1.意義
[] 很多個東西要拿出來
{} 多個變數形容她
function 重複做的事情
2.推敲過程:
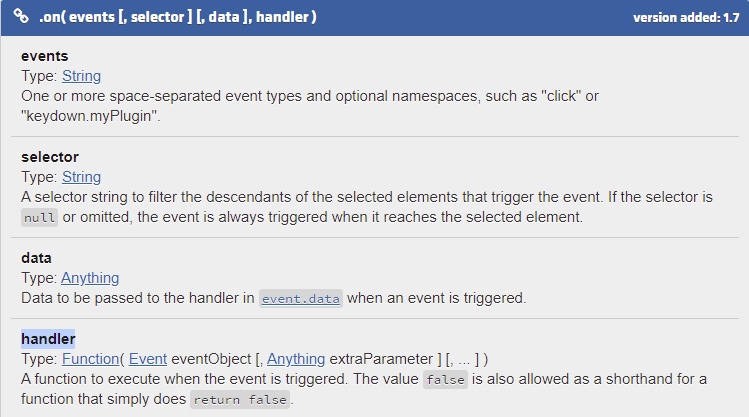
https://api.jquery.com/on/#on-events-selector-data-handler
舉例:.on()
觀看事件
1.官方文件表示handler可以放數個變數
2.但是給了aaaaa卻undefined
$("li").on("click mouseover", function (e,aaaaa) {
$("h5").text(e.type + ":" + e.target.innerText);
console.log(aaaaa.name); //undefined
});
3.繼續觀看官方文件推發見該文件也有第二個變數的形式
$( "div" ).on( "click", function( event, person ) {
alert( "Hello, " + person.name );
});
$( "div" ).trigger( "click", { name: "Jim" } );
4.經過推算應該是個物件{ name: "Jim" }
5.那就給個物件吧!
此時function放aaaaa會先抓最近的,但aaaaa最近的抓不到而undefined
var aaaaa = { name: "cat" };
$("li").on("click mouseover", function (e,aaaaa) {
$("h5").text(e.type + ":" + e.target.innerText);
console.log(aaaaa.name); //undefined
});
6.且物件設在外面是危險的,因為會後蓋前
<script>
var y = 999;
function apple(x,y) {
console.log(y); //非999,12才是答案
}
apple(12,12);
</script>
<script>
var y = 999;
function apple(x) {
console.log(y); //999 抓近的
}
apple(12,12);
</script>
7.因此把賦值放到function內,保護好他,此時aaaaa變數不用表示
內建就會自己抓了
$("li").on("click mouseover", function (e) {
var aaaaa = { name: "cat" }; //4. 設物件 但不要放外面(會後蓋前),放裡面
console.log(aaaaa.name); //cat
});
3.冒泡
1.預計只有BC、卻出現BCB
第一次的B: label 被點擊
C: label被點→觸發點擊checkbox
第二次的B: 因為event bubbling 所以等於label 會再被點
<label id="lblB">
咕嚕咕嚕咕嚕
<input type="checkbox" />
</label>
$("#lblB").on("click", function () {
console.log("B"); //BCB
});
$('input[type="checkbox"]').on("click", function () {
console.log("C");
});
解決: 子(溢出的) + e.stopPropagation (拍掉小孩的接力棒)
$('input[type="checkbox"]').on("click", function (e) {
console.log("C");
e.stopPropagation();
});
CSS [attr$=value]最後(最前是^(屋頂))
Js`${}`
j$()
有些人認為,這是Jq要用的物件,命名會用$
var $d = $("div"); //只需要定義一次
$d.on("mouseenter", function () {
$(this).find("p").css("visibility", "visible");
});
5.配對
物件{key:value}
.css{屬性:值}
.on{事件名稱:做甚麼?}
$("div").on({
mouseenter: function () {
$(this).find("p").css("visibility", "visible");
},
6.Jq的UI
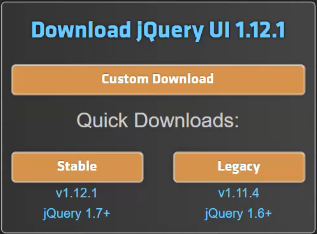
https://jqueryui.com/
(1)每一個穩定的版本都會變成舊版本(stable=>legacy)
(2)UI下載 標準版 全部下載
https://jqueryui.com/download/all/
jQuery UI 1.12.1 (concatenated JS and CSS files)
jQuery UI 1.12.1 Themes
(3)或是風格選擇
https://jqueryui.com/download/
(4)各種範例 > view source
https://jqueryui.com/demos/
(5)細項(個別調整)
https://api.jqueryui.com/category/interactions/
Ex:
https://api.jqueryui.com/draggable/
https://api.jqueryui.com/droppable/
5.使用辦法看 > view source
老樣子要注意引用的格式
<title>jQuery UI Draggable - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
link=>.css
script=>.js
<link rel="stylesheet" href="../../_jquery-ui-themes-1.12.1/themes/base/jquery-ui.css" />
<script src="../../_js/jquery-3.4.1.js"></script>
6.Jq看到程式碼如何使用?
面對未知的處理方法(影片Jq04 1:34)
