一、設計風格
二、配色使用
三、深淺色雙模式
四、總結
五、延伸閱讀
Quasar當中的UI元件預設是以「Material Design」的風格規範來設計
簡單來說,就是在什麼狀態下,元件應該要呈現什麼結果
Material Components are interactive building blocks for creating a user interface, and include a built-in states system to communicate focus, selection, activation, error, hover, press, drag, and disabled states.
https://material.io/design/introduction#components
主要影響元件風格的幾個要素:
1.字體的樣式(大小、粗細)
2.背景與文字的顏色
3.陰影與邊框
然而,不一定每個網站都要完全遵照Material Design的設計風格
Quasar 大多數的元件都可以透過Component的參數調整
我自己在工作上經常調整元件的風格包括:
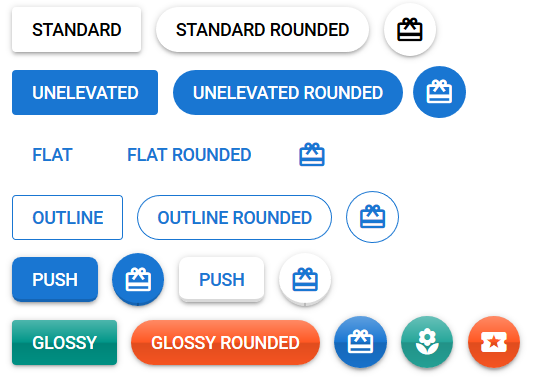
以Q-btn為例
https://quasar.dev/vue-components/button
<div class="q-pa-md q-gutter-sm">
<q-btn label="Standard"></q-btn>
<q-btn rounded label="Standard Rounded"></q-btn>
<q-btn round icon="card_giftcard"></q-btn>
<br>
<q-btn unelevated color="primary" label="Unelevated"></q-btn>
<q-btn unelevated rounded color="primary" label="Unelevated Rounded"></q-btn><q-btn unelevated round color="primary" icon="card_giftcard"></q-btn>
<br>
<q-btn flat color="primary" label="Flat"></q-btn>
<q-btn flat rounded color="primary" label="Flat Rounded"></q-btn>
<q-btn flat round color="primary" icon="card_giftcard"></q-btn>
<br>
<q-btn outline color="primary" label="Outline"></q-btn>
<q-btn outline rounded color="primary" label="Outline Rounded"></q-btn>
<q-btn outline round color="primary" icon="card_giftcard"></q-btn>
<br>
<q-btn push color="primary" label="Push"></q-btn>
<q-btn push color="primary" round icon="card_giftcard"></q-btn>
<q-btn push color="white" text-color="primary" label="Push"></q-btn>
<q-btn push color="white" text-color="primary" round icon="card_giftcard"></q-btn>
<br>
<q-btn class="glossy" color="teal" label="Glossy"></q-btn>
<q-btn class="glossy" rounded color="deep-orange" label="Glossy Rounded"></q-btn>
<q-btn class="glossy" round color="primary" icon="card_giftcard"></q-btn>
<q-btn class="glossy" round color="secondary" icon="local_florist"></q-btn>
<q-btn class="glossy" round color="deep-orange" icon="local_activity"></q-btn>
</div>

以Q-Input為例:
<div class="row q-col-gutter-md">
<q-input class="col-4" v-model="text" label="Standard"></q-input>
<q-input class="col-4" filled v-model="text" label="Filled"></q-input>
<q-input class="col-4" outlined v-model="text" label="Outlined"></q-input>
<q-input class="col-4" standout v-model="text" label="Standout"></q-input>
<q-input class="col-4" standout="bg-teal text-white" v-model="text" label="Custom standout"></q-input>
<q-input class="col-4" borderless v-model="text" label="Borderless"></q-input>
<q-input class="col-4" rounded filled v-model="text" label="Rounded filled"></q-input>
<q-input class="col-4" rounded outlined v-model="text" label="Rounded outlined"></q-input>
<q-input class="col-4" rounded standout v-model="text" label="Rounded standout"></q-input>
<q-input class="col-4" square filled v-model="text" label="Square filled"></q-input>
<q-input class="col-4" square outlined v-model="text" label="Square outlined"></q-input>
<q-input class="col-4" square standout v-model="text" label="Square standout"></q-input>
</div>

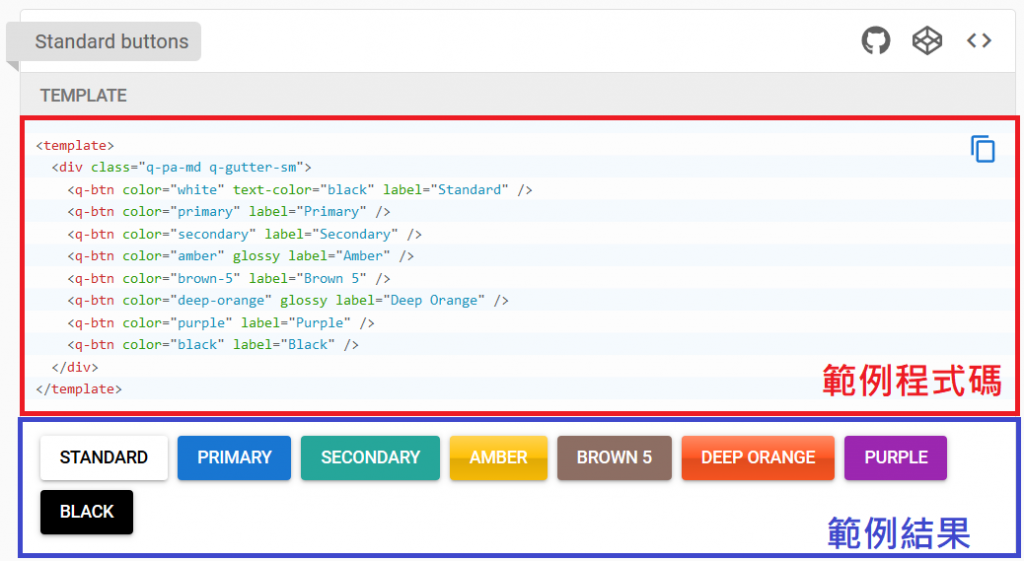
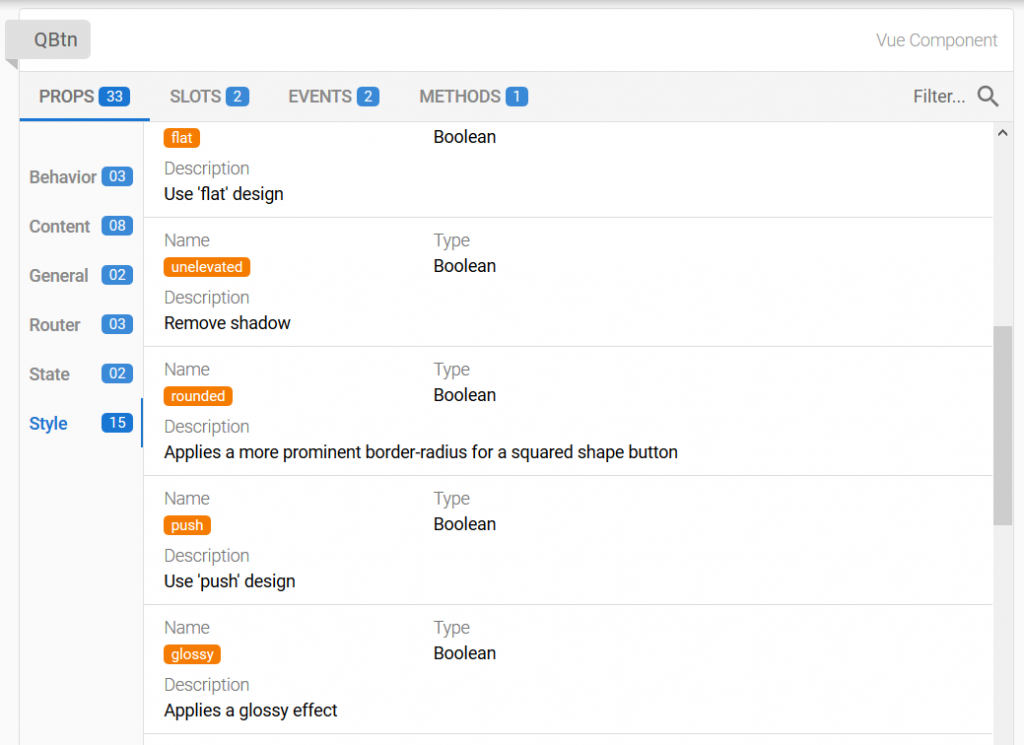
如果想了解某個元件可以做哪些微調
可以參考官方文件的範例與下方API


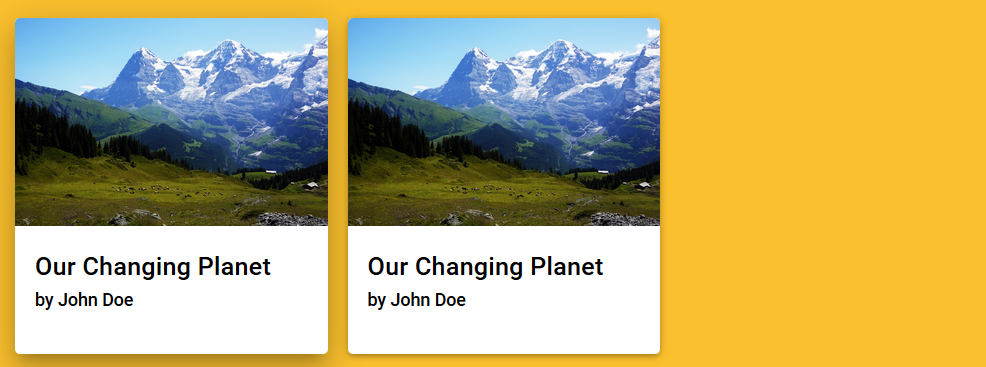
陰影的部分,可以使用官方提供的CSS Class,來修改陰影的大小
https://quasar.dev/style/shadows#Usage
<div class="flex q-gutter-md">
<q-card class="my-card shadow-15">
<img src="https://cdn.quasar.dev/img/mountains.jpg">
<q-card-section>
<div class="text-h6">Our Changing Planet</div>
<div class="text-subtitle2">by John Doe</div>
</q-card-section>
</q-card>
<q-card class="my-card shadow-3">
<img src="https://cdn.quasar.dev/img/mountains.jpg">
<q-card-section>
<div class="text-h6">Our Changing Planet</div>
<div class="text-subtitle2">by John Doe</div>
</q-card-section>
</q-card>
</div>

絕大多數的CSS Framework,都會預先配好一組配色

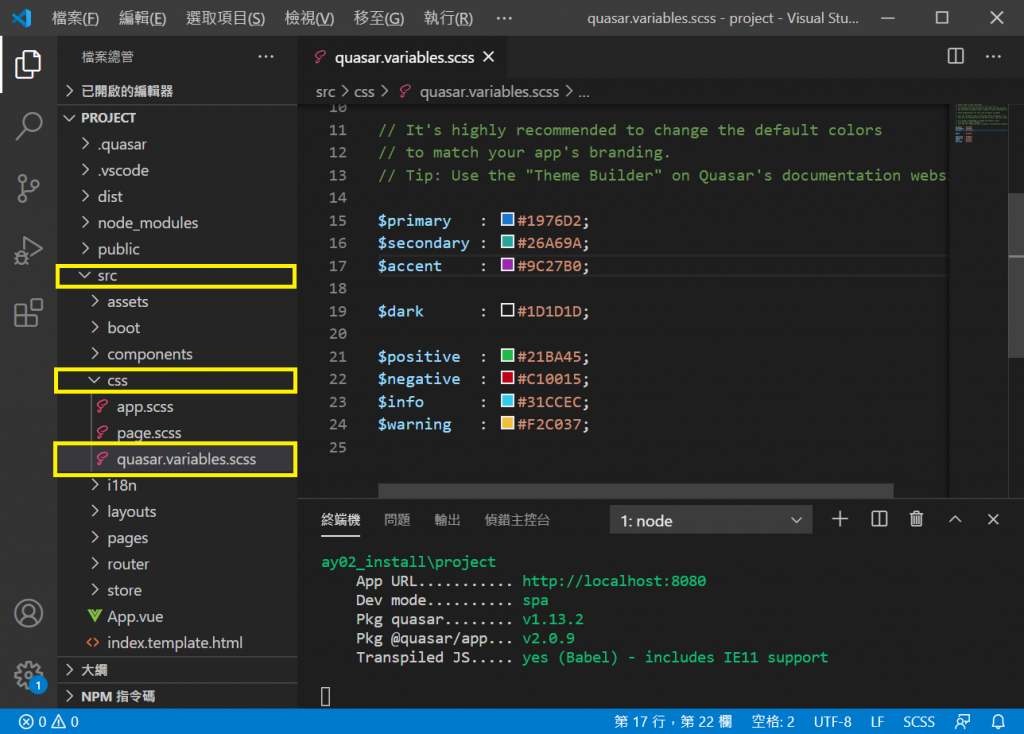
如果你對這組配色不滿意,可以在src/css/quasar.variables.scss覆寫

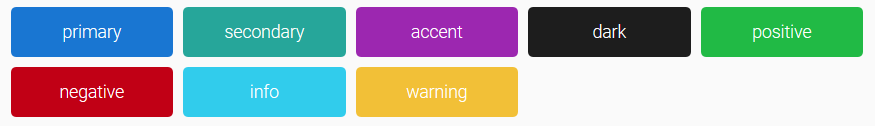
Quasar依照Material Design 的 Color System
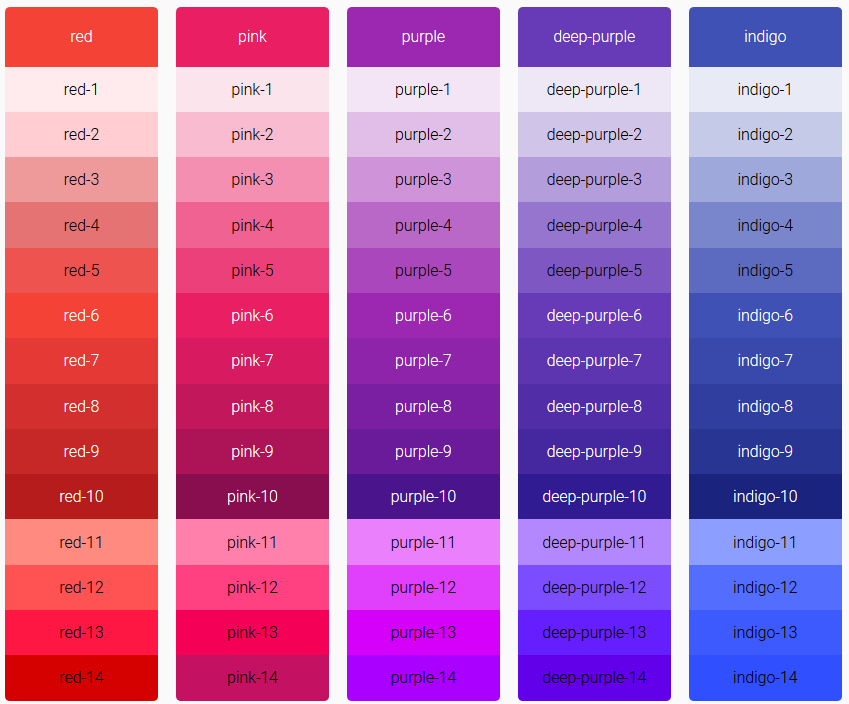
提供了許多顏色的15個色階的Scss/Sass、Stylus的CSS類別和變數
https://quasar.dev/style/color-palette#Color-List

你也可以自行在CSS分別定義自己的顏色(.bg-colorName、.text-colorName):
.bg-custom {
background: #bcd;
}
.text-custom {
color: #abc;
}
Color Utility CSS可以使用在以下的地方:
1.在class設定bg-<color>-<xx>設定背景顏色
2.在class設定text-<color>-<xx>用來設定文字顏色
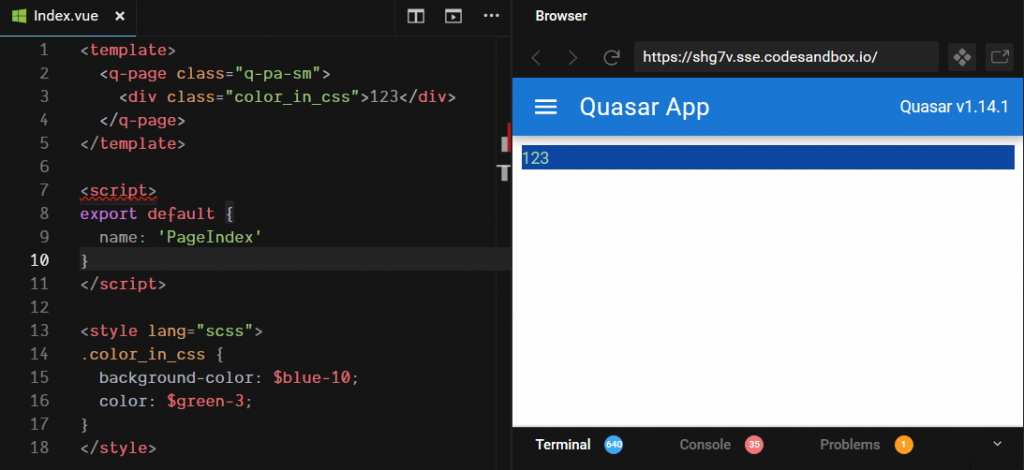
<div class="q-pa-md bg-blue-10 text-green-3">
bg-blue-10 text-green-3
</div>

3.在CSS使用Color Variable
<template>
<q-page class="q-pa-sm">
<div class="color_in_css">123</div>
</q-page>
</template>
<script>
export default {
name: 'PageIndex'
}
</script>
<style lang="scss" scoped>
.color_in_css {
background-color: $blue-10;
color: $green-3;
}
</style>

<div class="q-pa-md row">
<q-btn class="full-width" color="custom" text-color="grey-9" label="123"></q-btn>
</div>

Quasar 有提供一個強大的Dark Plugin
可以很方便的實作淺色模式和深色模式的樣式
在quasar.conf.js > framework > config,可以設定網站預設的深淺色模式
// quasar.conf.js
framework: {
config: {
dark: false
}
}
透過this.$q.dark.isActive取得當前是深色還是淺色模式
// true: dark
// fakse: light
console.log(this.$q.dark.isActive)
透過this.$q.dark.set()設定深色或淺色模式
this.$q.dark.set(true) // dark
this.$q.dark.set(false) // light
Quasar會根據目前的深淺色模式,如同第22天提到的Platform Class,在Body加上對應的CSS Class
你可以在CSS自訂深淺色模式時的樣式規則
.body--light {
.my_container {
background-color: $grey-3;
color: $grey-9;
}
}
.body--dark {
.my_container {
background-color: $grey-9;
color: $grey-2;
}
}
以下為深淺色模式的實作效果:
相關程式碼:
<template>
<q-toggle
v-model="$q.dark.isActive"
@input="setDark"
color="green"
/>
</template>
<script>
export default {
name: 'MainLayout',
data () {
return {
leftDrawerOpen: false
}
},
methods: {
setDark (value) {
this.$q.dark.set(value)
}
}
}
</script>
<style lang="scss" scoped>
.body--light {
.my_container {
background-color: $grey-3;
color: $grey-9;
}
}
.body--dark {
.my_container {
background-color: $grey-9;
color: $grey-2;
}
}
</style>
當網站處與深色模式時
帶有dark模式的元件也會跟著轉換

這一屆自我挑戰組,剛好有一組的題目是介紹「UI / UX 設計白皮書 - Material Design 導讀」
網頁設計的流行風格不斷的再改變,沒有的絕對的好與壞
但是了解不同風格的主要原則,對於跟負責視覺的同事溝通,以及工作上的前端切版是有一定的幫助
相較於使用Material Design 的 Quasar 和 Vuetify
BootstrapVue 和 Element 是 Flat Design,是出現在Material Design 之前
如果有興趣了解設計風格的相關資訊,可以參考下方的延伸閱讀
從觀察、定義到解決問題 改變世界的設計
設計與視覺效果的決定性因子:字型學奧義
扁平化設計(Flat Design)簡史─一探Apple早期與後期設計的轉變關鍵
扁平化設計的2.0革新:實感設計
