有別於昨天分享的TabLayout & TabItem選單,
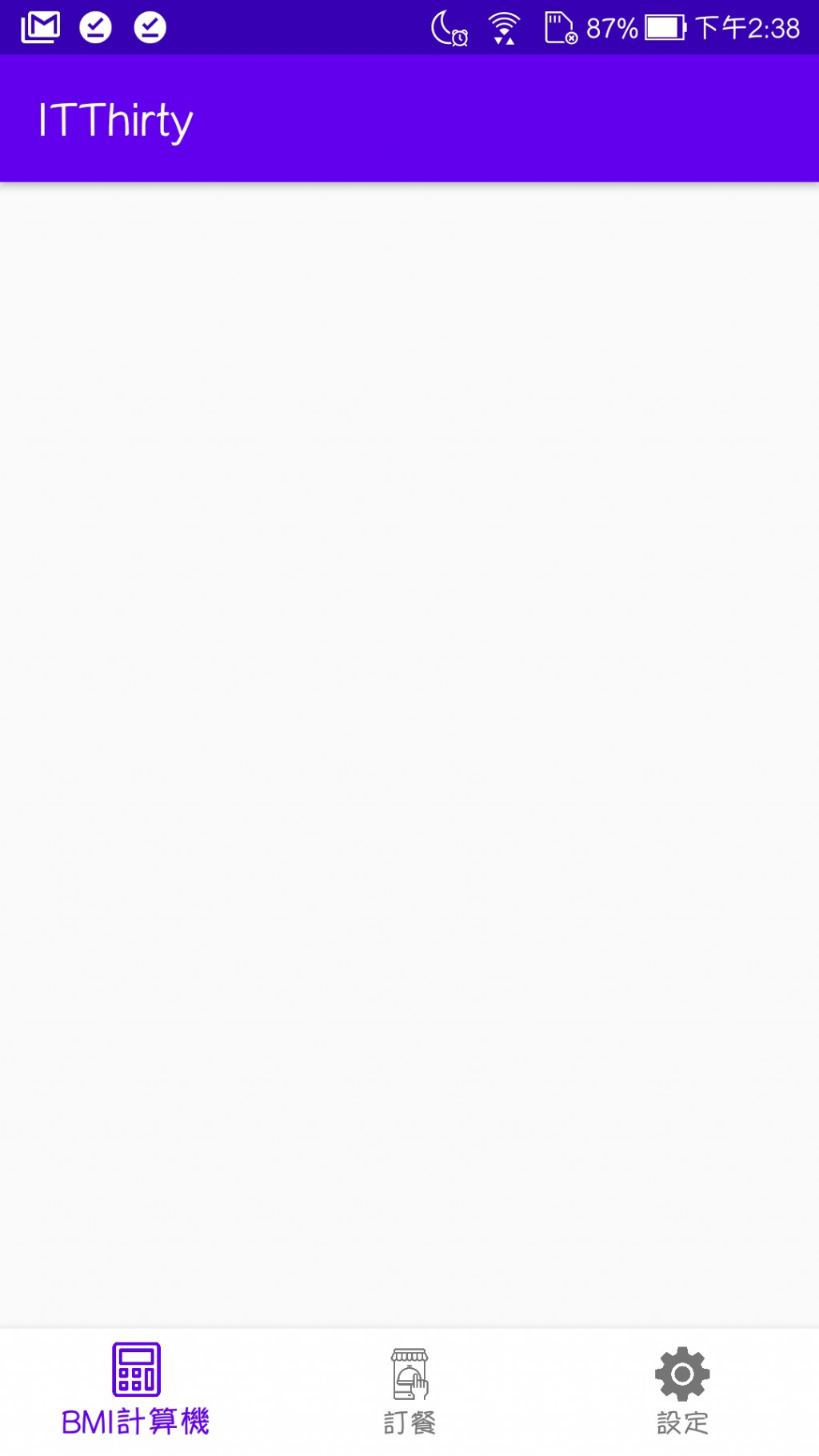
今天要分享的BottomNavigationView比較常用於底部的選單,
實作起來可以像Line下方的選單大致相同。
內建icon著色~

加入google matariel套件,
跟昨天使用TabLayout & TabItem的一樣,
但我學習時是採用較新的版本,
如果使用昨天的1.0.0版還是可以使用~
Material Components For Android 各版本選擇
implementation 'com.google.android.material:material:1.3.0-alpha01'


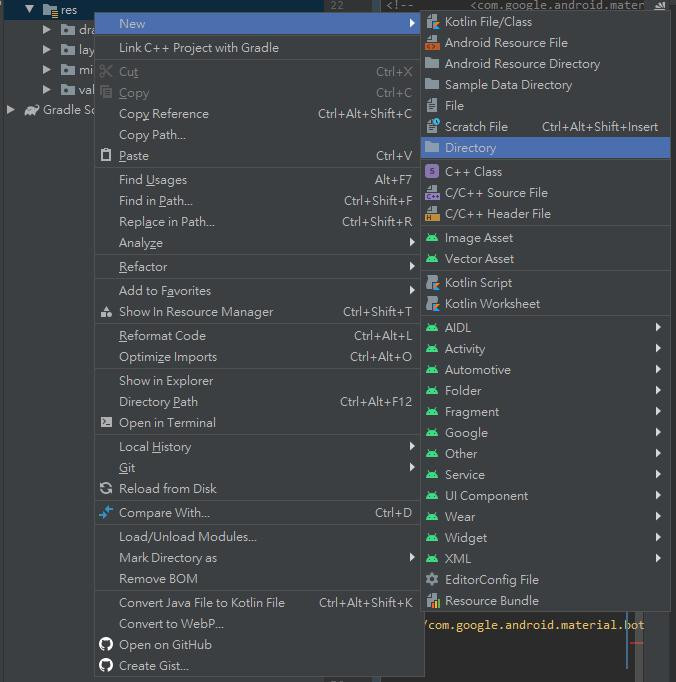
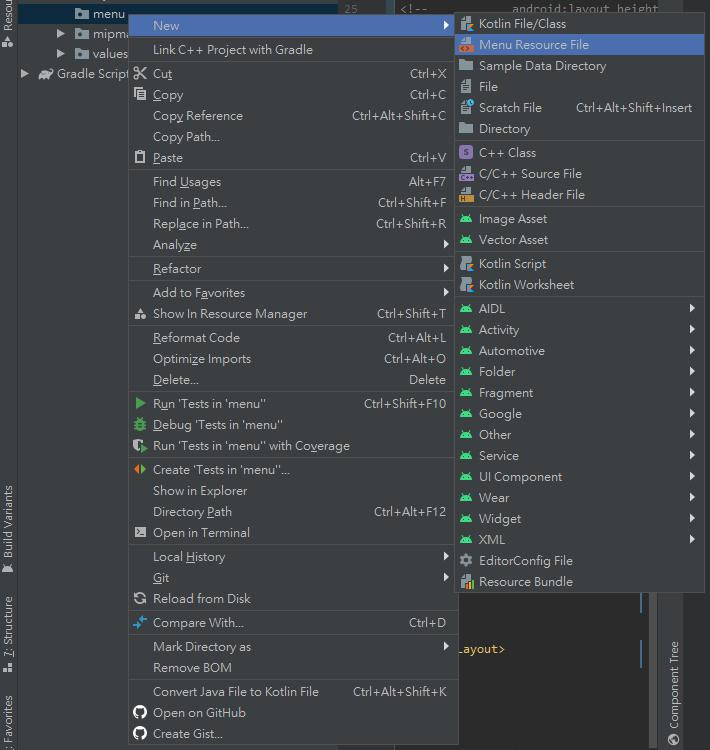
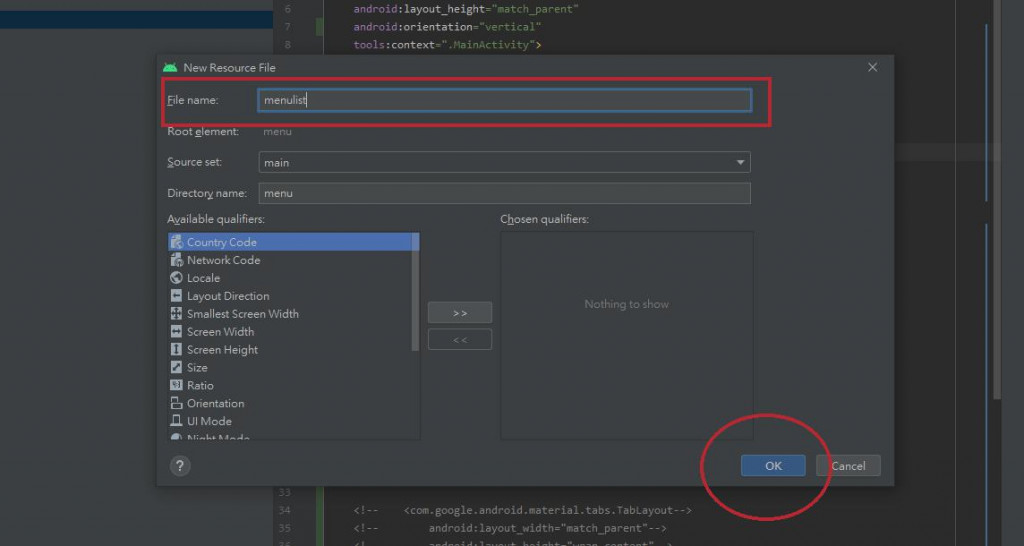
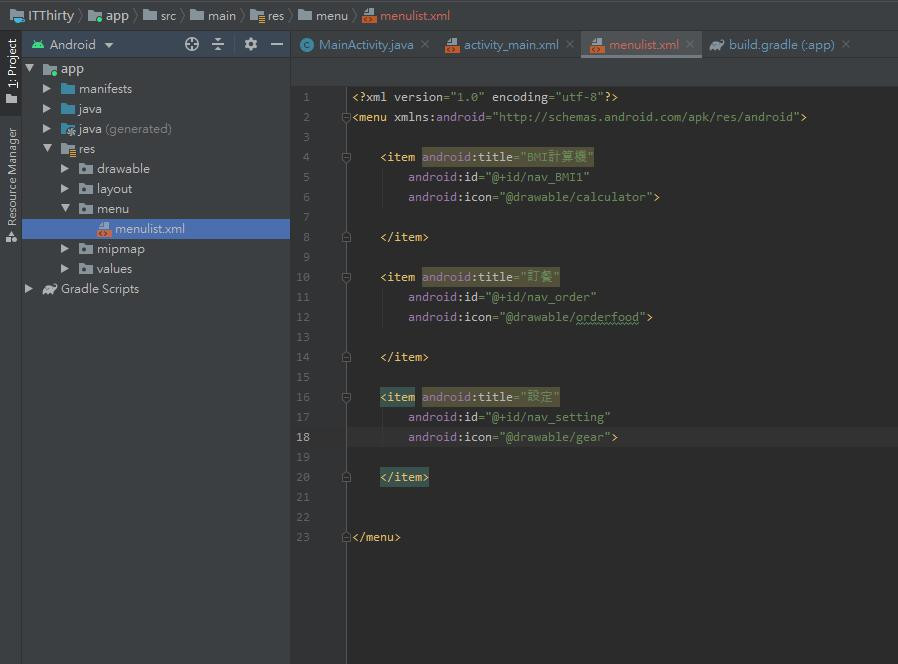
我的檔案取名為menulist

<item android:title="BMI計算機"
android:id="@+id/nav_BMI1"
android:icon="@drawable/calculator">
</item>
<item android:title="訂餐"
android:id="@+id/nav_order"
android:icon="@drawable/orderfood">
</item>
<item android:title="設定"
android:id="@+id/nav_setting"
android:icon="@drawable/gear">
</item>

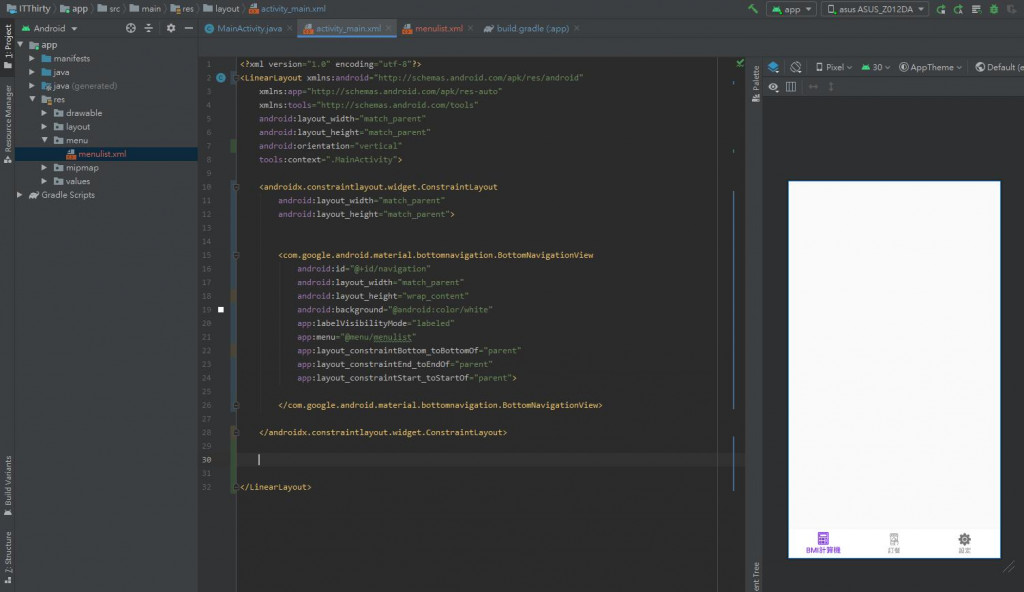
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
app:labelVisibilityMode="labeled"
app:menu="@menu/menulist"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</com.google.android.material.bottomnavigation.BottomNavigationView>
幾天後會分享如何製作內容頁面~
