一、BreakPoint
二、定義Flex容器裡面的元件寬高比例:Flex Grid
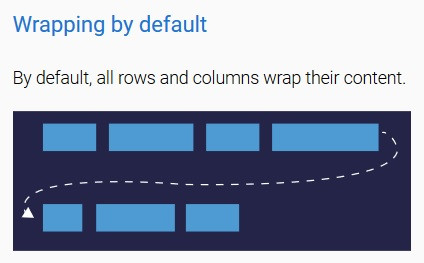
三、定義Flex容器裡面的元件是否換行:Flex Wrap
四、定義Flex容器裡面的元件主軸與交錯軸對齊:Flex Aligment
五、總結
六、延伸閱讀
目前大部分的CSS Framework,都有所謂的BreakPoint
用來界定,解析度寬度在多少範圍之間,是屬於什麼螢幕尺寸
要注意的是每一個CSS Framework的BreakPoint都不太一樣
Quasar BreakPoint的界定方式為:從最小尺寸開始,定義每個尺寸的最大上限值,超過上限值則屬於另一個尺寸
以下是Quasar 各尺寸的 BreakPoint 範圍:
xs: 上限599px (0~599px)
sm: 上限1023px (600px~1023px)
md: 上限1439px (1024px~1439px)
lg: 上限1919px (1440px~1919px)
xl: 1920px以上
https://quasar.dev/style/breakpoints
如果你要修改預設的break-point
可以在src/css/quasar.variables.scss,修改break-point的上限數值:
$breakpoint-xs: 599px;
$breakpoint-sm: 1023px;
$breakpoint-md: 1439px;
$breakpoint-lg: 1919px;
這些BreakPoint會作用在兩個部分
一個是Quasar 的 css class,例如col-sm
另一個就是 $breakpoint-<breakpoint>-<max/min>
方便自行撰寫Media Query
@media (max-width: $breakpoint-sm-max) {
}
將一個水平方向的可用寬度分成12等分
定義每個區塊,在指定尺寸的解析度寬度下,佔可用寬度的12分之幾
超過的部分會跑到下面
外層的容器需設定class="row"
https://quasar.dev/layout/grid/row
比例制定方式:預設(col)→小尺寸(col-xs、col-sm)→中大尺寸(col-md、col-lg、col-xl)
例如: 預設佔12等分→sm尺寸佔6等分→md尺寸佔4等分→lg尺寸佔2等分
<div class="col-12 col-sm-6 col-md-4 col-lg-2"></div>
1.col、col-<breakpoint>
平均分配剩下的寬度
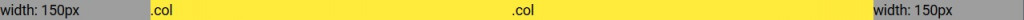
例如:150px(灰色) + .col(黃色) + .col(黃色) + 150px(灰色)
<div class="row">
<div style="width: 200px;"></div>
<div class="col"></div>
<div class="col"></div>
<div style="width: 200px;"></div>
</div>
在任何尺寸的解析度寬度,中間的兩個紅色DIV會均分旁邊兩個灰色DIV佔掉後的剩餘空間
例如:
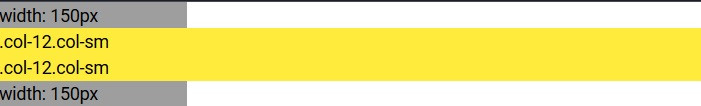
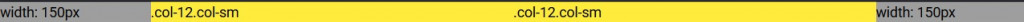
預設:150px(灰色) + .col-12(黃色) + .col-12(黃色) + 150px(灰色)
sm尺寸:150px(灰色) + .col-sm(黃色) + .col-sm(黃色) + 150px(灰色)
<div class="row">
<div style="width: 150px" class="bg-grey">width: 150px</div>
<div class="col-12 col-sm bg-yellow">.col-12.col-sm</div>
<div class="col-12 col-sm bg-yellow" >.col-12.col-sm</div>
<div style="width: 150px" class="bg-grey">width: 150px</div>
</div>
2. col-auto、col-<breakpoint>-auto
寬度由容器裡面的內容長度決定
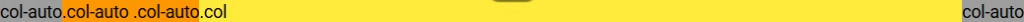
例如:col-auto(灰色) + col-auto(橘色) + col(黃色) + col(灰色)
除了黃色的DIV,其他三個DIV的寬度是裡面的內容決定
<div class="row">
<div class="col-auto bg-grey">col-auto</div>
<div class="col-auto bg-orange">.col-auto .col-auto</div>
<div class="col bg-yellow" >.col</div>
<div class="col-auto bg-grey">col-auto</div>
</div>
3. col-<breakpoint>-xx、col-<breakpoint>-xx
在某個尺寸的解析度範圍,佔整個版面的幾等分
例如:
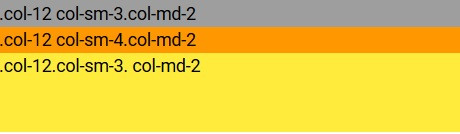
預設:col-12(灰色) + col-12(橘色) + col-12(黃色) + col(灰色)
由於該列(<div class="row">)已經沒有其他空間,所以col(灰色)不會顯示
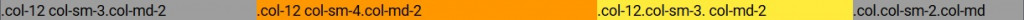
sm尺寸以上:col-sm-3(灰色) + col-sm-4(橘色) + col-sm-3(黃色) + col-sm-2(灰色)
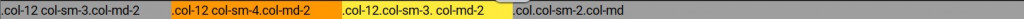
md尺寸以上:col-md-2(灰色) + col-md-2(橘色) + col-md-2(黃色) + col-md(灰色)
<div class="row">
<div class="col-12 col-sm-3 col-md-2 bg-grey">.col-12 col-sm-3.col-md-2</div>
<div class="col-12 col-sm-4 col-md-2 bg-orange">.col-12 col-sm-4.col-md-2</div>
<div class="col-12 col-sm-3 col-md-2 bg-yellow" >.col-12.col-sm-3. col-md-2</div>
<div class="col col-sm-2 col-md bg-grey">.col.col-sm-2.col-md</div>
</div>
將一個垂直方向的可用高度分成12等分
定義每個區塊,在指定尺寸的解析度寬度下,佔可用寬度的12分之幾
超過的部分會跑到旁邊
外層的容器需要定義指定高度,並設定class="column"
https://quasar.dev/layout/grid/column
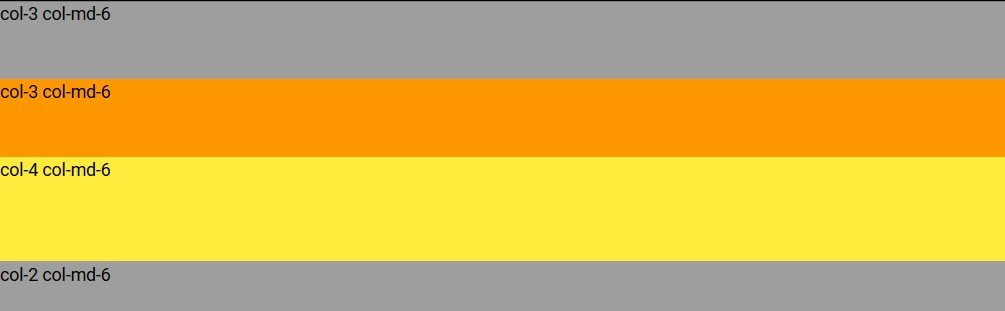
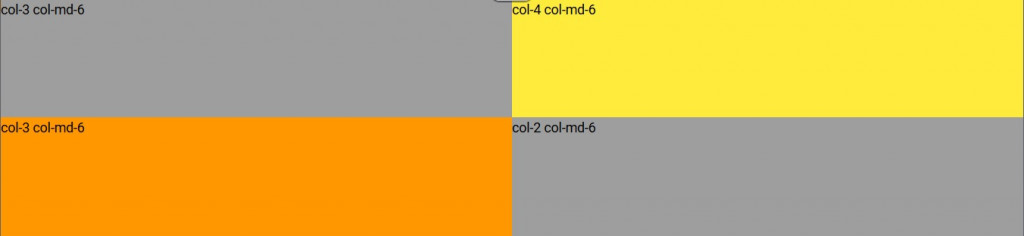
預設: col-3(灰色) + col-3(橘色) + col-4(黃色) + col-2(灰色)
md尺寸以上:col-md-6(灰色) + col-md-6(橘色) + col-md-6(黃色) + col-md-6(灰色)
<div class="column" style="height: 250px">
<div class="col-3 col-md-6 bg-grey">col-3 col-md-6</div>
<div class="col-3 col-md-6 bg-orange">"col-3 col-md-6</div>
<div class="col-4 col-md-6 bg-yellow" >col-4 col-md-6</div>
<div class="col-2 col-md-6 bg-grey">col-2 col-md-6</div>
</div>
</div>
定義在一個容器當中,每個元件之間的等距寬度
https://quasar.dev/layout/grid/gutter#Introduction

<div class="q-gutter-sm bg-yellow">
<q-btn color="teal" label="Button"></q-btn>
<q-btn color="teal" label="Button"></q-btn>
<q-btn color="teal" label="Button"></q-btn>
<q-btn color="teal" label="Button"></q-btn>
<q-btn color="teal" label="Button"></q-btn>
<q-btn color="teal" label="Button"></q-btn>
<q-btn color="teal" label="Button"></q-btn>
</div>
</div>
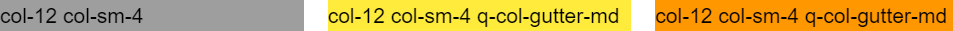
賦予flex Grid容器當中,每個元件的水平與垂直間距:

<div class="row q-col-gutter-md">
<div class="col-12 col-sm-4">
<div class="bg-grey">col-12 col-sm-4</div>
</div>
<div class="col-12 col-sm-4 ">
<div class="bg-yellow">
col-12 col-sm-4 q-col-gutter-md
</div>
</div>
<div class="col-12 col-sm-4 ">
<div class="bg-orange">
col-12 col-sm-4 q-col-gutter-md
</div>
</div>
</div>
定義當裡面的元件超過外層row的寬度,或者超過外層column的高度時,是否強制換行或換列

| class | Description |
|---|---|
| wrap | Wrap if necessary (“on” by default, no need to specify it) |
| no-wrap | Do NOT wrap even if necessary |
| reverse-wrap | Wrap backwards if necessary |
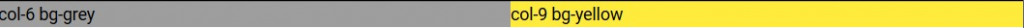
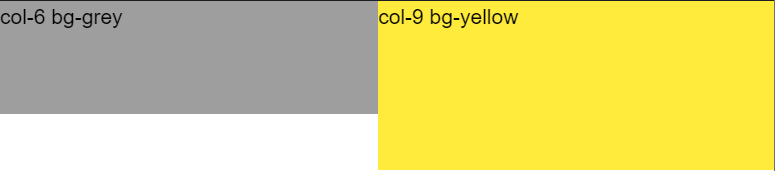
(1)no-wrap:超過不換行
超過row 12等分:
<div class="row no-wrap">
<div class="col-6 bg-grey">col-6 bg-grey</div>
<div class="col-9 bg-yellow">col-9 bg-yellow</div>
</div>
超過column 12等分
<div style="height:150px;" class="column no-wrap">
<div class="col-6 bg-grey">col-6 bg-grey</div>
<div class="col-9 bg-yellow">col-9 bg-yellow</div>
</div>
(2)wrap:超過換行
超過row 12等分:
<div class="row wrap">
<div class="col-6 bg-grey">col-6 bg-grey</div>
<div class="col-9 bg-yellow">col-9 bg-yellow</div>
</div>
超過column 12等分:
<div style="height:150px;" class="column wrap">
<div class="col-6 bg-grey">col-6 bg-grey</div>
<div class="col-9 bg-yellow">col-9 bg-yellow</div>
</div>
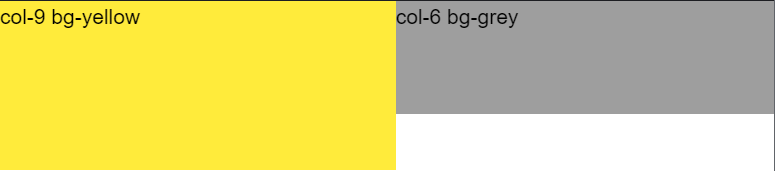
(3)reverse-wrap:超過換行並顛倒順序
超過row 12等分為例:
<div class="row reverse-wrap">
<div class="col-6 bg-grey">col-6 bg-grey</div>
<div class="col-9 bg-yellow">col-9 bg-yellow</div>
</div>
超過column 12等分:
<div style="height:150px;" class="column reverse-wrap">
<div class="col-6 bg-grey">col-6 bg-grey</div>
<div class="col-9 bg-yellow">col-9 bg-yellow</div>
</div>
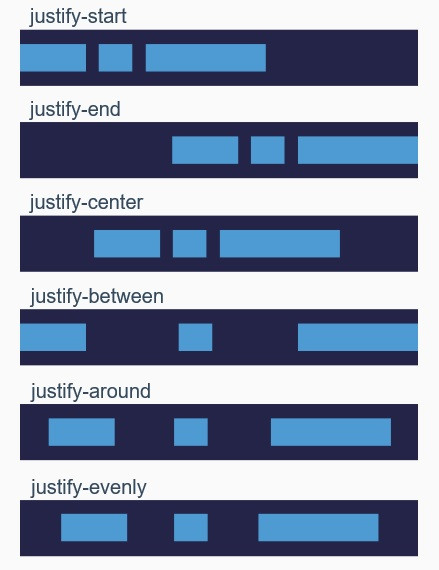
定義flexbox容器裡面元件的水平與垂直對齊方式
1.主軸(row:水平方向,column:垂直方向):
(https://quasar.dev/layout/grid/introduction-to-flexbox)
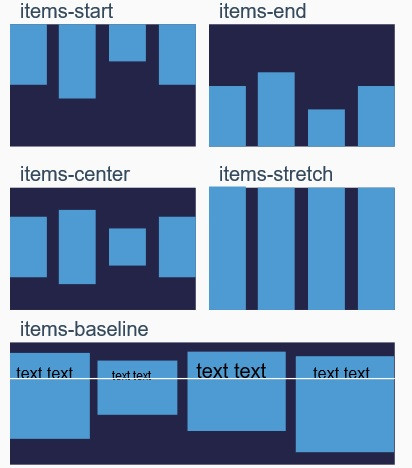
2.交錯軸(row:垂直方向,column:水平方向):
(https://quasar.dev/layout/grid/introduction-to-flexbox)
範例:水平+垂直置中
<div class="row justify-center items-center">
<div class="col-3 bg-grey" style="height:100px;">col-3</div>
<div class="col-6 bg-orange" style="height:200px;">col-6</div>
</div>

今天介紹完Quasar當中 Flex常用的幾個特性
如果想要了解其他Flex的Class,可以參考官方文件
以及使用它的playground嘗試
圖解:CSS Flex 屬性一點也不難
The 100% correct way to do CSS breakpoints
Media Queries for Standard Devices
