Day18 ~ Day21 是教大家如何使用 SourceTree 做版本控制。
在工作上,因為公司只有三個人,其中只有筆者一個人在使用版本控制,後來都習慣使用 VS Code 的內建工具在做版控,比較方便也簡單許多!
本篇文章會教學,如何使用 VS Code 的內建工具做簡單的版本控制:)
首先,沒有 VS Code 的朋友,請到 Visual Studio Code 的官方網站下載。

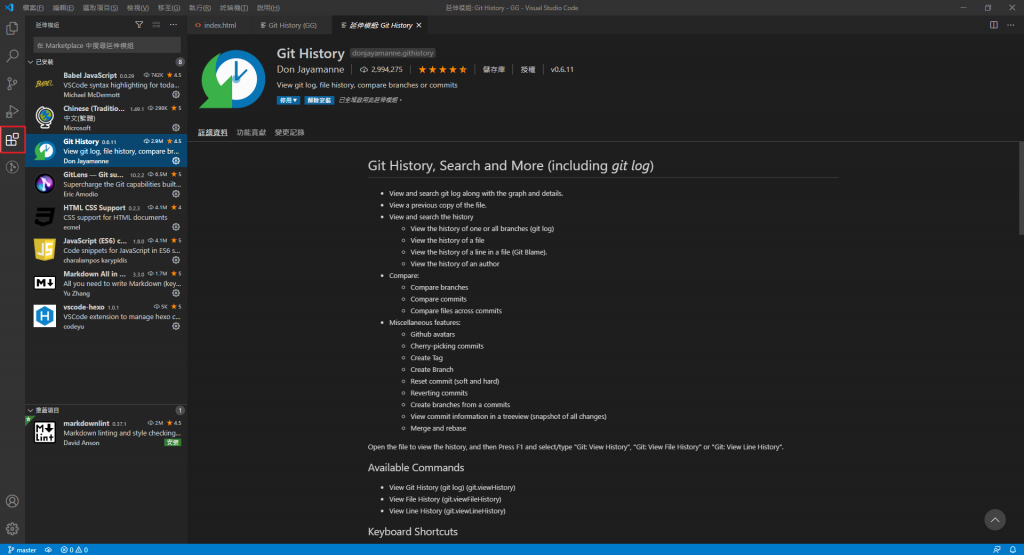
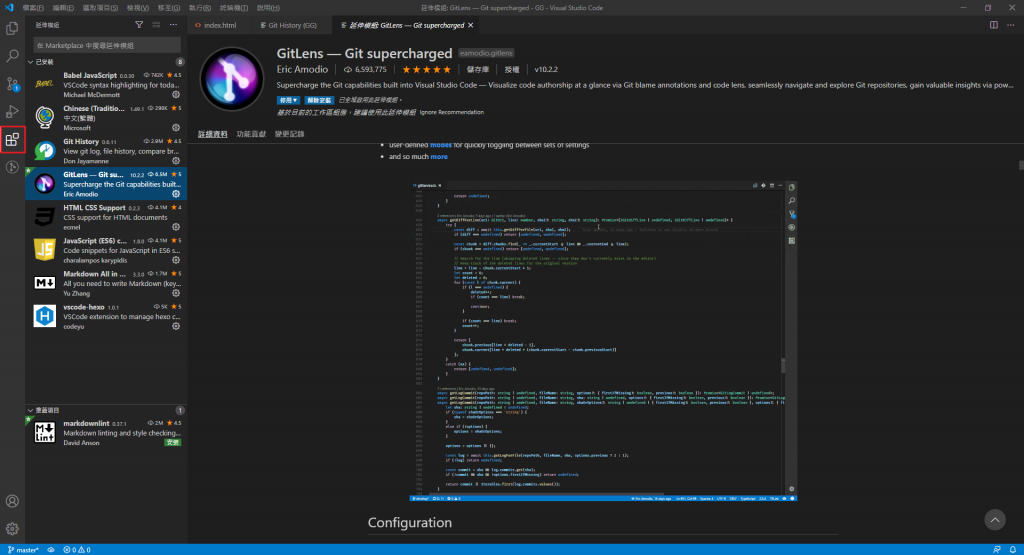
筆者推薦兩個擴充功能,可以更好的做版本控制,請到「延伸模組(紅框處)」安裝以下兩個擴充應用:


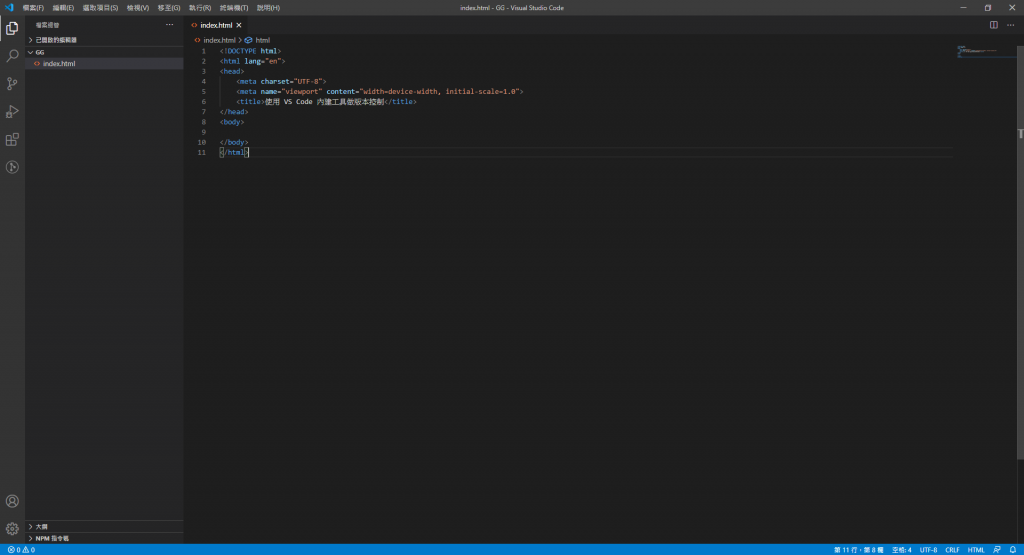
要做版本控制之前,首先需要一個專案!
請新增一個專案資料夾(範例為 GG),並在資料夾內新增一個 index.html,可在空白 html 內打上「html:5」,會自動生成一份初始化的 HTML5 檔案。

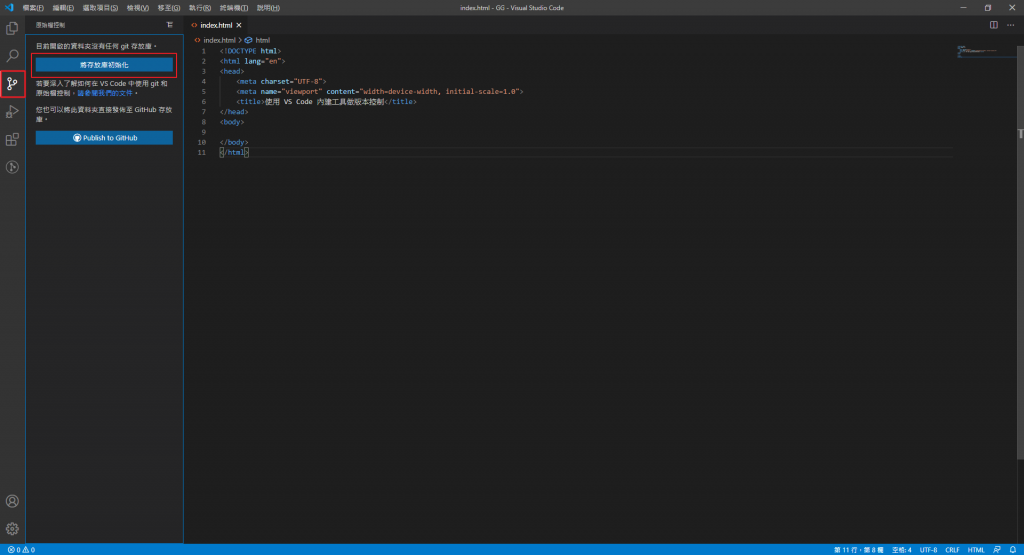
新增好專案後,請到左方第三個功能「原始檔控制」,未來都是從這邊做版本控制。
尚未做過版控的專案,會顯示「目前開啟的資料夾沒有任何 git 存放庫」,可以理解為此專案沒有創建一個地方提供 git 放版控資料,請點選「將存放庫初始化」,替專案創建一個 git 存放庫。

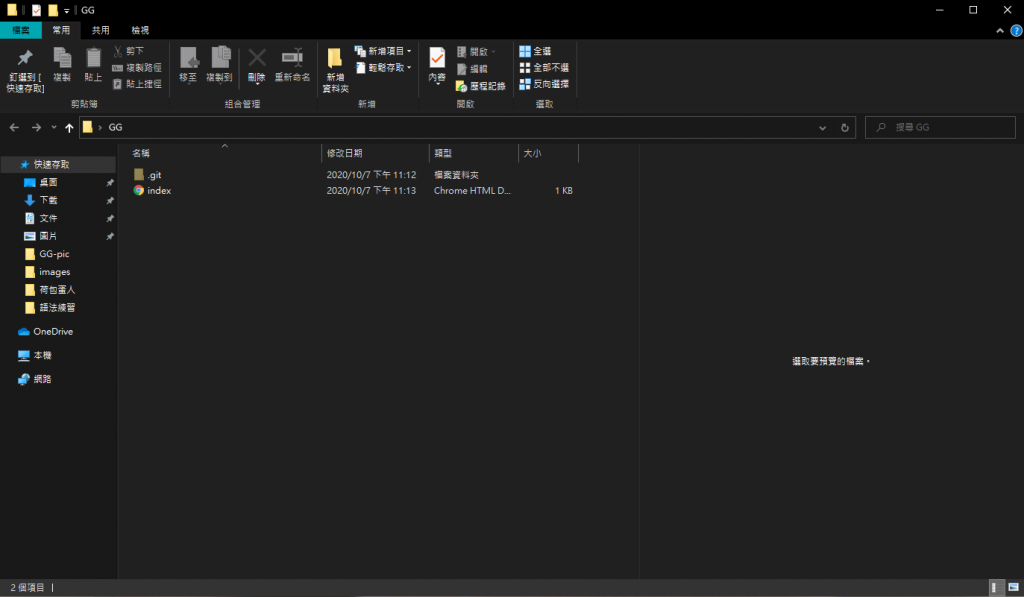
初始化後,可以回到專案資料夾看看,會多出一個隱藏資料夾「.git」(需要開啟隱藏資料夾顯示)
未來所有的版控資料都會存放在裡面,千千萬萬別把它給刪了!!!所有努力就都白費了阿!(來自資深工程師的善意提醒XD)

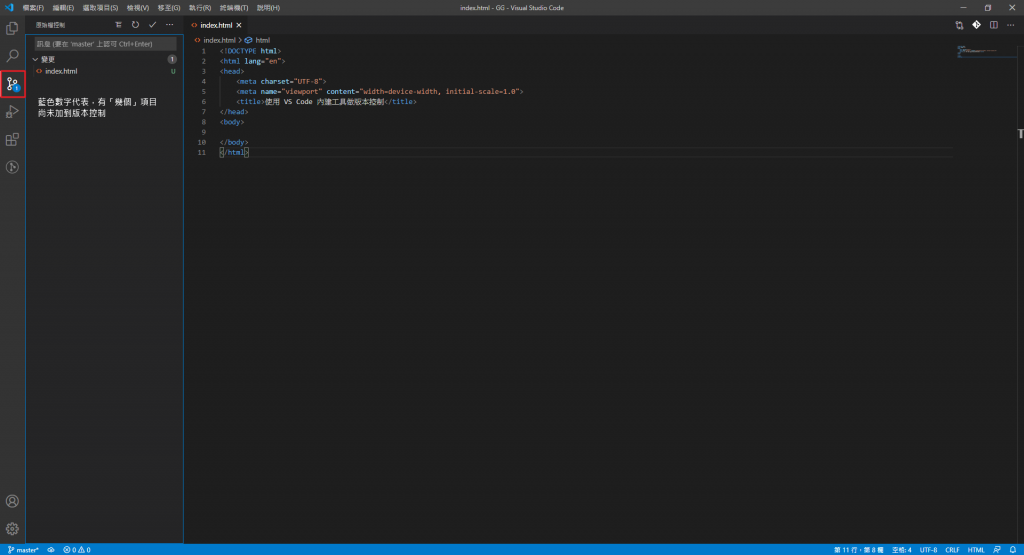
回到 VS Code,將專案添加到版控後,左方會顯示藍色的數字,代表有「幾個」項目尚未添加到版本控制。目前為 index.html 一個檔案,所以會顯示「1」。

上方的「訊息」可以看做本次更新說明,要 Commit 到 master 的資訊。
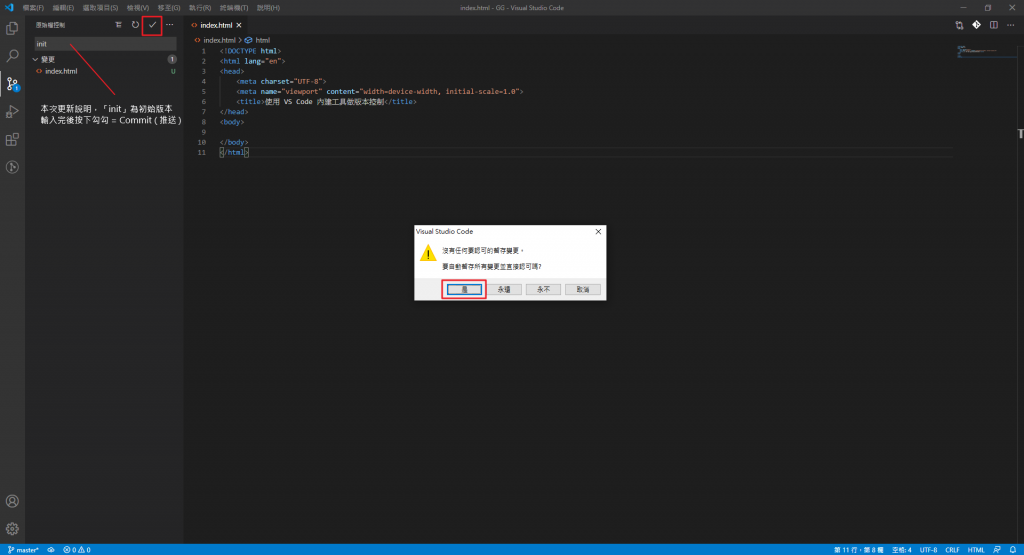
「init」為初始版本,在一個專案做第一次版控時,我通常會打上 init 代表第一個初始版本(看工程師的版控學習到的,可以多觀摩其他人做的版控喔!)
輸入完更新說明後按下勾勾 = Commit(推送)到 master 主要版本。
這時候會跳出一個訊息,請按「是」。

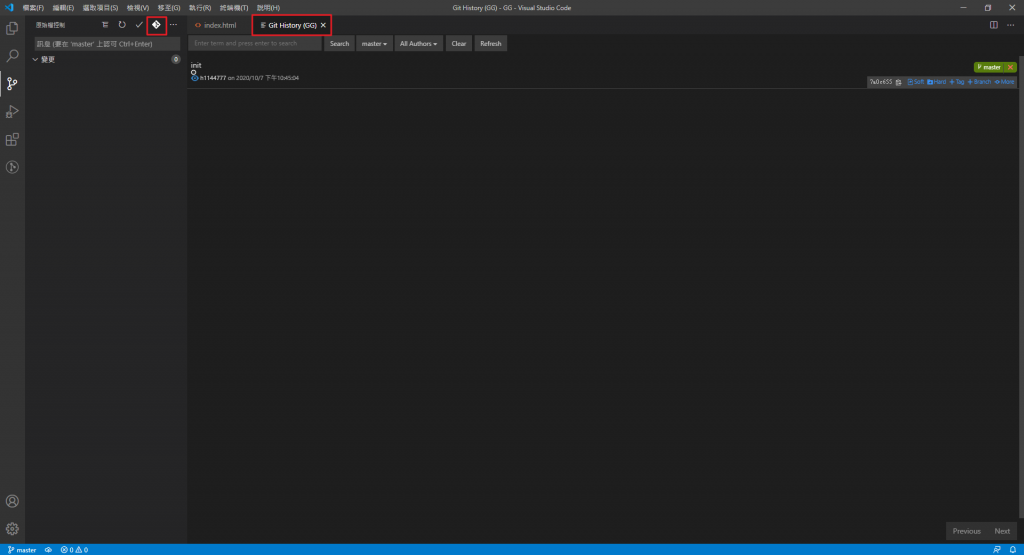
Commit 後,請按勾勾旁邊的 icon (Git History 擴充功能),會跳到 Git History 的功能頁面,這時候就可以看到你的版本控制記錄了!

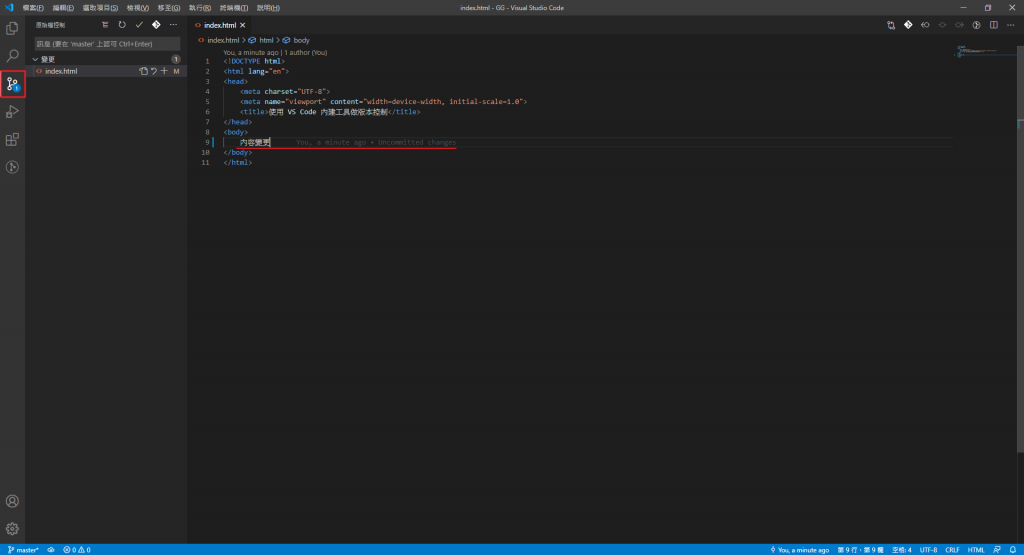
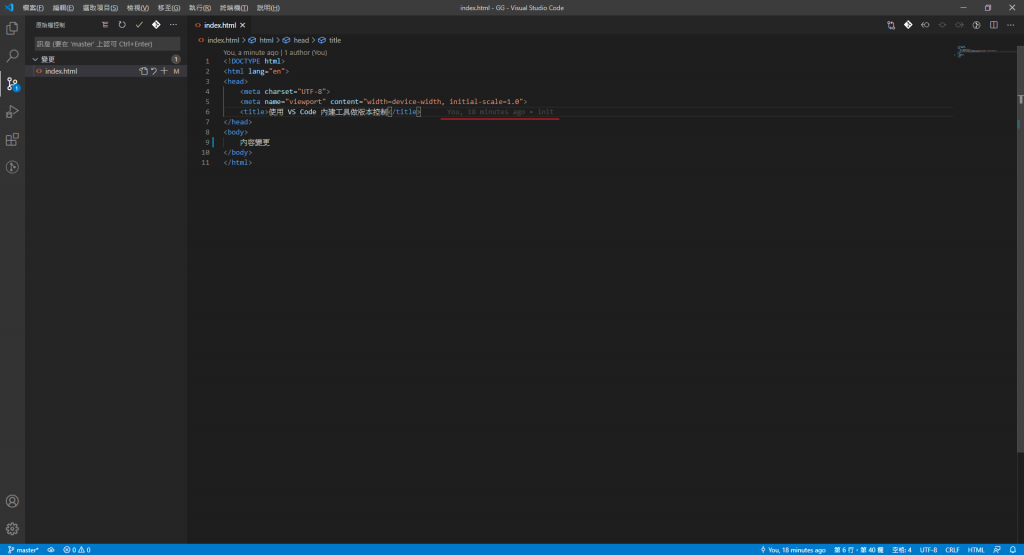
當已經做過版控的專案有內容變更時,左方的「原始檔控制」也會很聰明的同步跳出更新的項目有幾個、位於哪個檔案:
(內容後方的資訊為 GitLens 擴充功能,可顯示作者、時間、版本,對於多人合作很方便!)


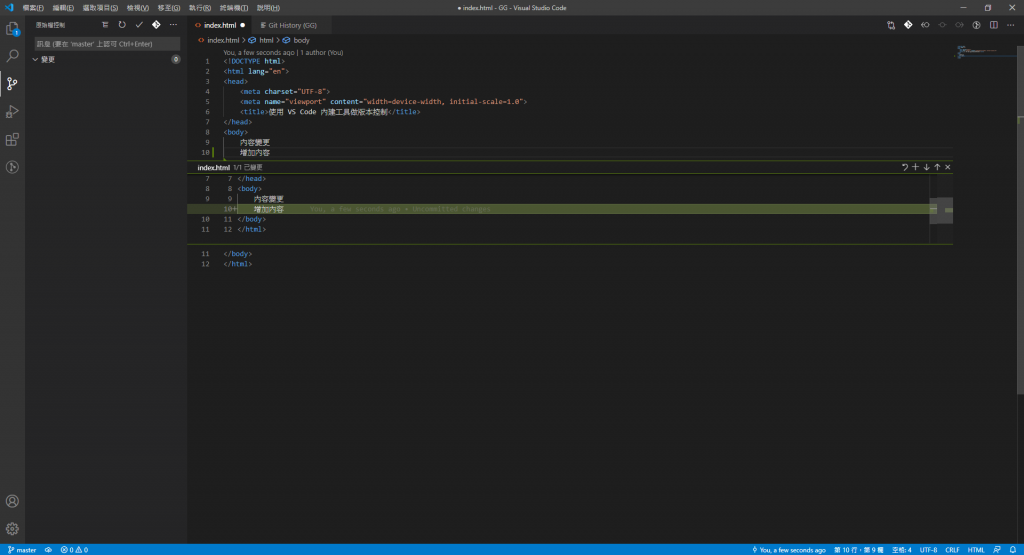
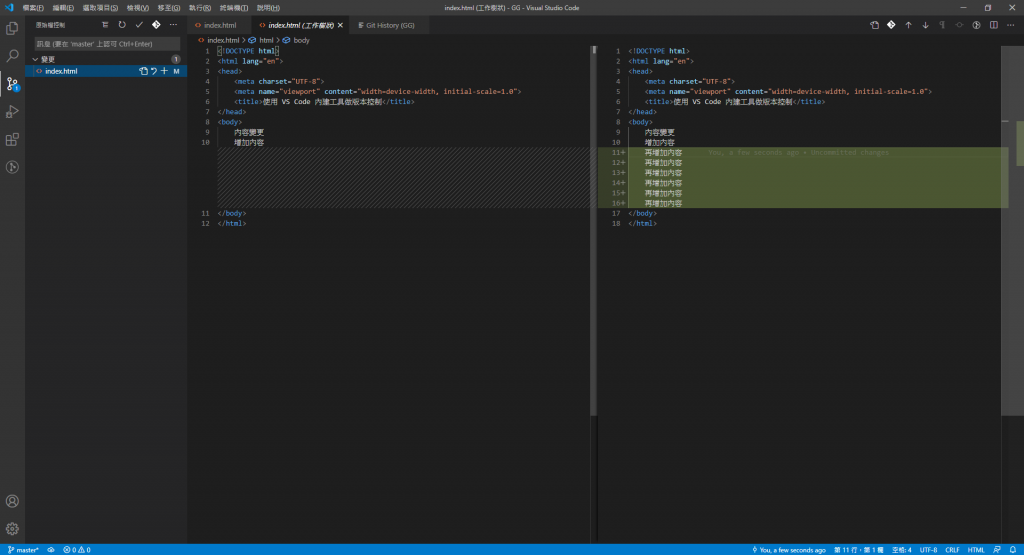
筆者又再一次 Commit 到版控,再增加內容時,也會有即時的版本比對(和上一個版本的差異)

這是做版控最方便之處,對於多人合作或是檔案流通很頻繁的專案,很有幫助!
請到左方的「原始檔控制」內,點選本次有變更的項目,會顯示與上一個版本的差異、新增處,超級清楚!

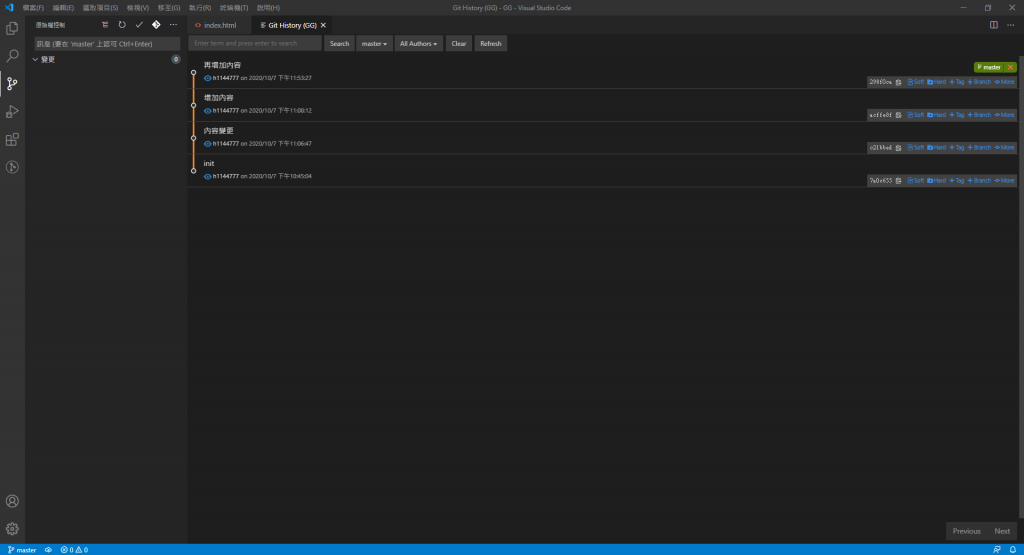
最後再分享剛剛有上傳到版控的 Git History 內容,未來會像這樣,越來越長XD

以上為筆者在使用版本控制的一些紀錄和步驟,即使是一個人也很推薦!
用了一陣子之後有點顛覆以往做平面無限複製備份的方式,這裡引用一句來自筆者很喜歡的五倍紅寶石學院:
人生不能重來,但 GIT 可以!
