今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Column的應用、了解 Preview 的功用
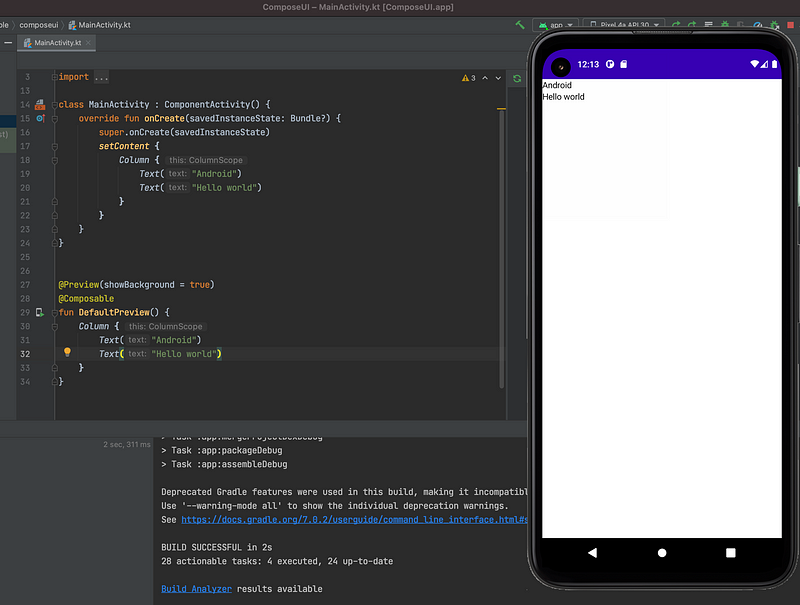
Column 是 Compose UI 上用來顯示每一行的 UI 元件,
而 Text 則是用來顯是文字的元件,
就是以前 Android 的Textview,如下圖:

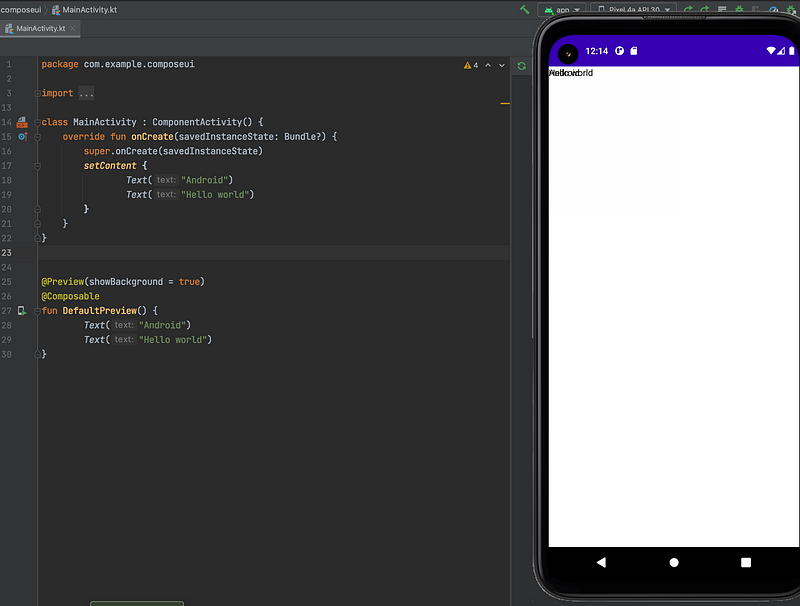
如果不用 Column 的話會怎麼樣呢?

原來這些 UI 元件會疊在一起,所以可以預期沒有宣告 UI 排序的話,
他就會以類似畫布的方式去呈現你設計的程式 UI,
也就是以前的 Android frame layout 的實作方式。
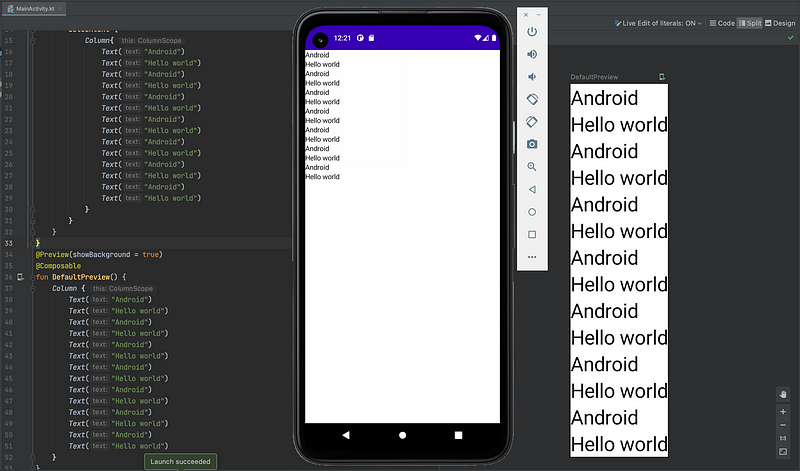
大家可以試試 Column 怎麼操作。
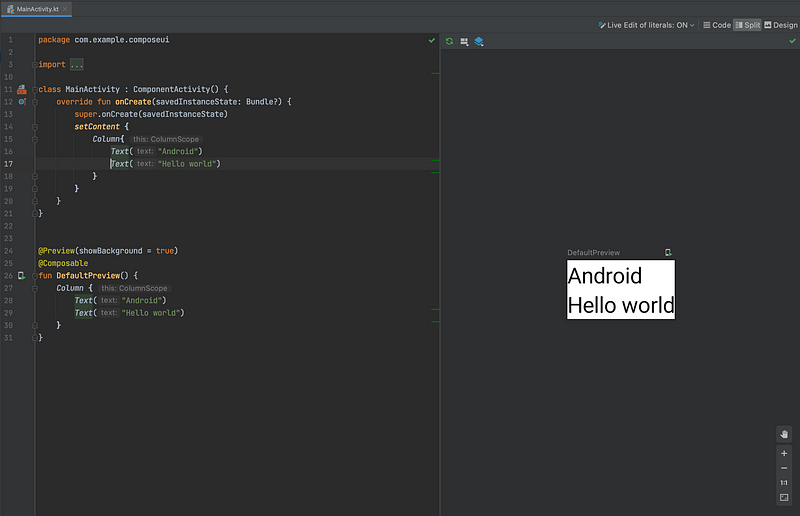
不知道大家這幾天有沒有發現,程式碼裡面有一段
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
Text("Android")
Text("Hello world")
}
這是什麼?
原來 Android IDE 裡面也內建了預覽的功能,
不過在目前的版本似乎還不是那麼方便,但我們都相信未來可以期待~

我自己研究了這幾天,慢慢的有點了解這個寫法的優勢在哪裡了~
不過還是要多測試後,再詳細描述…(拖稿)
大家學會了 Column UI 的使用方式了嗎?
今天就到這裡,大家明天見!
本文同步發表在 medium 上 文章連結
