上一篇文章開啟了 GraphQL 的話題,介紹 Neo4j GraphQL plugin 的使用,讓我們可以很方便用 GraphQL 存取 Neo4j 資料庫。
不過官方已不再維護這個 plugin,認為將 GraphQL 的支援從資料庫核心服務抽離出來,才是好的設計。
那麼取得代之的是什麼呢?neo4j-graphql-js 或是 neo4j-graphql-java,這兩個專案的作用都是將 GraphQL 語法轉換成 Cypher 來操作資料庫,只是語言不同。
在繼續說下去之前,我們先來看一個更大的東西 GRANDstack
GRANDstack 是 Neo4j 目前還在開發中的一個實驗計畫,其命名來自於:
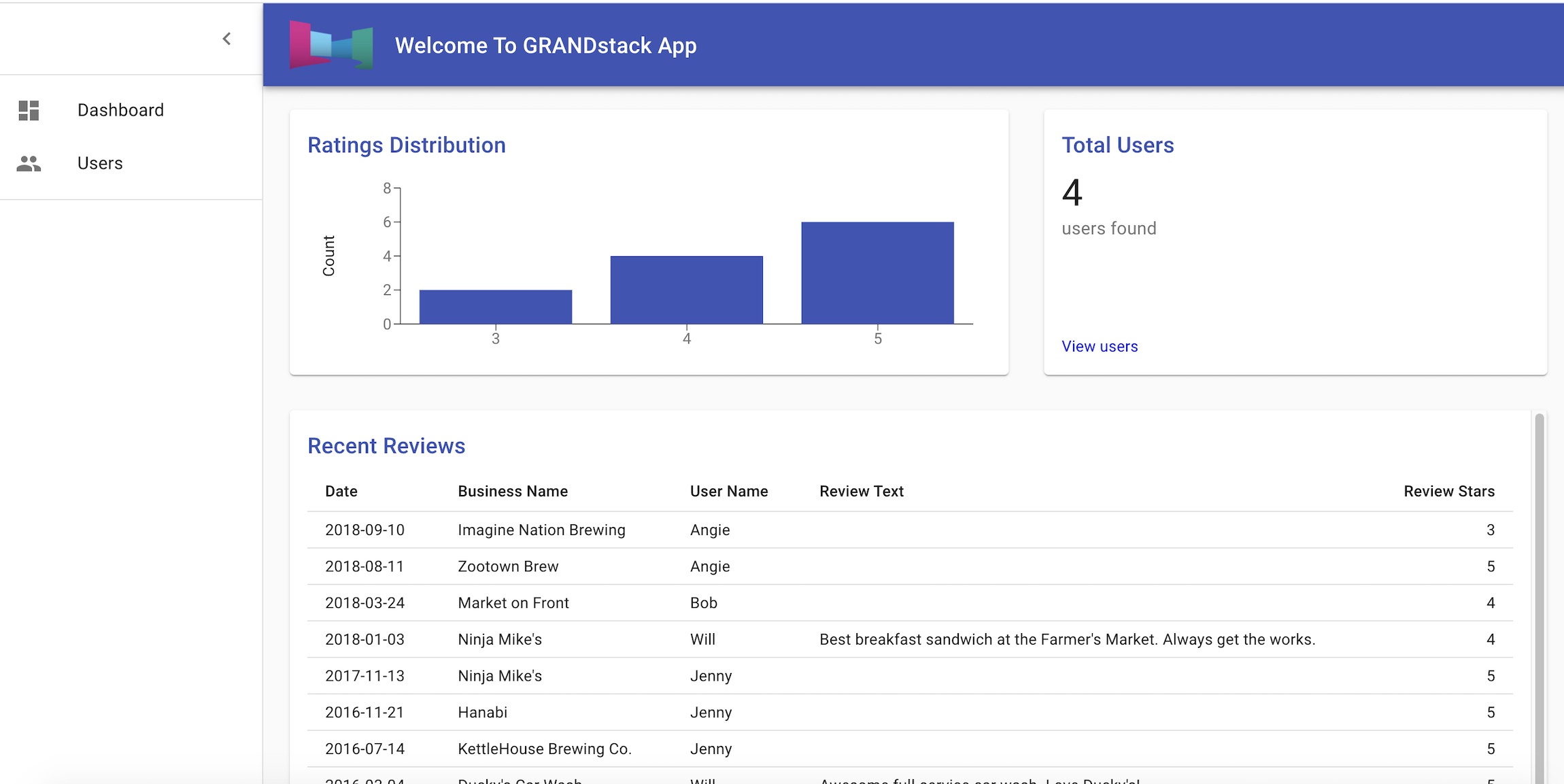
很顯然的,這是一個從前端到後端的完整開發環境,是一個示範 GraphQL 操作 Neo4j 資料庫的完整解決方案,我們先把它安裝起來吧!
安裝步驟相當簡單,官方也出了 GRANDstack Starter ,大致上的步驟如下:

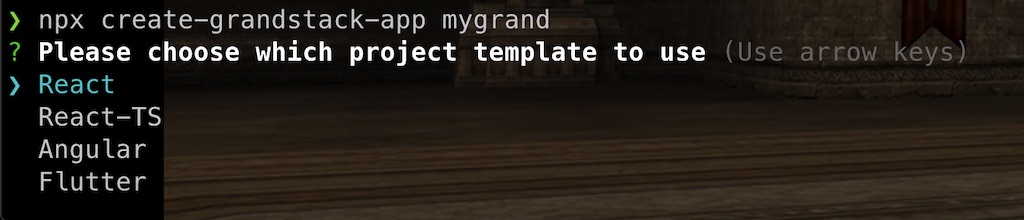
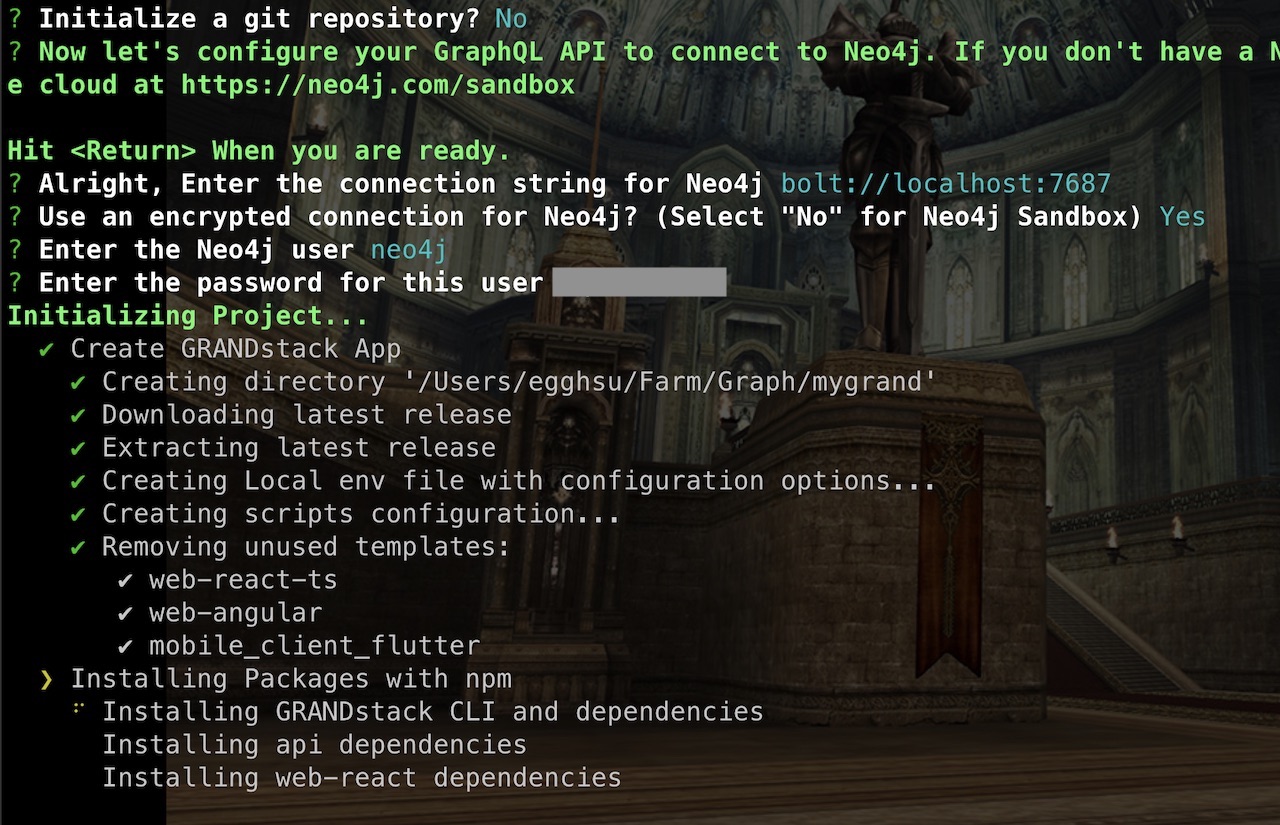
npx create-grandstack-app mygrand


npm run start
npm run seedDb

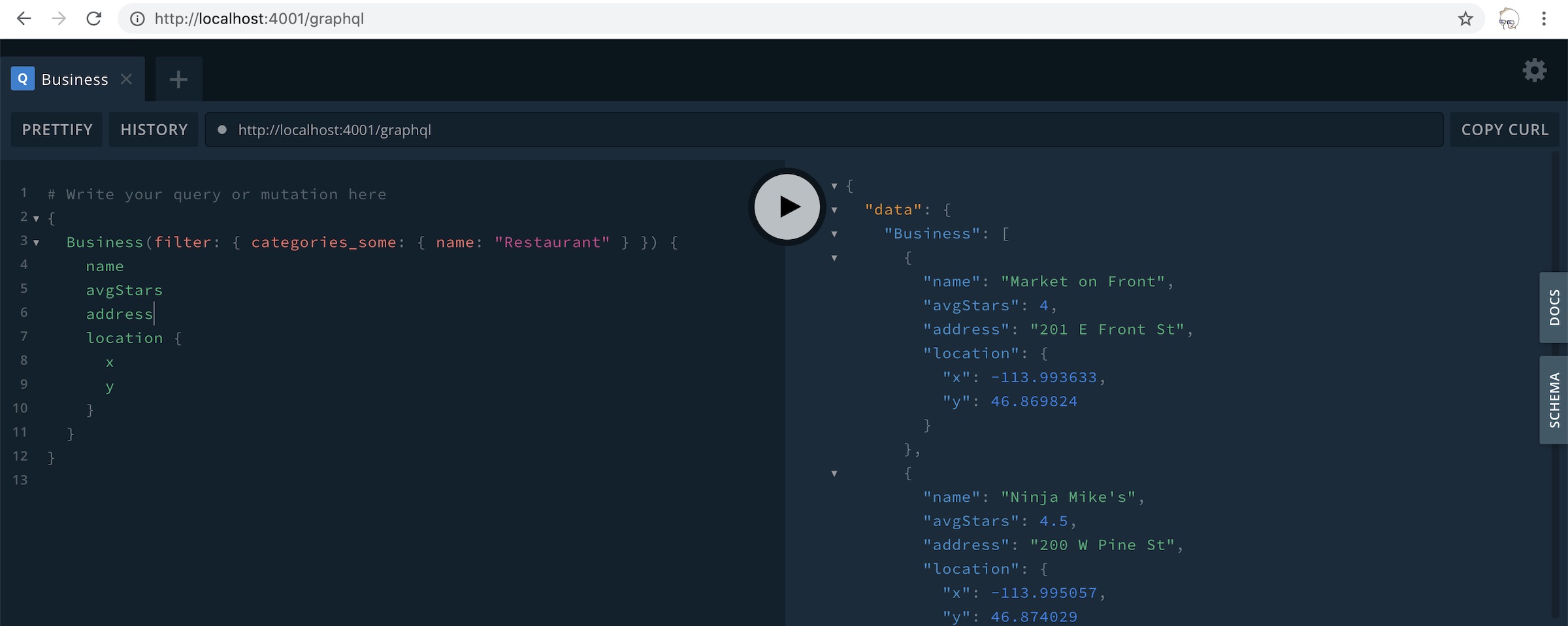
接下來就可以另外打開 http://localhost:4001/graphql 來下達 GraphQL 的查詢語法。

GRANDstack 的其他細節設定與操作,可以參考官方教學,接下來我們回過頭來看看 neo4j-graphql.js
我們試著用最少的程式碼來實作 GraphQL 查詢電影資料庫,首先開啟一個新的 nodejs 專案,並安裝 neo4j-graphql.js 和 Apollo server
npm init
npm install --save neo4j-graphql-js apollo-server
先簡單定義我們預期的 GraphQL Schema,然後在交由 graphql js 自動產生完整的 Schema
const GraphqlJS = require('neo4j-graphql-js');
const typeDefs = `
type Movie {
title: String!
released: Int
actors: [Person] @relation(name:"ACTED_IN",direction:IN)
}
type Person {
name: String!
born: Int
movies: [Movie] @relation(name:"ACTED_IN",direction:OUT)
}
`;
const schema = GraphqlJS.makeAugmentedSchema({ typeDefs });
// console.log(schema);
初始化一個 Neo4j Driver 物件
const neo4j = require('neo4j-driver');
const driver = neo4j.driver(
'bolt://localhost:7687',
neo4j.auth.basic('neo4j', 'mypassword')
);
初始化 Apollo server 物件並監聽 3003 port
const Apollo = require('apollo-server');
const server = new Apollo.ApolloServer({ schema, context: { driver } });
server.listen(3003, '0.0.0.0').then(({ url }) => {
console.log(`GraphQL API ready at ${url}`);
});
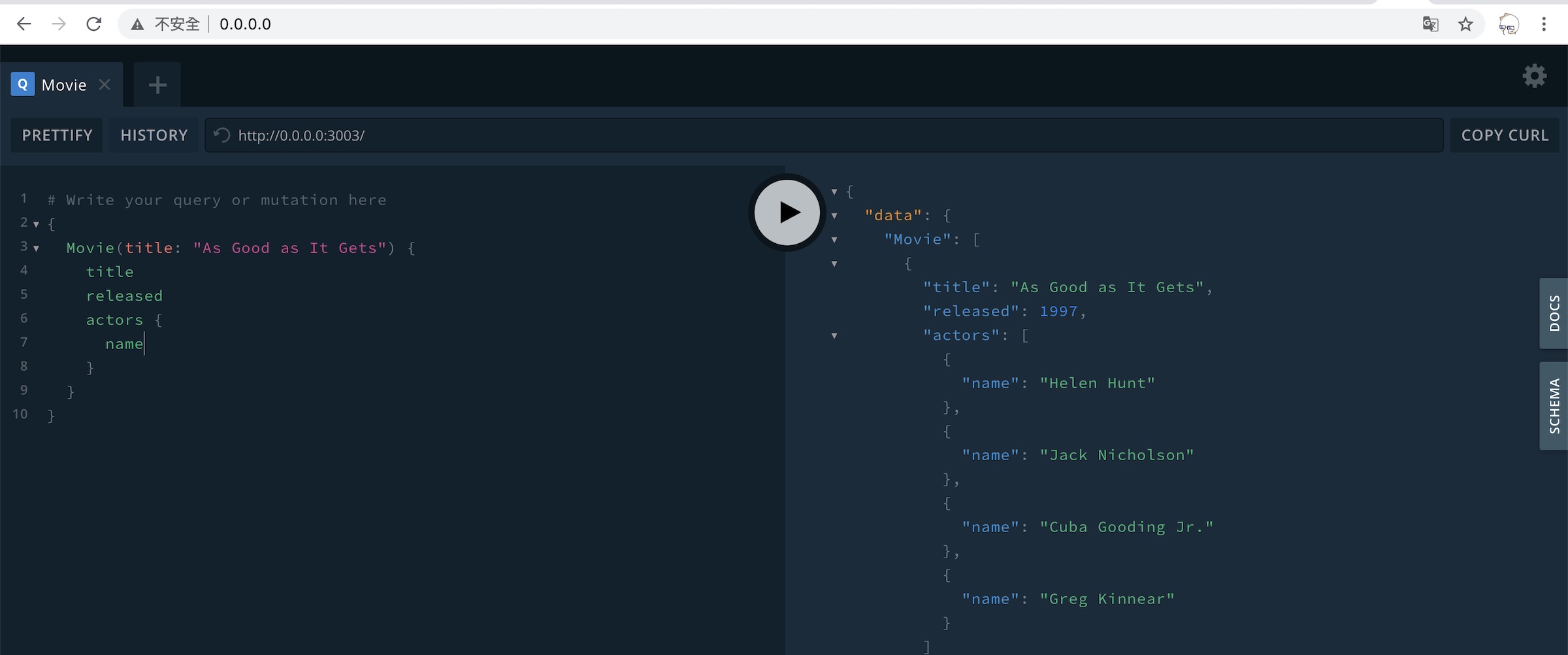
接著開啟網頁 http://0.0.0.0:3003/ 就可以用 GraphQL 查詢電影資料庫了,範例如下

以上就是 GRANDstack 的初步介紹,更細節的教學請看參考資源喔~
這是鐵人賽最後一篇文章了,感謝過程中所有追蹤或瀏覽我文章的朋友們,謝謝你們知的支持 ^^
有很多文章是在很趕的時候送出的,沒有充分檢查,之後我會再撥些時間回來慢慢修飾與更正,如果圖形資料庫有勾起你的興趣,請還是持續訂閱追蹤,謝謝大家~
參考資源
https://neo4j.com/labs/grandstack-graphql/
https://grandstack.io/docs/neo4j-graphql-js/
https://github.com/neo4j-graphql/neo4j-graphql-js

本身因為論文需使用到Neo4j工具,但官方trigger文件我一直無法執行成功,
網路上爬文也尚未解決問題。
不曉得您對這方面是否有研究呢?
非常感謝!!!
很抱歉,今天才看到您的留言^^"
Trigger 我沒特別研究,但也許你可以試著貼更多資訊,我們可以一起找答案~
好的QQ,因為這部分資源比較少…想說上來討論看看XD,先謝謝你協助~~我再研究看看!!若有相關疑問或操作問題的話再與您討論切磋~