到目前為止,我們已經積累一定的基礎概念,例如:資料型態、資料角色、檔案架構等等,因此可以提升到從實作中學習的階段。這篇文章會以實作長條圖工作表作為範例說明,從中學習設計圖表的流程與體會簡單的資料探索過程。
Sample - Superstore 是一個 Tableau 提供的虛擬商場銷售額相關資料,主要做為練習與示範的資料來源,讓我們不需要額外尋找資料,非常適用於像是現在這種技術分享文。
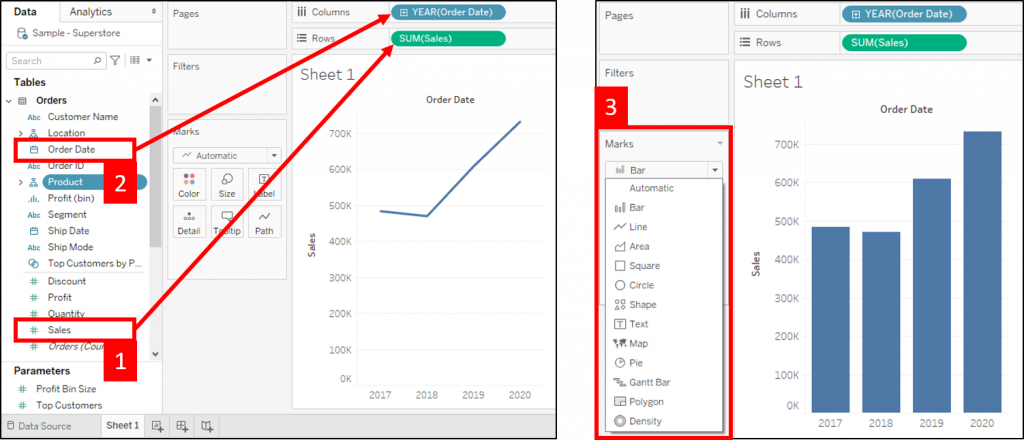
首先,我們想要知道銷售額隨著年度的增減趨勢,直覺地將 Sales 欄位與 Order Date 欄位分別拖曳到 Rows 與 Columns,Tableau Desktop 會幫我們找一個最適合目前資料的圖表,在這個情況中是以折線圖顯示。當然,我們也可以依自己的需求在 Marks 選項卡中變更顯示圖表,這裡我們將圖表改為 Bar,也就是長條圖

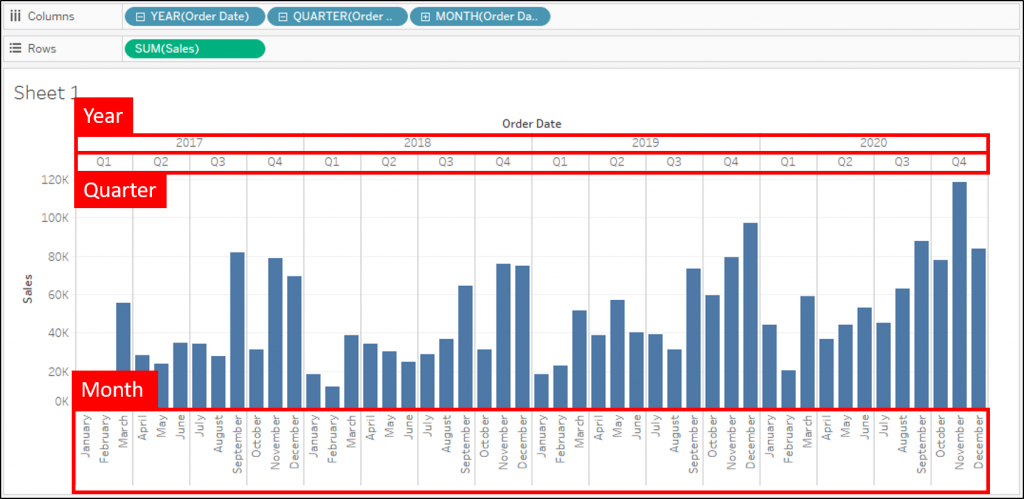
Order Date 欄位被自動加上 YEAR() 函數,主要是因為 Tableau Desktop 對於日期型態的欄位可以幫忙細分為年/季/月/日,若將 YEAR(Order Date) 前方符號 + 點開,能更明白這裡的意思

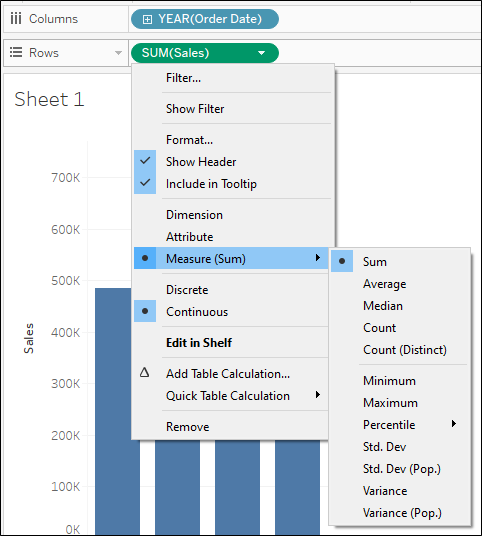
Sales 欄位被自動加上 SUM() 函數,指的是將該年份的銷售額全部加總起來,當然還有提供其他函數 (例如:Average、Median 等),只需要點擊 SUM(Sales) 右邊箭頭即可修改

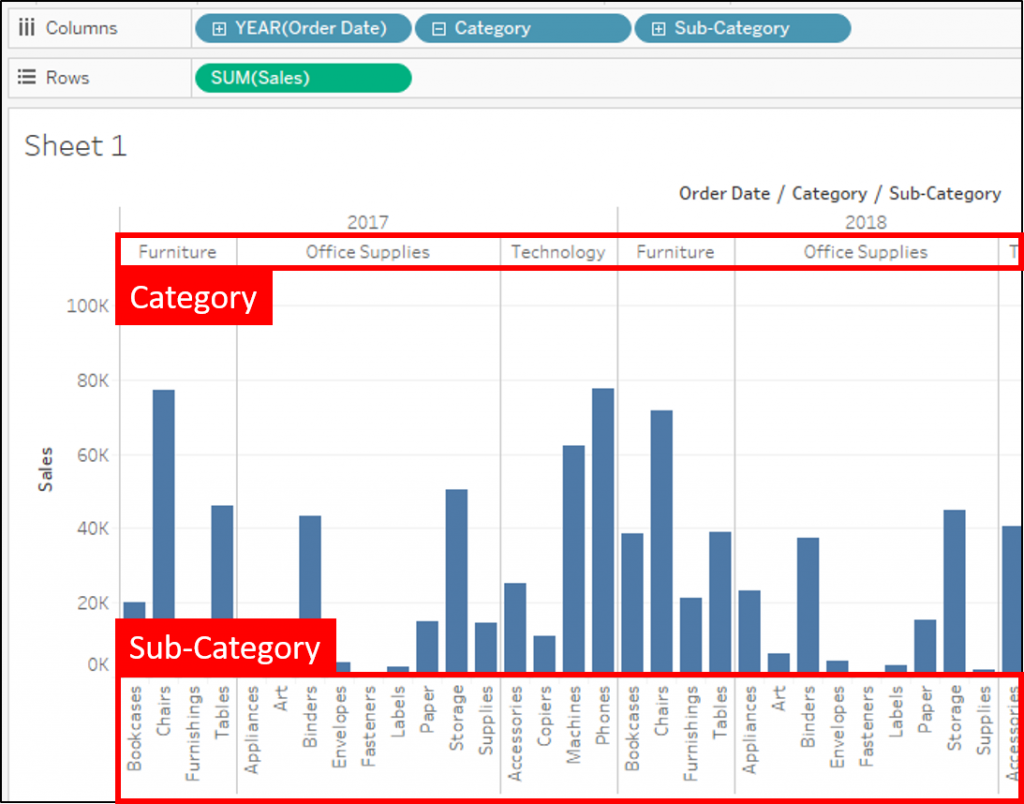
現在,我們已經做出年度銷售額長條圖,得知銷售額趨勢為近乎每年遞增,但由於資料粒度過低,無法得到更多的有用資訊,所以我們需要檢視資料粒度更大一點的視圖看是否能找出端倪。將 Category 欄位拖曳到 Columns 中 YEAR(Order Date) 的右邊,再點擊 +,讓資料粒度到 Sub-Category 層級,查看每一年、每一種產品的銷售情形,

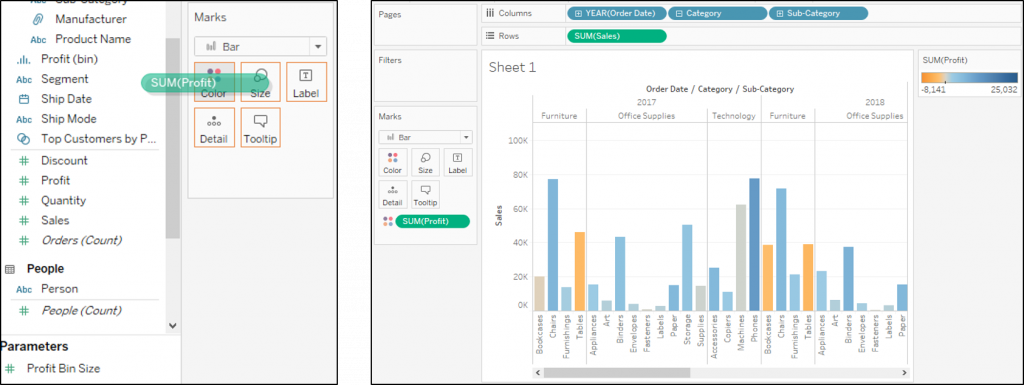
這樣的報表還是無法提供有用的資訊,因為我們心中知道不是有銷售額就一定會賺錢,還是需要搭配利潤的資訊來觀察。我們可以利用 Tableau Desktop 提供的功能,讓每個資料點根據 Profit 欄位的數值染色,只要將 Profit 欄位拖曳至 Marks 選項卡中的 Color 即可做到這樣的效果

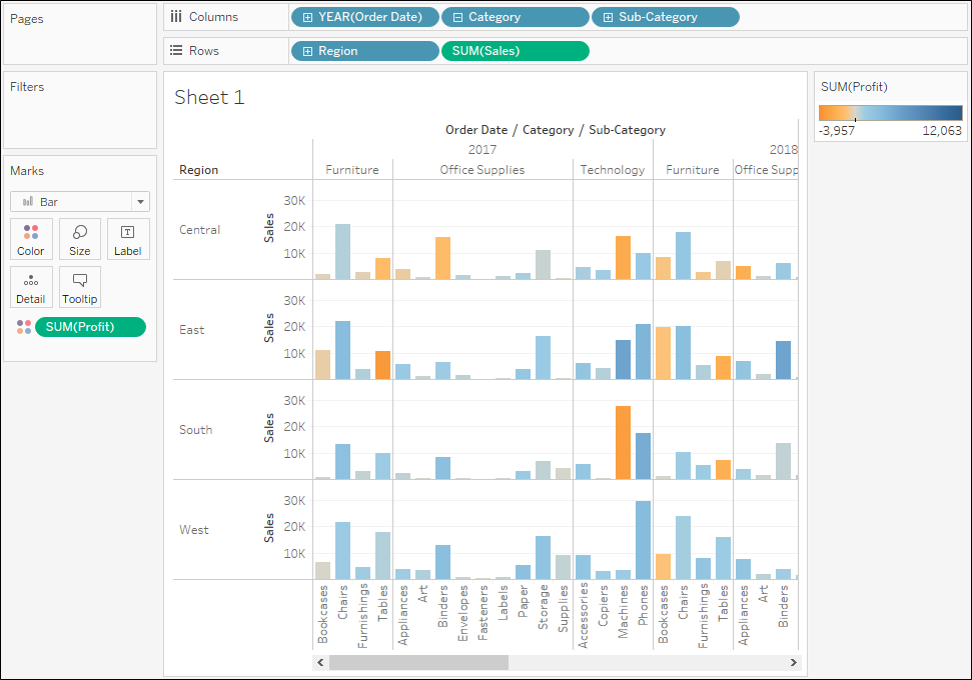
圖表現在清楚多了,觀察到雖然 Tables、Bookcases 等有不低的銷售額,但卻是虧錢的 (利潤為負,長條圖呈現偏橘色)。將 Region 欄位拖曳到 Rows 中 SUM(Sales) 的左邊,看看哪些區域賣的 Tables 與 Bookcases 是虧錢的

發現其實不只是 Tables 與 Bookcases,其實連 Machines 與 Binders 都有地方雖然銷售額高但是虧錢,這是一個新發現!最後將工作表更名為 區域產品銷售額與利潤 並存檔 (.twb)。
到目前為止,我們沒有寫到一行程式,只需要短短幾分鐘,就能從大量數據中挖掘到這項重要發現,以這個小小的例子來讓讀者體會 Tableau Desktop 將資料視覺化的便利性。
在實作中遇到困難是難免的,這裡提供原始檔作為參考,若仍然無法解決歡迎至下方討論區留言。
