嗨!各位朋友大家好,打給後,歹嘎吼,胎尬喉,我是阿圓,就算是最後一天,仍然有請今天的one piece:
(終於來到最後一天,腦袋中馬上浮出這個畫面,讓我們好好精進能力,下次再回來挑戰!)
昨天我們把 AWS EC2 的遠端主機設置好後,接著要來處理網域、ssl憑證、還有最後的 EC2 設定:
購買網域,其實就是買一個專屬的網址,像是有 Wix 、 Godaddy...等等(其他請參閱這裏)
購買之後,網站會要你設定要將網址導向哪裡,當然是導到我們的遠端主機 IP 位置上囉,若設定好後,在網址列輸入你的網址...,會出事,為啥?因為你沒有設定啊!
EC2 上面只會預設打開 SSH 的通道讓其他人連進去,但網址這邊走的是 HTTP 協定啊,所以要去Security Groups的地方將 HTTP 的 80 port 打開,此時再輸入一次你網址,會發現瀏覽器告訴你這個網站不安全!那是因為我們走的是沒有加密的 HTTP !
若要走有加密的協定,方法會有兩種,
這邊詳細敘述的會是第二種方式,比較簡單,適合新手,ssl 憑證的話請參閱部署你的第一個 Ruby on Rails 網站(八)
cloudflare 這個大家應該都不太陌生,是一個基於CDN(內容傳遞網路)的服務,此類服務的原理是當訪客造訪你的網站時,會透過CDN服務的機器代理,多了一層代理,可以幫你儲存一些網站資料(很常出現在我們 HTML 裡引入的 CDN)
而我們要的就是這層代理!當我們將網域託管給 cloudflare 後,我們可以針對網址的連線做一些事情:
可以將連線分成兩部分,分別是:
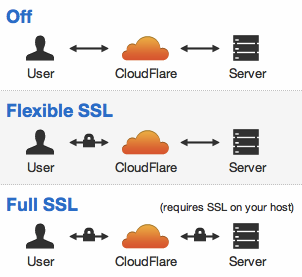
最重要的就是第一條,client 這邊是一定要加密的,所以 off 是絕對不考慮的,而這邊我們要使用的是 flexible SSL ,他讓第一條線走 ssl 加密過後的,但第二條,也就是 cloudflare 到我們的遠端主機這邊,可以簡單用 HTTP 不加密的協定,十分方便,但這樣不會有安全性問題嗎?
如果使用者乖乖照著網址連到主機的專案上,這是不會有事的,除非你想繞過 cloudflare ,直接輸入 EC2 的 IP 位置這樣才會有安全問題(前提是你要知道 IP 位置啊!)
若是使用這樣的設定的話,也就不用再去開啟 EC2 上的 https port了!若設定一切正常,輸入網址後,就能看到你的專案了呢!
終於,我撐過了三十天,首先我要感謝我的爸爸媽媽(喂!),咳咳!
這個月忙著鐵人賽、做專案、還要顧慮基本生活,真的是忙得不可開交,感覺時間咻咻咻的就過去了 QAQ" ,但我還是很開心我開了這個系列,透過寫文章的過程,我更加的瞭解自己不足的地方,也透過了自我解答的方式,將概念重新打好了基礎。
唯一覺得可惜的是,部落格初步在進行設定時,有些地方沒有想得太清楚,導致後續有很多問題,剛好又和自己手邊的專案卡在一起,只能暫時先擱置了...,不過放心,我一定會將自己的部落格給完成,也不想要依靠簡單的架站方式,等到時候完成了,我會再將這裡的文章,重新做一次整理並且搬過去,就請大家敬請期待吧!
最後仍然由衷的感謝各位看到這邊,若有對我的任何建議,請各位大方的,不用留情面的留言告訴我吧!我是阿圓!我們以後見!謝謝大家!!
