按鈕 ( Button )
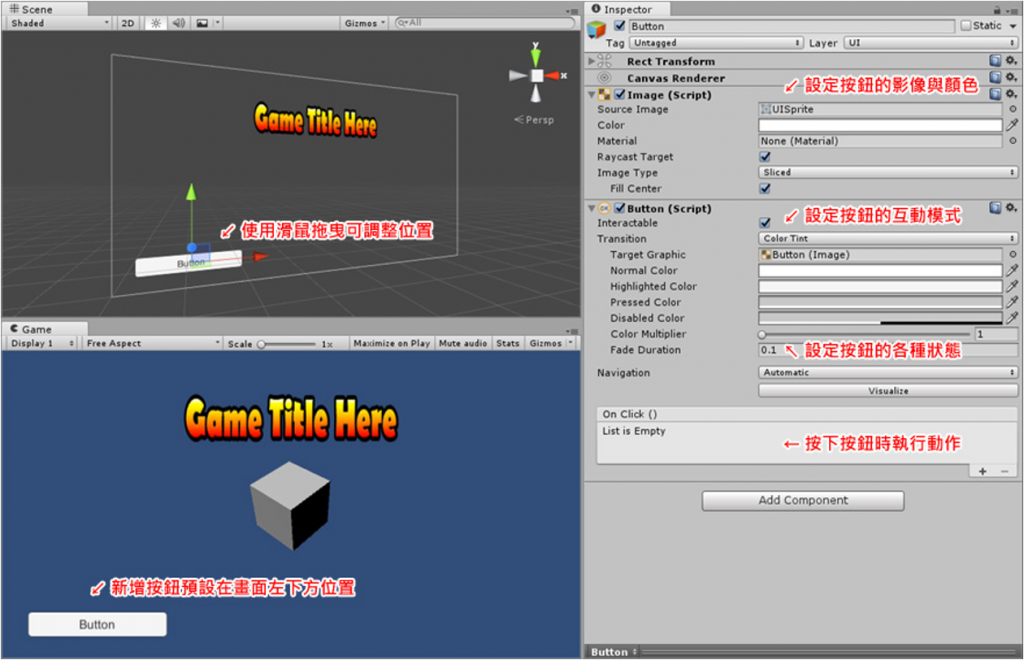
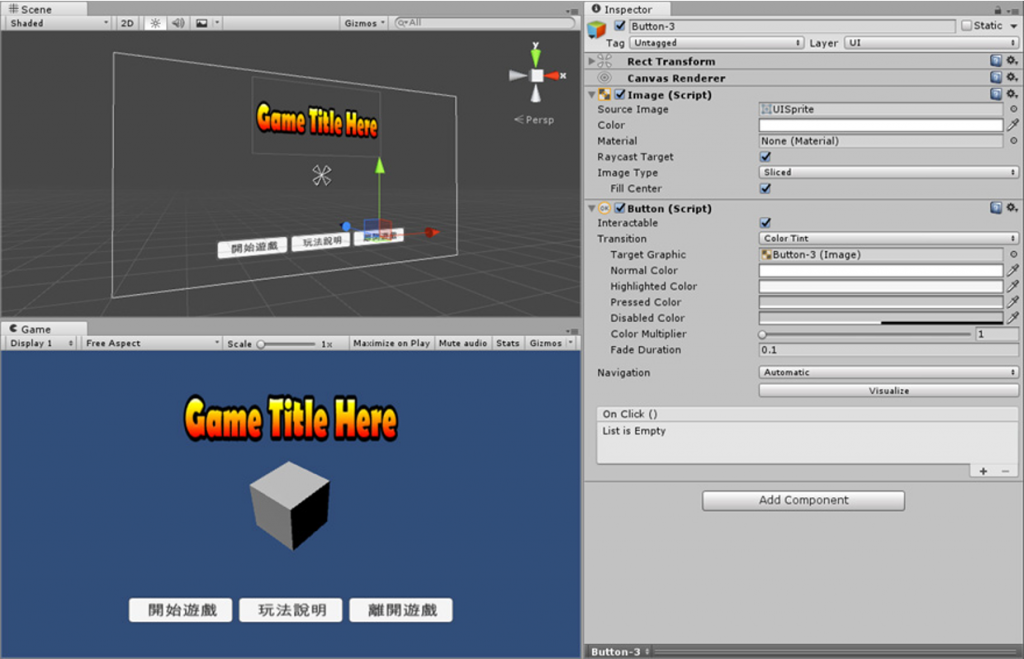
執行 [ GameObject > UI > Button ] 即可建立一個按鈕物件。
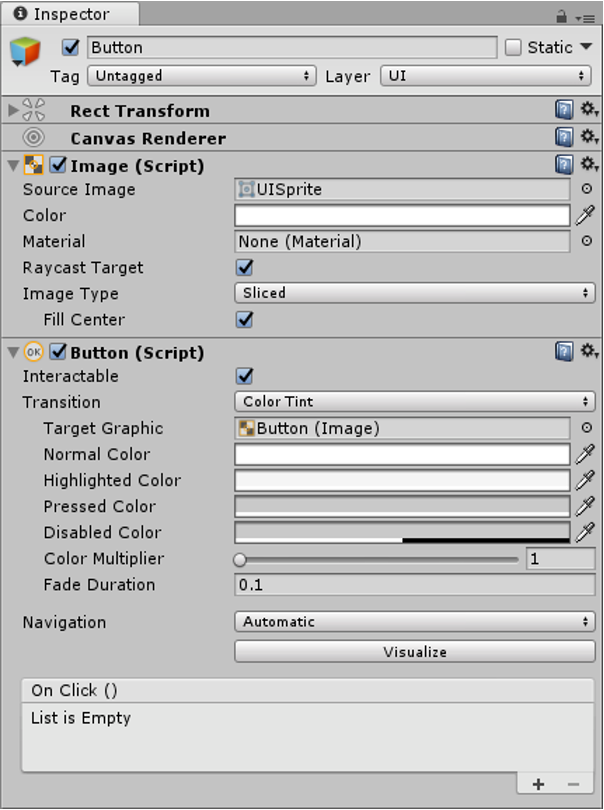
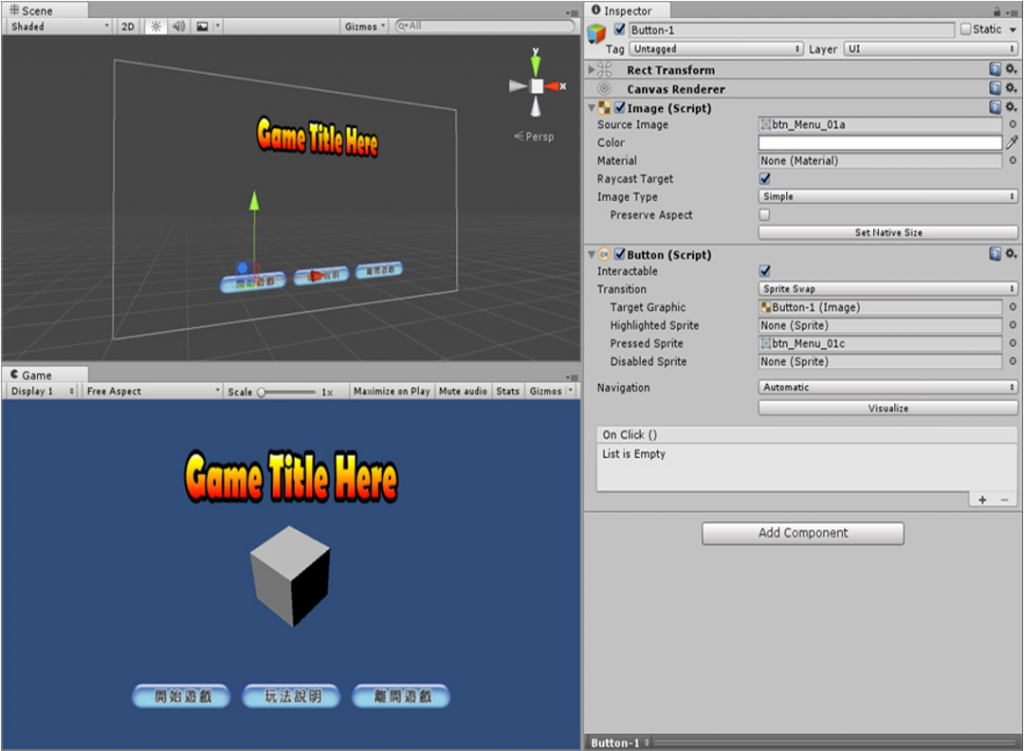
按鈕的 Image Type 可以選擇 Simple(簡易)、Sliced(切片)、Tiled(拼貼)、Filled(填滿)。
按鈕的 Transition 可以選擇 Color Tint、Sprite Swap、Animation 模式。
Transition 設為 Color Tint 時,與按鈕互動時會改變顏色。
Transition 設為 Sprite Swap 時,與按鈕互動時將會更換成不同的 Sprite。
Transition 設為 Animation 時,與按鈕互動時將會產生動畫效果。
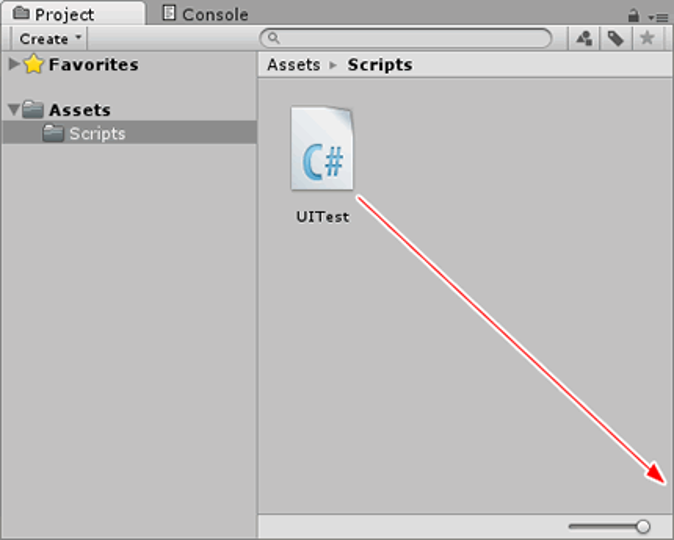
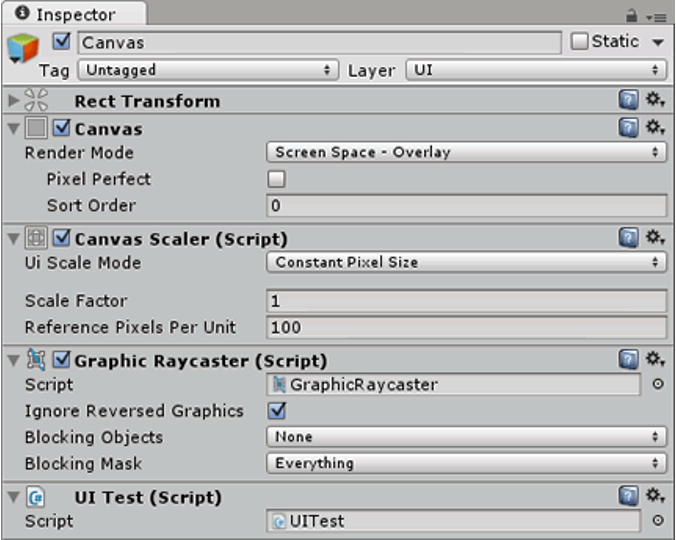
新增一個 C# 腳本並將此腳本套用到 Canvas 畫布,雖可將腳本套用到按鈕物件,不過隨著按鈕的數量增加,會讓腳本的位置分散在不同的地方。若套用到單一物件(例如畫布或是特定物件)可讓腳本集中易於管理。

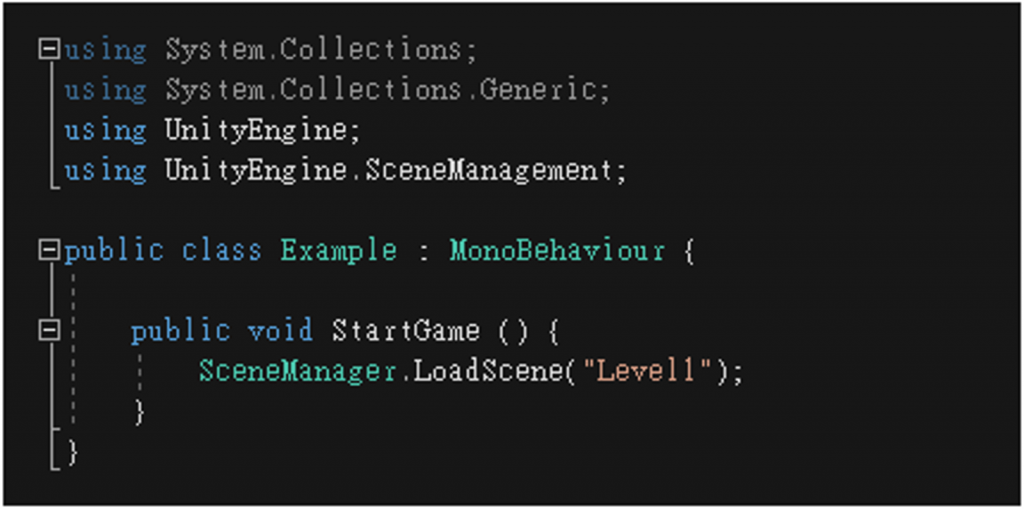
跳到指定場景
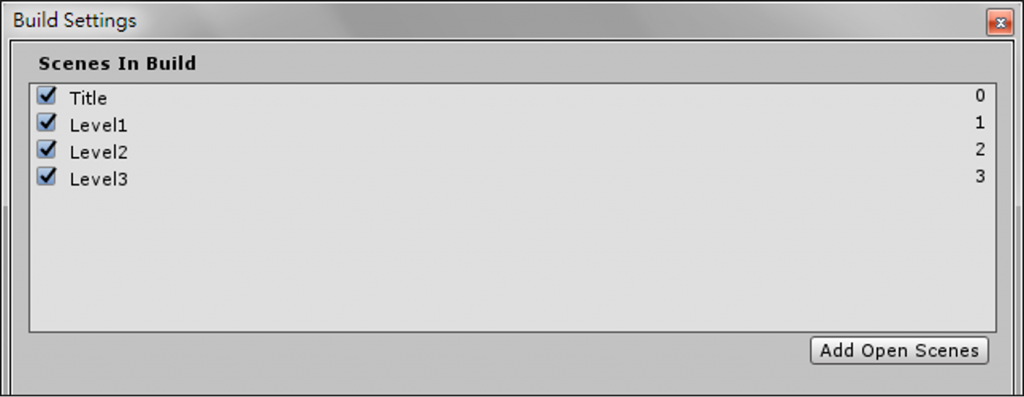
遊戲場景必須預先加入 Build Settings 的 Scenes In Build 清單,否則將無法順利載入。
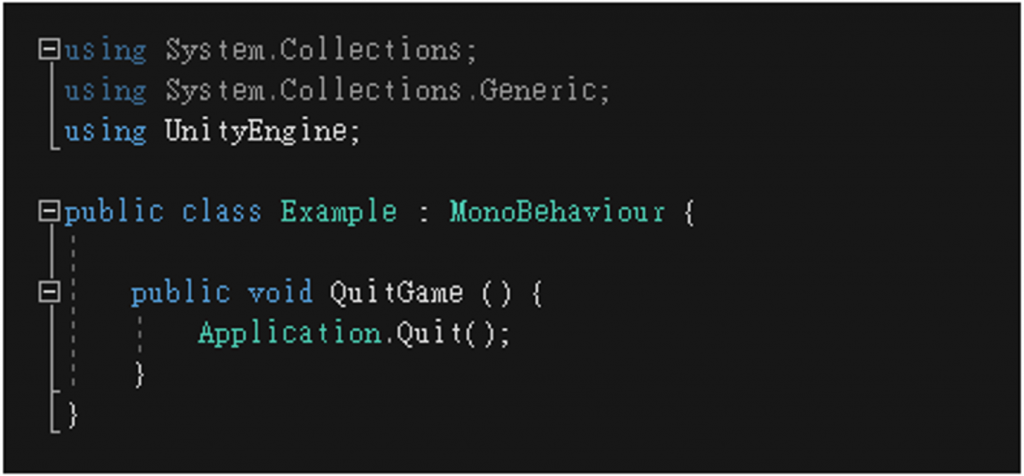
製作關閉遊戲的按鈕
使用 Application.Quit 讓玩家關閉進行中的遊戲。