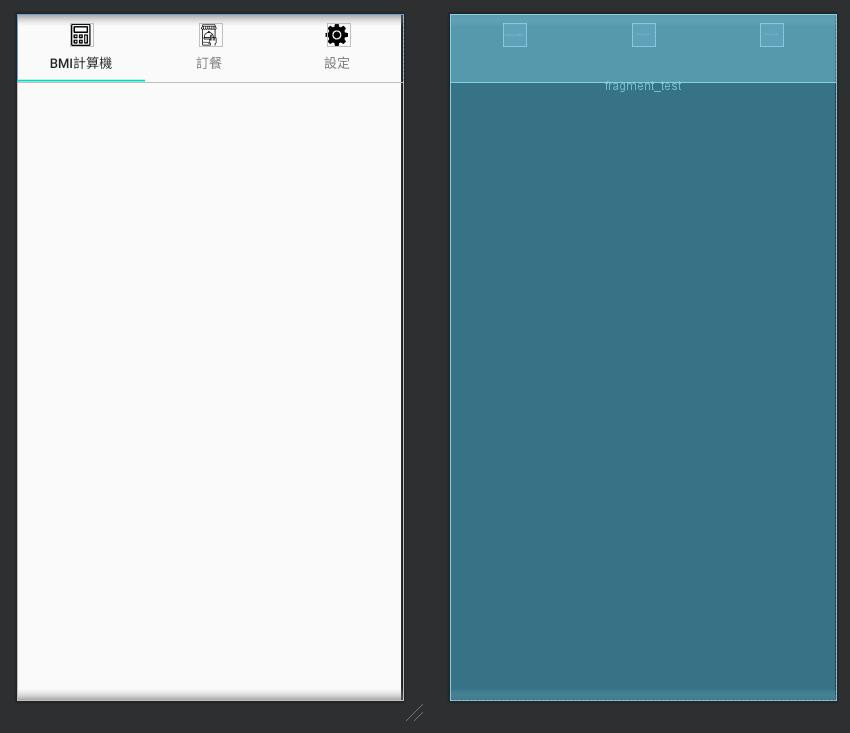
前幾天我分享了TabLayout選單製作,
今天要分享結合Fragment頁面容器,
做到點選切換的功能~
請先觀看:
[Android Studio菜鳥的學習分享]UI分享(一) - TabLayout & TabItem
[Android Studio菜鳥的學習分享]Fragment介紹
兩篇分享~

BMI -> FragmentTest01Bmi
Order -> FragmentTest02Order
Setting -> FragmentTest03Setting

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayoutMain"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.tabs.TabItem
android:id="@+id/tabItemBMI"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/calculator"
android:text="BMI計算機" />
<com.google.android.material.tabs.TabItem
android:id="@+id/tabItemOrder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/orderfood"
android:text="訂餐" />
<com.google.android.material.tabs.TabItem
android:id="@+id/tabItemSetting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@drawable/gear"
android:text="設定" />
</com.google.android.material.tabs.TabLayout>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/tabLayoutMain"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</androidx.fragment.app.FragmentContainerView>
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
package com.example.itthirty;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
private FragmentTest01Bmi fragmentTest01Bmi = new FragmentTest01Bmi();
private FragmentTest02Order fragmentTest02Order = new FragmentTest02Order();
private FragmentTest03Setting fragmentTest03Setting = new FragmentTest03Setting();
private TabLayout tab_layout;
int now = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Step01-FragmentTransaction加入三個Fragment,暫時先隱藏另外兩張Fragment,只顯示BMI頁面:
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.fragment_test,fragmentTest01Bmi,"BMI");
fragmentTransaction.add(R.id.fragment_test,fragmentTest02Order,"Order");
fragmentTransaction.add(R.id.fragment_test,fragmentTest03Setting,"Setting");
fragmentTransaction.hide(fragmentTest02Order);
fragmentTransaction.hide(fragmentTest03Setting);
fragmentTransaction.commit();
// Step02-新增TabLayout的按下按鈕的監聽器:
tab_layout = findViewById(R.id.tabLayoutMain);
tab_layout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
//按下要做的事
@Override
public void onTabSelected(TabLayout.Tab tab) {
// Step03-寫一個方法,tab.getPosition是按下哪個按鈕,將之傳入fragmentChange方法內:
fragmentChange(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
// Step04-切換顯示方法撰寫:
private void fragmentChange(int position){
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
// Step05-先判斷目前的Fragment,並將之隱藏(now我預設為0,因為tab.Position的0為第一頁BMI):
switch (now){
case 0:
fragmentTransaction.hide(fragmentTest01Bmi);
break;
case 1:
fragmentTransaction.hide(fragmentTest02Order);
break;
case 2:
fragmentTransaction.hide(fragmentTest03Setting);
break;
}
// Step06-判斷使用者點選的選單按鈕,顯示相對應的Fragment:
switch (position){
case 0:
fragmentTransaction.show(fragmentTest01Bmi);
break;
case 1:
fragmentTransaction.show(fragmentTest02Order);
break;
case 2:
fragmentTransaction.show(fragmentTest03Setting);
break;
}
fragmentTransaction.commit();
// Step06-更新目前所在的Fragment:
now = position;
}
}
