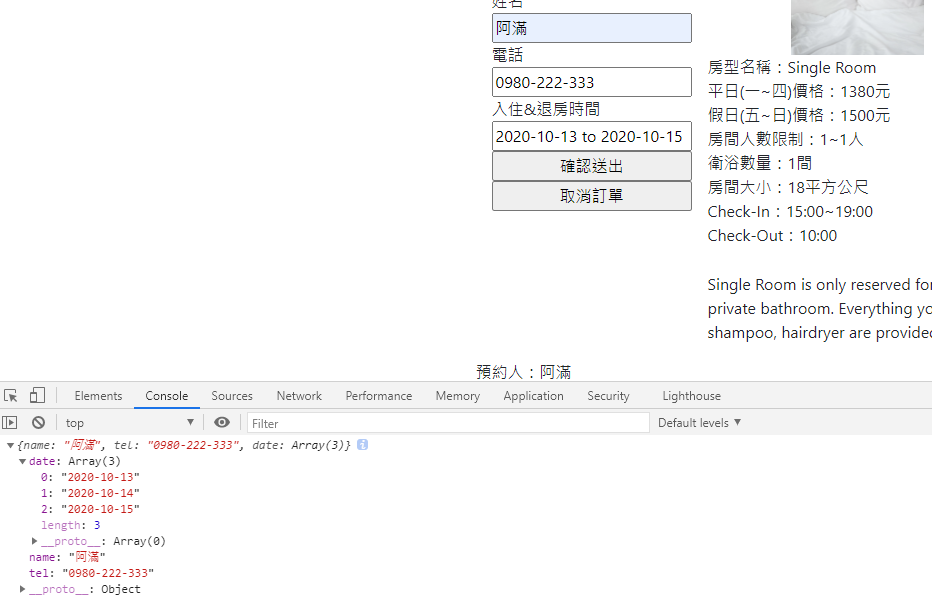
在導入flatpicker後,我們順利以日曆API取得日期資訊,並完成訂房。
只是昨天的作法有一個很大的限制,就是我在選擇天數時,只能選擇兩天...
如果使用者要預訂3天或1個禮拜的房間,這個方法就會失敗!
且基於後端資料庫的格式為Y-M-D,我也不能使用mode:"multiple"的方式選取資料。
因為用此方式抓出來的資料會長成這樣"2020-10-06,2020-10-07,2020-10-08",不符合資料庫格式。
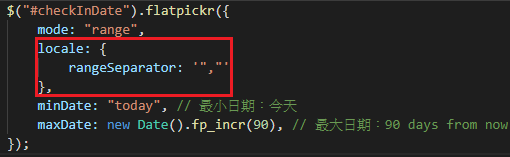
所以後來我決定以mode:"range"的方式抓取時間資訊,但同樣遇到格式不符的問題...
用range抓資料會長這樣"2020-10-06 to 2020-10-08",同樣不符合資料庫格式。
即使我將介係詞to改為",",還是沒辦法將日期資訊傳入資料庫
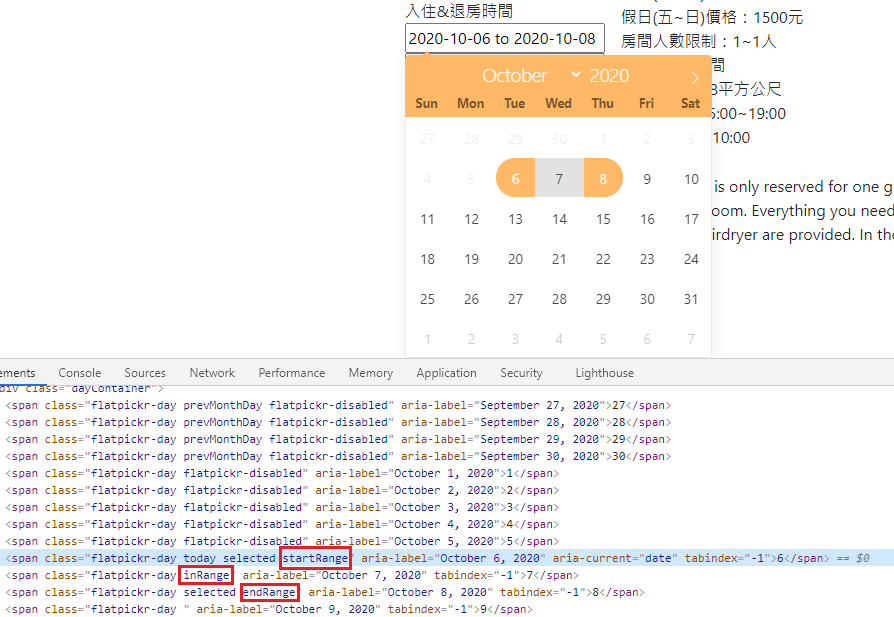
所以最後我把腦筋動到HTML頁的動態class名稱上!
一開始我先透過chrome的檢查工具,發現使用者選擇的日期名稱分別叫做startRange,inRange,endRange。
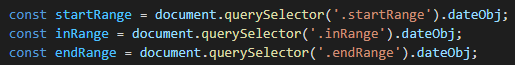
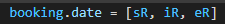
於是我建立了三個常數,嘗試將startRange,inRange,endRange的值抓到booking陣列,並傳到後端資料庫。
但因為startRange, inRange, endRange裡面的值不只有日期,還有時間!
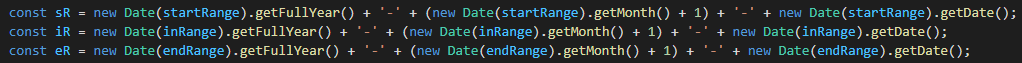
所以我又用new Date的方式重新組字串

最後,終於順利取得startRange, inRange, endRange裡日期的值了~