嗨!大家好,我是Teng:
今年的疫情蠻嚴重的,希望大家都過得安好,
希望疫情快點過去,能回到一些線下技術聚會的時光~
今天開始會有約10天的部分來了解 Android Compose UI 的基礎顯示元件
那我們就開始吧!
前兩天應該已經下載好 Android Studio 且將相關的環境都設置好了吧?
如果還沒設置好的話,就可以按照今天的進度執行~
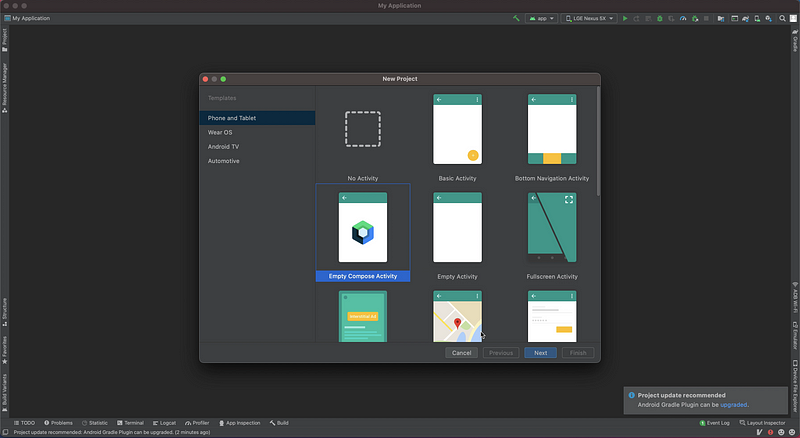
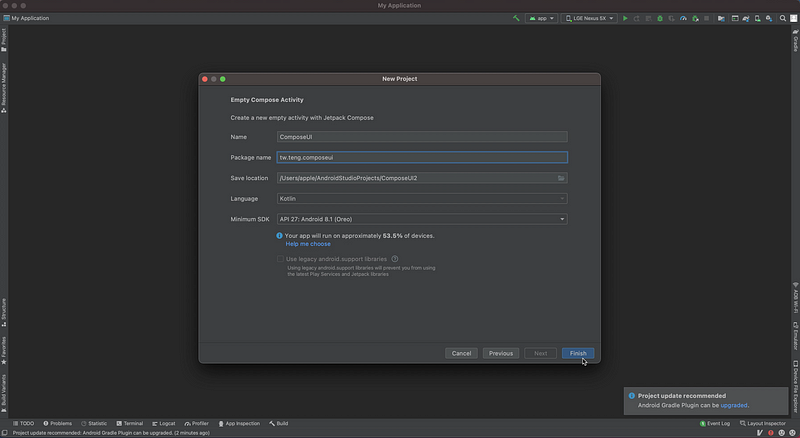
打開 Android Studio 後,看到這個專案選擇的畫面後


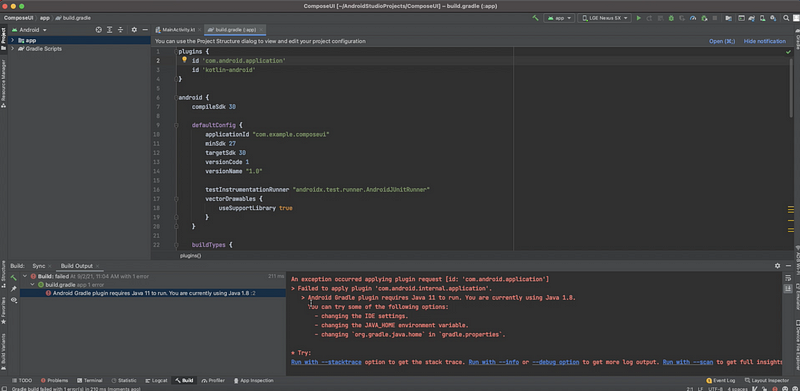
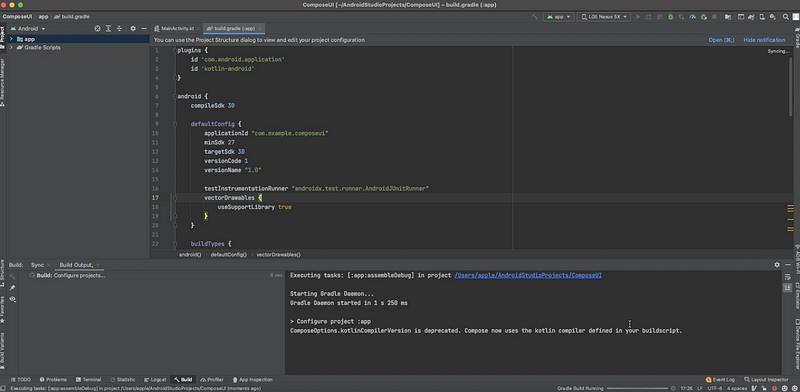
編譯不成功的人可以把錯誤訊息回覆在下面,我看到的話可以幫忙看看,可能是怎樣的問題~

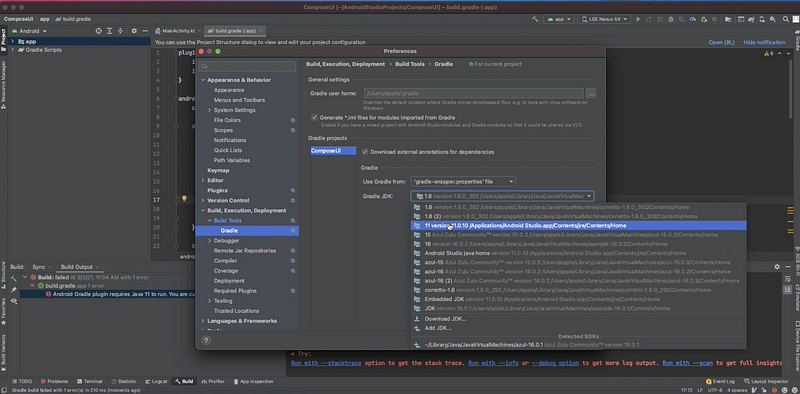
這問題我將錯誤訊息丟 Google 後有得到解答,
原來是因為我之前都是設定用 Java 1.8,
Compose UI 需要改 Java 版本,需要升級到11以上,如下圖:
改好後應該就能順利編譯囉!


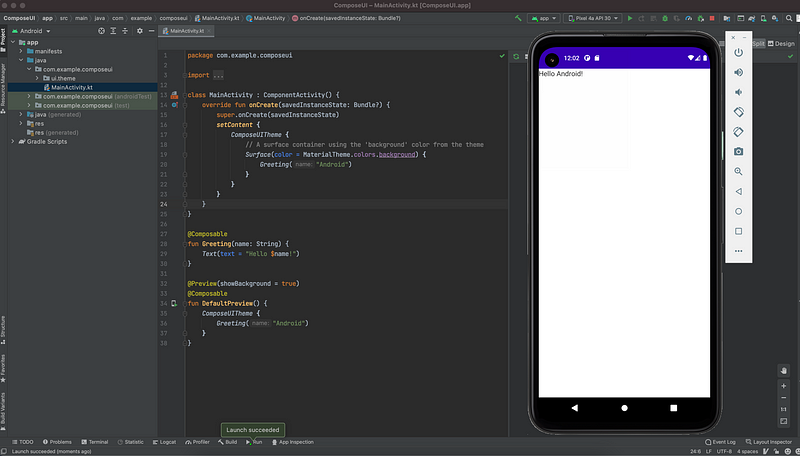
開啟 Hello world,收工。
P.S. 關於應該選擇什麼 Java 版本去編譯,
如果你是 Mac M1的開發者,可以參考一下以下影片的介紹,
選擇一下在 M1 上讓你開發上更適合的 Java 版本喔~
以上,明天見!
本文同步發表在 medium 上 文章連結
