身為一個專業的網站,怎麼可以讓使用者在我們的網站中迷路了呢?
所以今天我們要來做導覽列 ( Nav Bar ),我們會用 Gatsby 中的資料來動態的產生,而資料的位置,我們能放在 API、CMS、甚至我們之前用的 MD 或 YAML 中。
而今天我們會用幾個步驟來達成這個需求
而初始樣板我們會用 gatsby-starter-default 這套樣板來開始,就讓我們一起在連假的第一天努力奮鬥吧!
首先我們用以下指令來建立專案吧!
gatsby new dynamic-navigation https://github.com/gatsbyjs/gatsby-starter-default
接著我們輸入 gatsby develop 來開啟開發伺服器來看看初始樣板的畫面

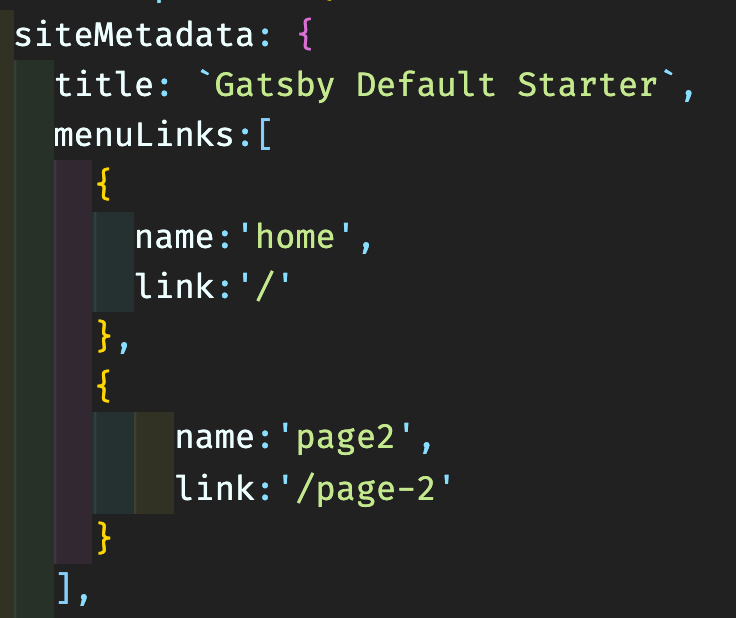
成功開啟後,我們現在來把我們的路由表設定在 gatsby-config 的 siteMetadata 中,就如下圖中的 menuLinks Array

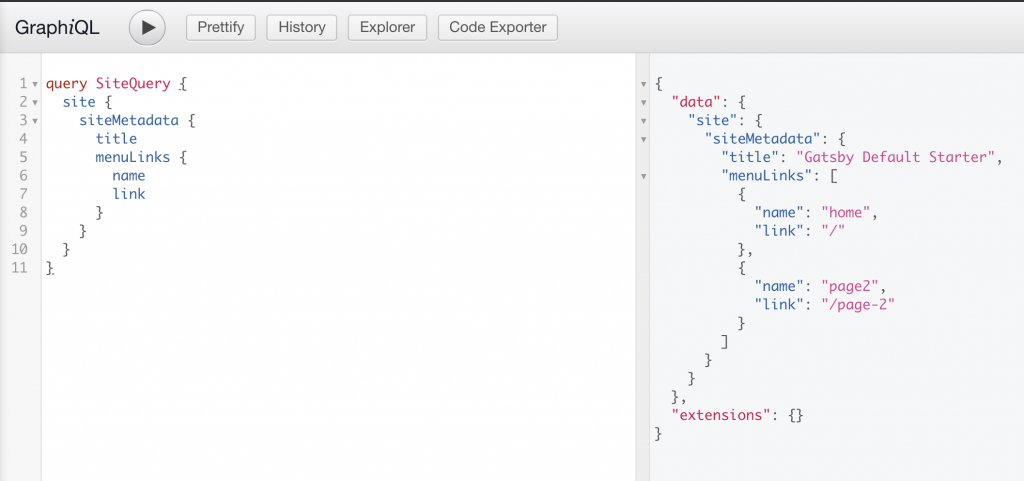
設定完成後,我們先開啟 GraphiQL 來試著 Query 看看,成功的話應該會如下圖右側一般,顯示我們剛剛新增的資料

接著,我們要來在現有的 Layout 上擴增功能,首先我們先到 src/layout.js 檔案中,可以找到這麼一段
const data = useStaticQuery(graphql`
query SiteTitleQuery {
site {
siteMetadata {
title
}
}
}
`)
我們要在現有的靜態查詢上再多撈幾個欄位進來,而因為 layout.js 是組件,我們在組件要使用 GraphQL 查詢的話,必須使用 Gatsby V2 新引入的靜態查詢 ( StaticQuery ) ,如果對於這個名詞很陌生的讀者,可以參考這篇 Day 11 - 靜態查詢 ( Static Query )
接著我們來改寫 Query 的內容吧!
const data = useStaticQuery(graphql`
query SiteTitleQuery {
site {
siteMetadata {
title
menuLinks {
name
link
}
}
}
}
`)
改寫完 Query 後,我們要改寫下面的 JSX 的部分,我們將原本用來 Render Header 元件的部分
<Header siteTitle={data.site.siteMetadata.title} />
改寫成以下程式碼,我們將查詢回來的 menuLinks 與標題作為 Props 傳到 Header 中,接下來我們就要去改寫 Header 元件來對應我們傳入的資料囉!
<Header menuLinks={data.site.siteMetadata.menuLinks} siteTitle={data.site.siteMetadata.title} />
改完上面的讀者,我們來到 src/components 目錄下,打開 header.js 這支檔案,我們要改的地方有兩個
第一步相當的簡單,我們只要在參數中帶入我們要解構出的變數名稱即可,就如下面程式碼一般
const Header = ({ siteTitle, menuLinks }) => (
接著,我們在 Header 元件中加入以下結構來顯示我們的導覽列元件
<div>
<nav>
<ul style={{ display: "flex", flex: 1 }}>
{menuLinks.map(link => (
<li
key={link.name}
style={{
listStyleType: `none`,
padding: `1rem`,
}}
>
<Link style={{ color: `white` }} to={link.link}>
{link.name}
</Link>
</li>
))}
</ul>
</nav>
</div>
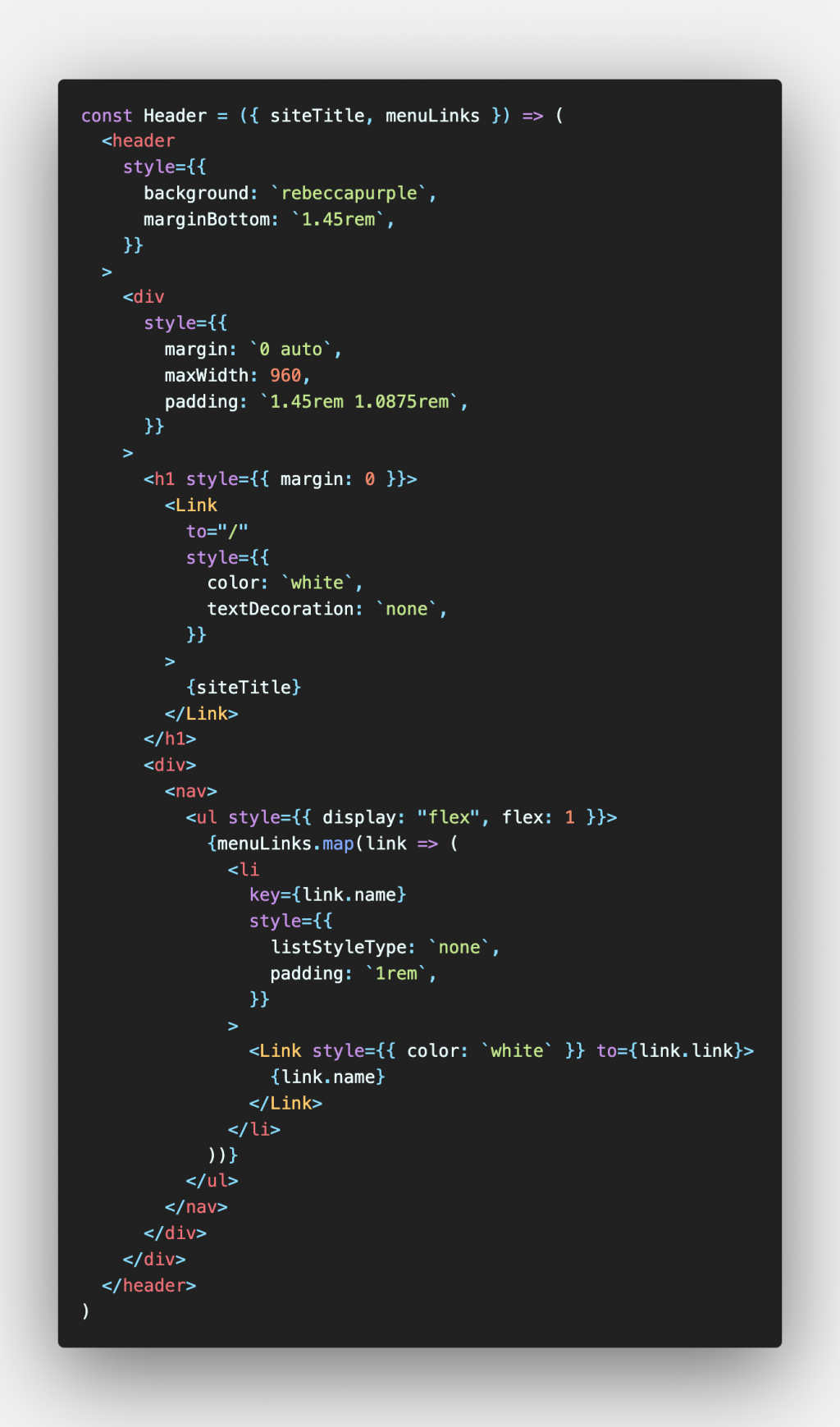
完整的 Header 結構如下圖一般,讀者用來參考

最後,我們就重啟開發伺服器來看看我們的成品吧!

讀者們可以發現在網站標題下方多了一排連結,就是我們用 gatsby-config 中的資料來渲染出來的,讀者可以再修飾一下外觀,讓網站更漂亮、更吸引人唷!
Gatsby - Creating Dynamic Navigation
