方法一 是教大家在本地端建立專案,再與遠端建好的專案位置做連結,最後將本地檔案推上遠端的方式。
方法二(本篇) 教大家使用 clone(複製) 專案的方式,將遠端已建好的專案 clone 到自己本地端,這樣的方式就不用另外設定遠端位置,SourceTree 會自動幫你設定好。
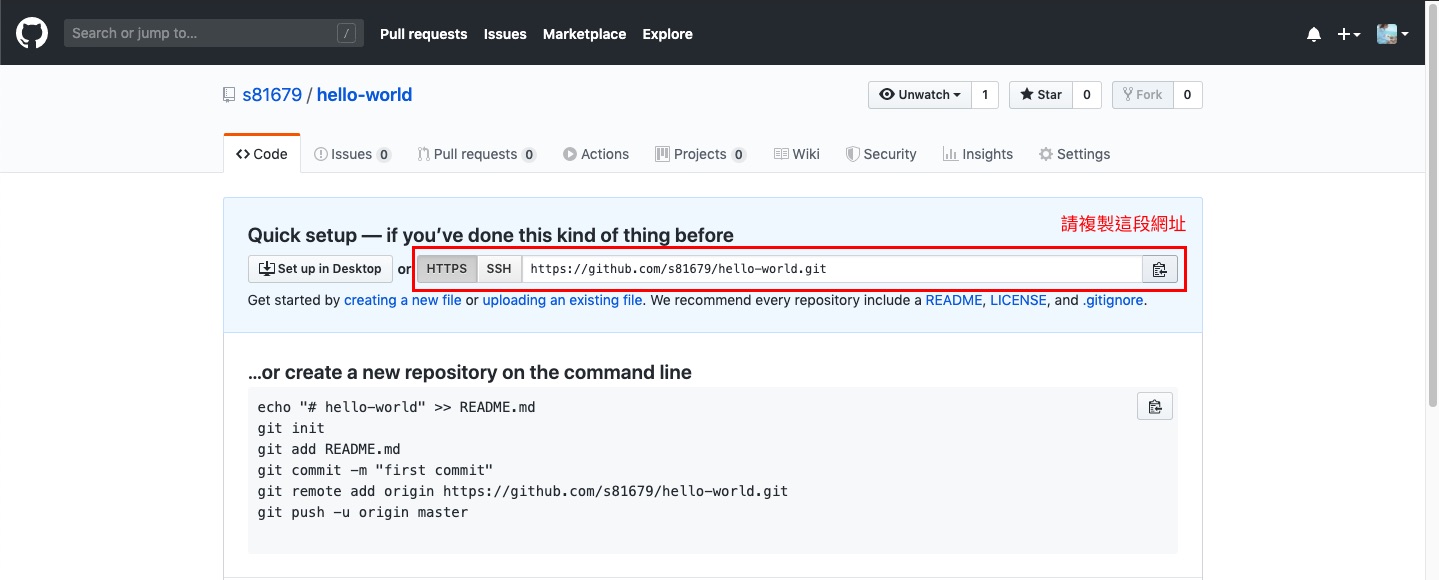
我們先到在 Github 新增好的專案頁面,複製該網頁的 URL。

接著請在自己的本地端新增一個「名稱與線上專案名一致」的資料夾。(裡面沒有東西沒關係)
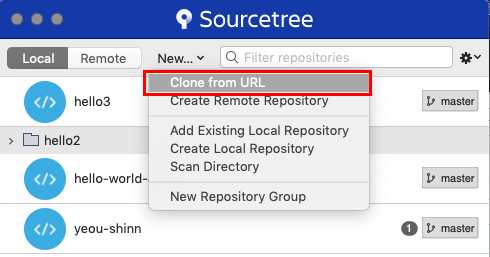
新增好後請到 SourceTree > New… > 選擇 Clone from URL

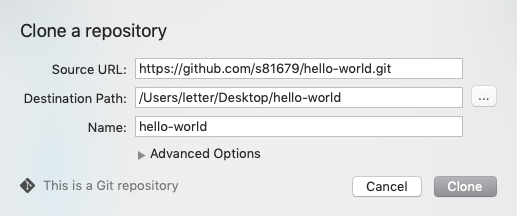
在 Source URL 貼上剛剛複製好的網址,並在 Destination Path 找到建立好的資料夾位置。按下 Clone!

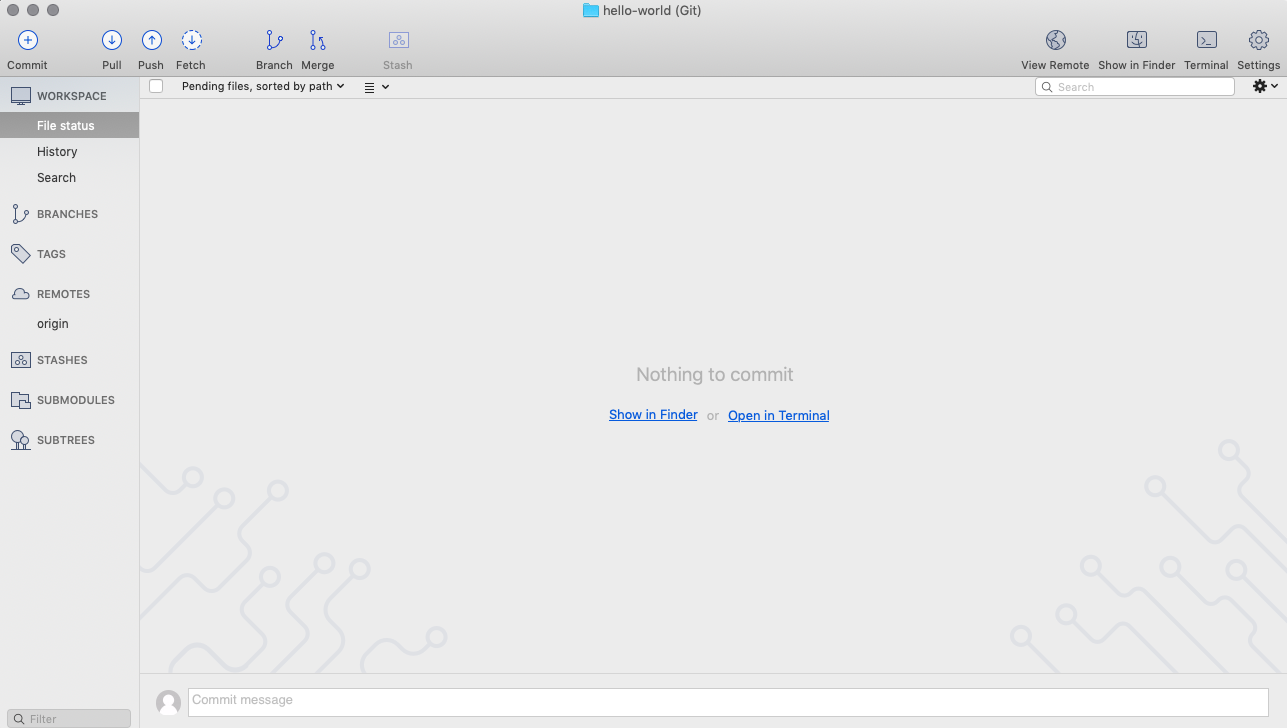
成功將專案 Clone 下來之後,會跳到這個畫面。因為目前的專案內沒有東西,所以會顯示 Nothing to commit(沒有東西可以提交)

接著請使用你慣用的開發工具,在專案資料夾內新增一個 index.html 的檔案。
筆者使用 VS Code,在 hello-world 的專案資料夾內,新增了 index.html。

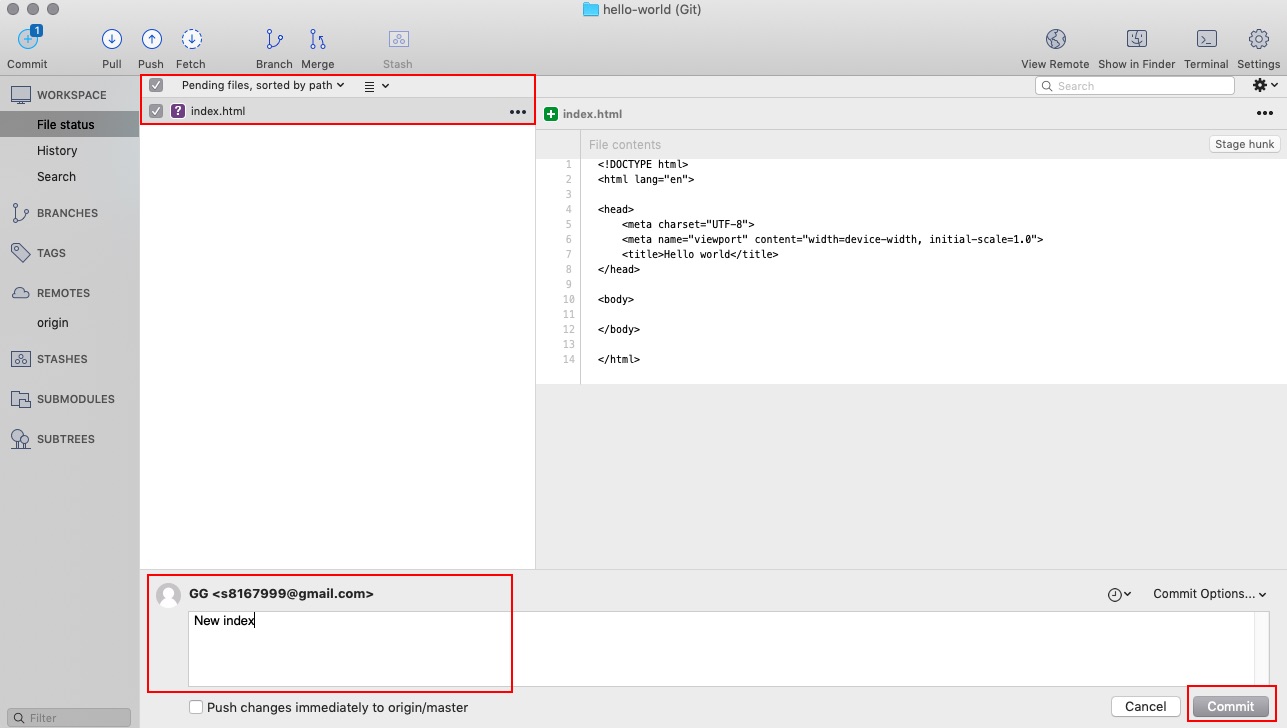
新增好後,請回到 SourceTree,你會看到畫面中出現了一個 index.html 的檔案,右邊則是 index 的內容。SourceTree 幫我們偵測到了此專案的更新項目!
接下來我們要把這份更新檔案加入到 本地端 做版本控制,請把 index.html 打勾,下方寫上這次更新的說明,再按下右下角的 Commit(提交)。

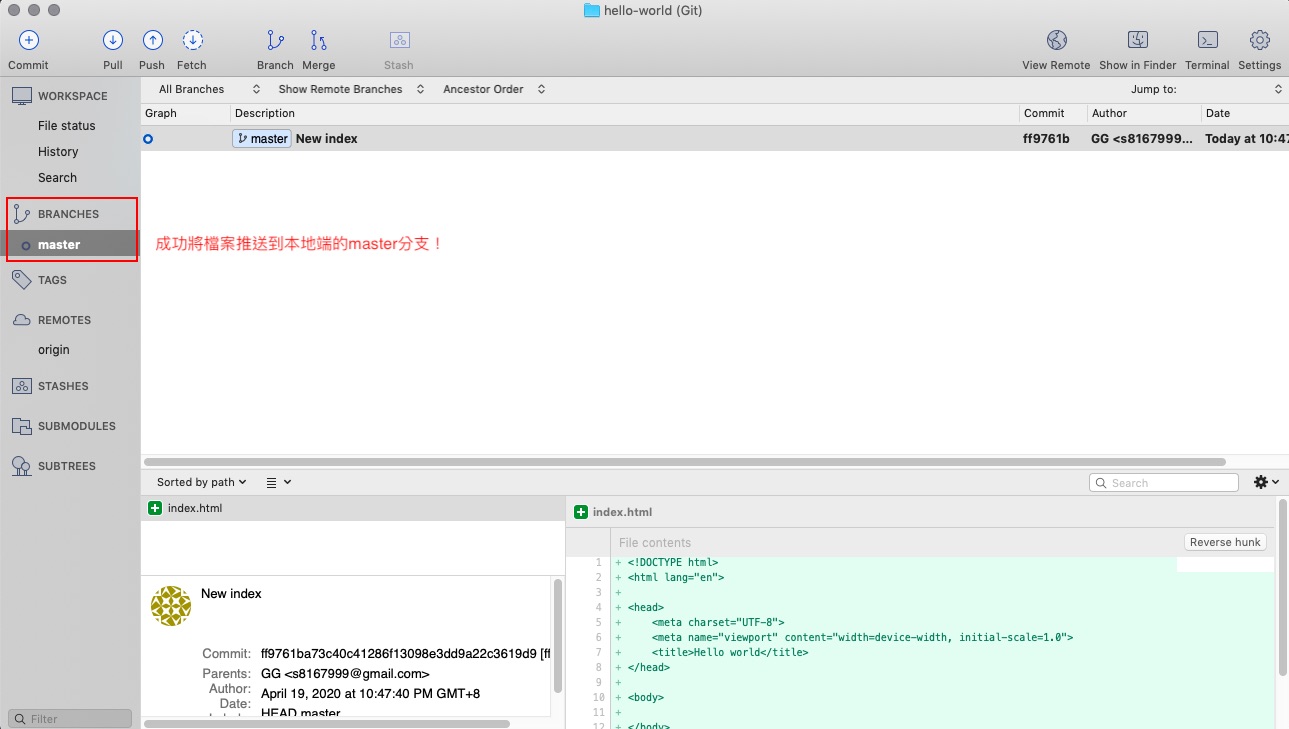
成功 Commit 之後,就可以看到 Branches(分支)出現了一個 master 的分支,代表你成功將檔案推送到本地端囉!

終於來到了這一步!先幫自己拍拍手 d(d'∀')
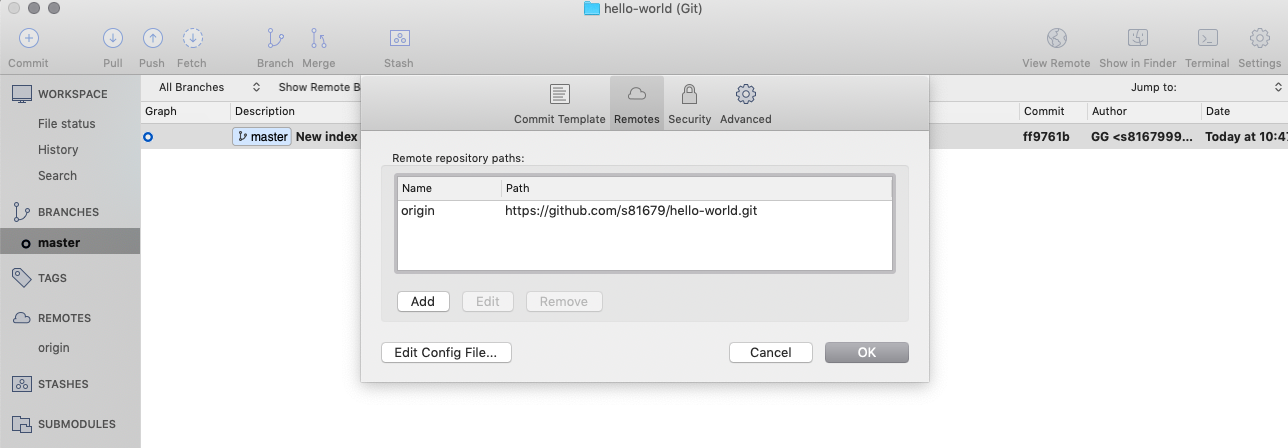
在推上遠端之前,如果擔心遠端沒有設定到的話,可以按右上角的 Settings > Remotes 檢查看看遠端是否有連結到。

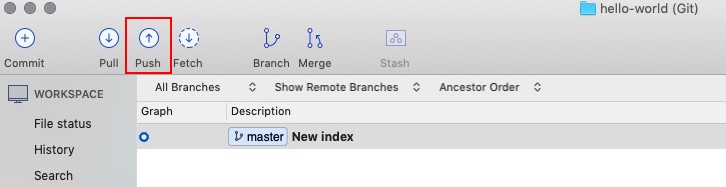
確認無誤後,就可以將 master 內的檔案,按下左上角藍色的 Push(推送) 上傳到 Github 了!

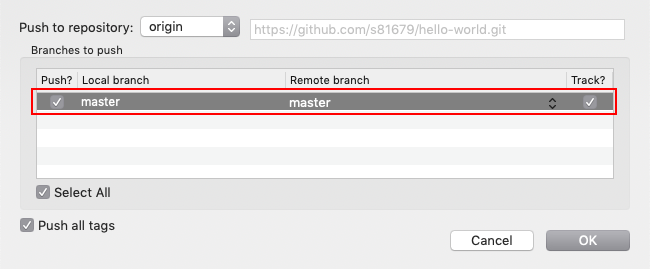
按下 Push 後會跳出以下畫面,請勾選要 push 的 master 分支,按下 OK!

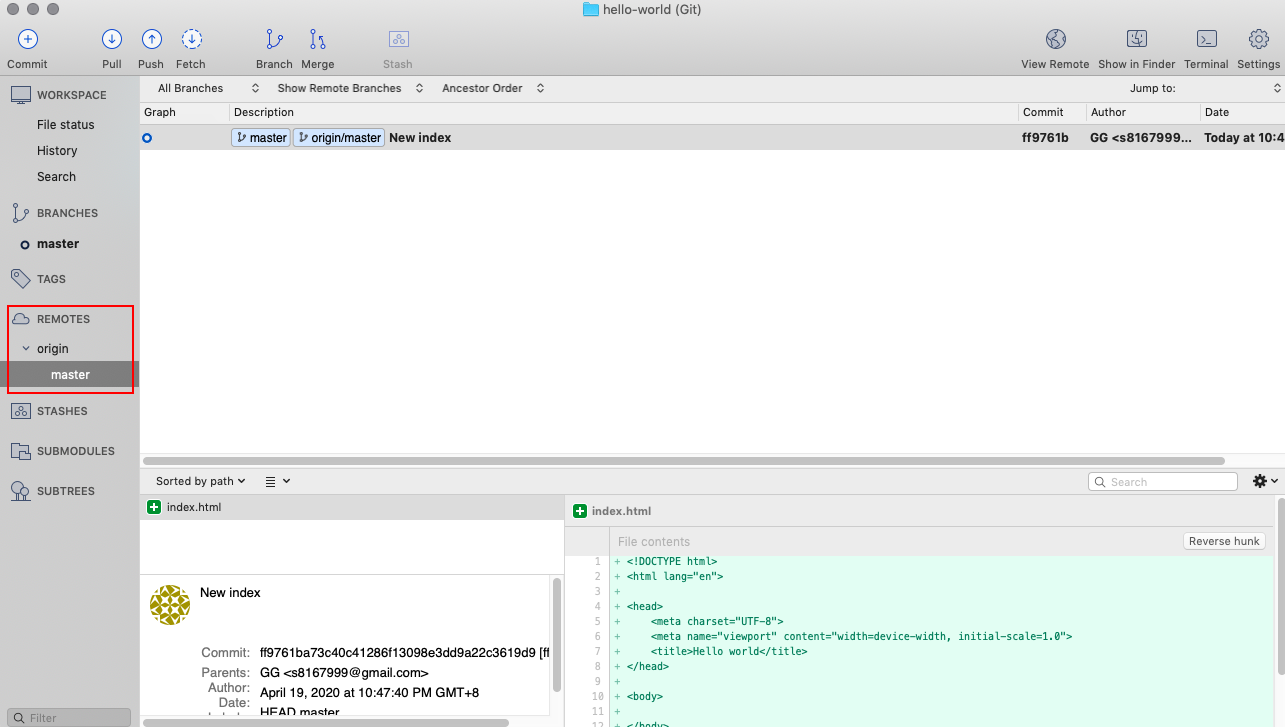
哇!你成功將本地端的檔案 push 到遠端了!!Remotes 會多出一個 master 的分支。

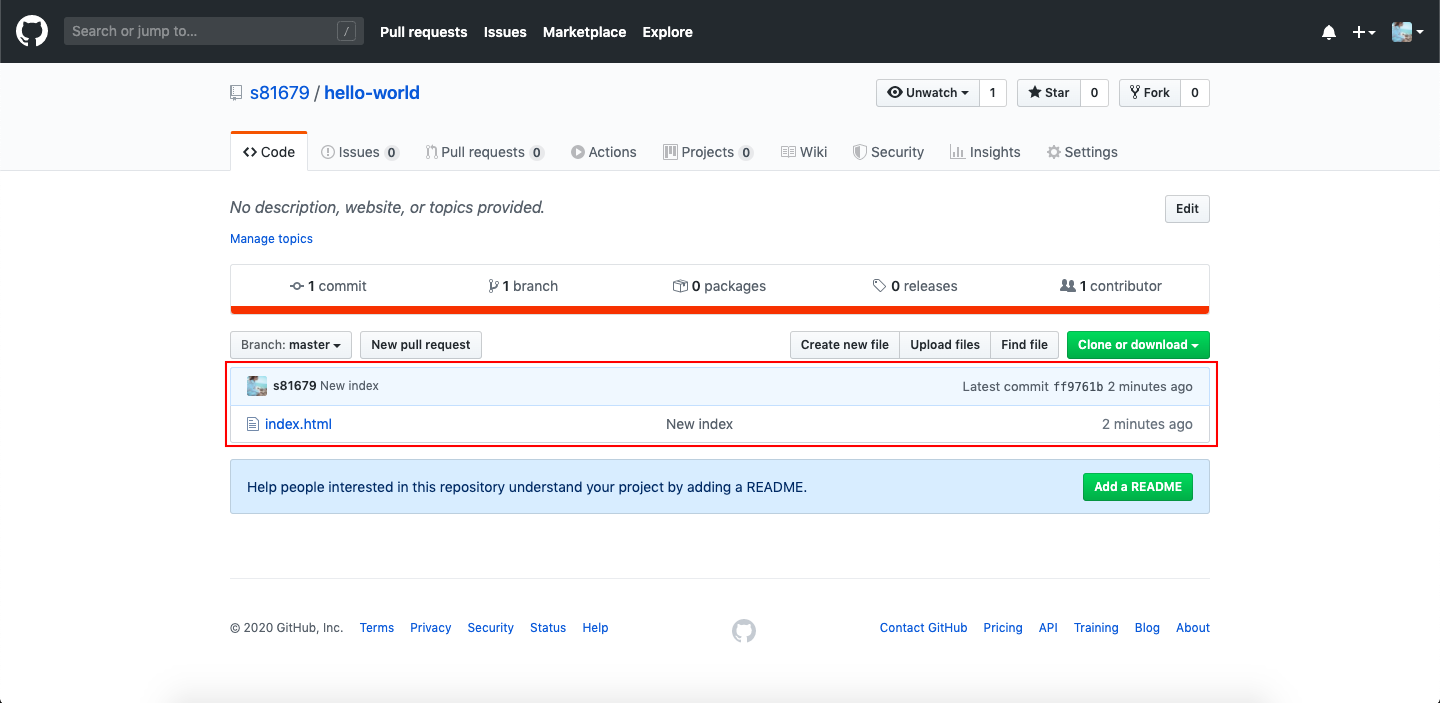
趕快到你的 Github 看看,有沒有成功看到 index.html 吧!(ノ>ω<)ノ

筆者在寫下這篇文章時,打了一個多禮拜,遇到了一堆奇怪的狀況和錯誤訊息,相較於和筆者一起努力的小夥伴,他就順利多了,老天不公平呀!
以下紀錄本篇系列文參考的文章:
