你是做好一件作品,還是完成一項任務
1.1 那些不堪回首的共同回憶
1.2 是什麼原因製造出這些體驗的
1.3 有在使用產品的人才會給你最真實的回饋,專案還有哪些地方要改善呢?
用手機來看 Google Sheets 的爬蟲資料的體驗2.1 如何讓手機看 Google Sheets 爬蟲資料時舒服點
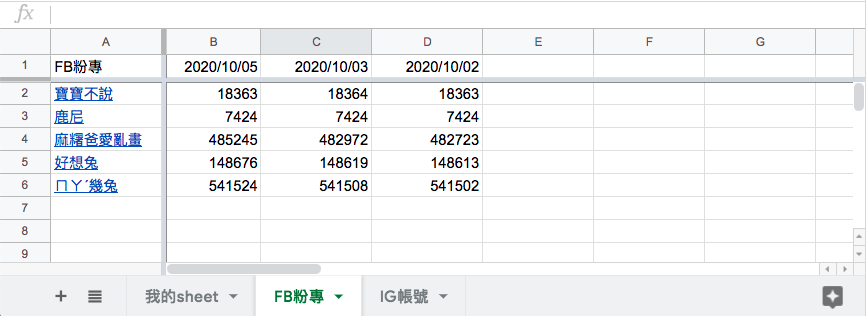
2.2 窗口凍結:將最上方的爬蟲日期、左方的粉專名稱欄位凍結
2.3 欄位寬度調整:減少追蹤人數的欄位寬度
讓客戶用的開心他們才會買單
我想每個人都有過類似經驗:
相信遇到這些經驗的時候大家心裡都會想:
這麼爛的東西到底是誰設計出來的啊?他自己真的有用過嗎?
總結發生這些不好的經驗通常都是因為:
甲乙方都不在乎終端使用者的需求時,完成的產品通常不堪入目
產品有非常多的漏洞
產品的穩定度很低,且操作時也很容易發生錯誤
壓價格的時候一定會喪失品質
沒有一開始就完美的專案,客戶的需求會在使用的過程中慢慢增加,這個專案也在業主使用的過程中增加了一些需求:
用手機來看 Google Sheets 的爬蟲資料,操作起來不是很順,想問有沒有好的建議指定爬蟲程式在某個時間點自動執行
有個通知提醒我爬蟲執行的狀況
接下來的日子就讓我們把這些需求一一實踐吧!
用手機來看 Google Sheets 的爬蟲資料的體驗原則上你想對 Google Sheets 的任何操作官方都有提供 api 給你,如果你時常會使用到的話請一定要讀懂官方文件,閱讀的技巧可以參考這篇文章喔
這個問題分析起來很簡單,主要就是下面兩點:
後來再跟客戶討論的過程中發現這個問題在使用電腦時也會有,但是使用手機時問題更嚴重,於是我在操作他 Google Sheets 的爬蟲資料時提出了優化方案,讓他在使用上方便許多:
測試環境通常資料量不足,很多問題在資料量逐漸上升的正式環境才會浮現
我將這個功能合併到建立 sheet 的函式 addSheet,窗口凍結這件事在建立 sheet 時執行一次就夠了
詳細的官方文件請參考窗口凍結
async function addSheet (title, sheet_id, auth) {
const sheets = google.sheets({ version: 'v4', auth });
const request = {
"spreadsheetId": process.env.SPREADSHEET_ID,
"resource": {
"requests": [{
"addSheet": {
"properties": {
"title": title,
"gridProperties": {
"frozenRowCount": 1,//最上面那一列(爬蟲日期)設定為凍結
"frozenColumnCount": 1//最左邊那一欄(粉專名稱)設定為凍結
},
}
},
}]
}
};
try {
await sheets.spreadsheets.batchUpdate(request)
console.log('added sheet:' + title)
}
catch (err) {
console.log('The API returned an error: ' + err);
}
}
為了能容納能多的資訊量,所以我們要在插入新欄位 insertEmptyCol 時給他一個合適的欄位寬度
Google Sheets 的 requests 是可以執行多個要求的,像下面的範例程式中的 requests 就包含 insertDimension、updateDimensionProperties 這兩個詳細的官方文件請參考欄位寬度調整
async function insertEmptyCol (title, sheet_id, auth) {
const sheets = google.sheets({ version: 'v4', auth });
const request = {
"spreadsheetId": process.env.SPREADSHEET_ID,
"resource": {
"requests": [{
"insertDimension": {
"range": {
"sheetId": sheet_id,
"dimension": "COLUMNS",
"startIndex": 1,
"endIndex": 2
},
"inheritFromBefore": true
}
},
{
"updateDimensionProperties": {//這裡是為了修正欄寬
"range": {
"sheetId": sheet_id,
"dimension": "COLUMNS",
"startIndex": 1,//只需要首欄
"endIndex": 2
},
"properties": {
"pixelSize": 85//欄位寬度
},
"fields": "pixelSize"
}
}]
}
};
try {
await sheets.spreadsheets.batchUpdate(request)
console.log('update sheet:' + title + ' new column')
}
catch (err) {
console.log('The API returned an error: ' + err);
}
}
要觸發 addSheet 才會有窗口凍結的功能yarn start

Google Sheets 對爬蟲資料處理的系列文章到這裡告一個段落,接下來我們依照今天提到專案要改善的地方繼續前進,接著來聊聊把排程加入爬蟲專案這個主題吧
我在 Medium 平台 也分享了許多技術文章
❝ 主題涵蓋「MIS & DEVOPS、資料庫、前端、後端、MICROSFT 365、GOOGLE 雲端應用、自我修煉」希望可以幫助遇到相同問題、想自我成長的人。❞
在許多人的幫助下,本系列文章已出版成書,並添加了新的篇章與細節補充:
- 加入更多實務經驗,用完整的開發流程讓讀者了解專案每個階段要注意的事項
- 將爬蟲的步驟與技巧做更詳細的說明,讓讀者可以輕鬆入門
- 調整專案架構
- 優化爬蟲程式,以更廣的視角來擷取網頁資訊
- 增加資料驗證、錯誤通知等功能,讓爬蟲執行遇到問題時可以第一時間通知使用者
- 排程部分改用 node-schedule & pm2 的組合,讓讀者可以輕鬆管理專案程序並獲得更精確的 log 資訊
有興趣的朋友可以到天瓏書局選購,感謝大家的支持。
購書連結:https://www.tenlong.com.tw/products/9789864348008
