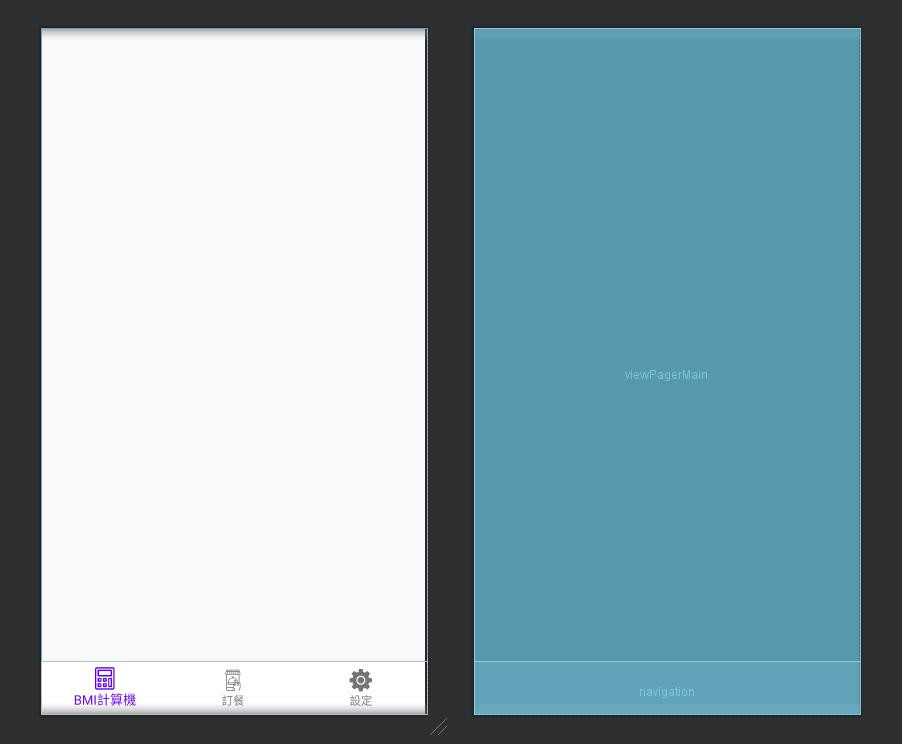
前幾天我分享了BottomNavigationView選單製作,
今天要分享結合ViewPaper頁面容器,
做到可以點選和左右滑動切換的功能~
請先觀看:
[Android Studio菜鳥的學習分享]UI分享(二) - BottomNavigationView
[Android Studio菜鳥的學習分享]ViewPaper 可滑動介面分享
兩篇分享~

BMI -> FragmentTest01Bmi
Order -> FragmentTest02Order
Setting -> FragmentTest03Setting
詳細操作請見
[Android Studio菜鳥的學習分享]UI分享(二) - BottomNavigationView
詳細操作請見
[Android Studio菜鳥的學習分享]ViewPaper 可滑動介面分享

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPagerMain"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
app:labelVisibilityMode="labeled"
app:menu="@menu/menulist"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</com.google.android.material.bottomnavigation.BottomNavigationView>
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
package com.example.itthirty;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.MenuItem;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private MenuItem menuItem;
private BottomNavigationView bottomNavigationView;
// Step01-製作BottomNavigationView按下個方法:
private BottomNavigationView.OnNavigationItemSelectedListener onNavigationItemSelectedListener = new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
// Step02-BottomNavigationView按下時判斷Menu的ID,讓ViewPaper跳去相對應的Fragment:
switch (item.getItemId()){
case R.id.nav1_BMI:
viewPager.setCurrentItem(0);
break;
case R.id.nav2_order:
viewPager.setCurrentItem(1);
break;
case R.id.nav3_setting:
viewPager.setCurrentItem(2);
break;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Step03-設定BottomNavigationView的按下事件監聽器:
bottomNavigationView = findViewById(R.id.navigation);
bottomNavigationView.setOnNavigationItemSelectedListener(onNavigationItemSelectedListener);
// Step04-設定ViewPaper的適配器:
MainPagerAdapter adapter = new MainPagerAdapter(getSupportFragmentManager());
adapter.addFragment(new FragmentTest01Bmi(), "BMI");
adapter.addFragment(new FragmentTest02Order(), "Order");
adapter.addFragment(new FragmentTest03Setting(), "Setting");
viewPager = findViewById(R.id.viewPagerMain);
viewPager.setAdapter(adapter);
viewPager.setOffscreenPageLimit(3);
// Step05-設定ViewPaper的事件監聽器:
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
// ViewPaper選擇到其他頁面時:
@Override
public void onPageSelected(int position) {
// Step06-將相對應的bottomNavigationView選項選取:
menuItem = bottomNavigationView.getMenu().getItem(position).setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}

請問一下Allen大,如果滑動頁面沒問題,但是點擊BottomNavigation沒有辦法切換頁面會是哪邊 沒有設定到?
上方分享MainActivity.java -> Step01-製作BottomNavigationView按下個方法:
Step02-BottomNavigationView按下時判斷Menu的ID,讓ViewPaper跳去相對應的Fragment:
這兩個是按鈕監聽器的部分,你可以參考一下~
感謝Allen大的解答!已經排除了!另外說聲抱歉拖這麼久才像您道謝!再次感謝您的解答