如果一個套件無法解決問題,那就用兩個吧!
昨天完成的排程其實有幾個缺點:
必須保持開啟的狀態你才知道他有沒有正確執行你想關掉排程還要另外下幾個指令
啟動、停止、重啟你都要在專案資料夾下處理意外關閉需要手動重開
在排程運行中你修改爬蟲json裡面的粉專列表是無效的,實驗看看就會發現觸發爬蟲時跑的是舊版的粉專列表forever 來管理排程我想很多人跟我一樣不小心順手把終端機(Terminal)給關了 (或是很乾脆地把 VScode 關了),但視窗關閉後排程其實還在背景持續運行,下面提供一個快速的解決方案:
ps aux | grep [搜尋關鍵字]
kill [程式的PID]
我們需要找到執行程式的 process PID 才能將其刪除 (PID 就在 ps 進程狀態的第二欄)
ps aux | grep cron.js
kill 23888
ps aux | grep cron.js
forever 來管理排程單純使用 cron 套件會讓你遇到開頭所說的各種問題,所以遇到過這個問題的高手們也寫了一個讓 Node.js 程式運行永不停止的套件:forever,這個套件操作極其簡單,不僅能讓排程在背景穩定執行,還能在終端機的任何位置做管理
全域安裝這個套件,這樣才能在任何一個位置執行它
[sudo] npm install forever -g
forever --minUptime=1000 --spinSleepTime=1000 start tools/cron.js
如果你沒加上
--minUptime=1000 --spinSleepTime=1000的參數 會有警告如下圖
forever --minUptime=1000 --spinSleepTime=1000 -w start tools/cron.js
- 這個指令可以
監控檔案的變更,解決過去爬蟲json資料變更但是執行時跑舊資料的問題- 要在專案資料夾下
新增 .foreverignore 的檔案,被列入的檔案/資料夾在偵測變更時會被忽略.foreverignore
node_modules .env chromedriver.exe debug.log
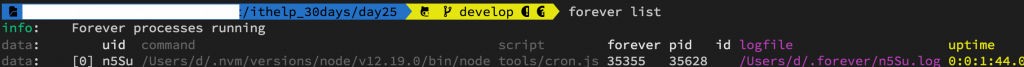
forever list
- 可以在
logfile裡面看到排程執行的狀況
forever stopall
forever restart tools/cron.js
- 請注意如果你
修改了 .env 裡面的資料,則必須要重啟才會生效
(node:30512) Warning: Accessing non-existent property 'padLevels' of module exports inside circular dependency
但這些警告不影響套件運行
Node.js 的 LTS 版本為 12.19.0,如果你使用這個穩定的版本就能避免這個問題
將昨天 cron 的 scripts 改為 forever 的版本
先暫停所有運行的 forever 程式,然後再啟動程式
"forever":"forever stopall && forever --minUptime=1000 --spinSleepTime=1000 -w start tools/cron.js"
yarn forever

我在 Medium 平台 也分享了許多技術文章
❝ 主題涵蓋「MIS & DEVOPS、資料庫、前端、後端、MICROSFT 365、GOOGLE 雲端應用、自我修煉」希望可以幫助遇到相同問題、想自我成長的人。❞
在許多人的幫助下,本系列文章已出版成書,並添加了新的篇章與細節補充:
- 加入更多實務經驗,用完整的開發流程讓讀者了解專案每個階段要注意的事項
- 將爬蟲的步驟與技巧做更詳細的說明,讓讀者可以輕鬆入門
- 調整專案架構
- 優化爬蟲程式,以更廣的視角來擷取網頁資訊
- 增加資料驗證、錯誤通知等功能,讓爬蟲執行遇到問題時可以第一時間通知使用者
- 排程部分改用 node-schedule & pm2 的組合,讓讀者可以輕鬆管理專案程序並獲得更精確的 log 資訊
有興趣的朋友可以到天瓏書局選購,感謝大家的支持。
購書連結:https://www.tenlong.com.tw/products/9789864348008
