate")代表,同時選擇checkInDate與checkOutDate這兩個id名稱,並將flatpickr的日曆功能加到這兩個欄位裡。
3.加入minDate="today"的語法,這樣日曆就不會顯示今天以前的選項了
4.加入maxDate=new Date().fp_incr(90)的語法,只顯示90天內的訂房日期
完成後,日期輸入欄位就出現小日曆啦~