大家好,我是剛從碩士班畢業不到一年的社會新鮮人,目前擔任小小的AI工程師。
興趣是資料分析和深度學習,尤其是在電腦視覺的領域。
在這篇系列文中,我將帶著大家一起完成人臉表情辨識專案,最後佈署到手機端或網頁端。
未來30天的文章內容分布如下:
眾所周知,「工欲善其事,必先利其器」。
接下來三十天,我們都將與Python(載點)和Visual Studio Code(載點)共舞,
如果你還不知道VS Code是什麼,請容許我緩緩道來...
好的,我介紹完VS Code了,快點下載它吧 :D
基本上一直按Next就安裝完成了。
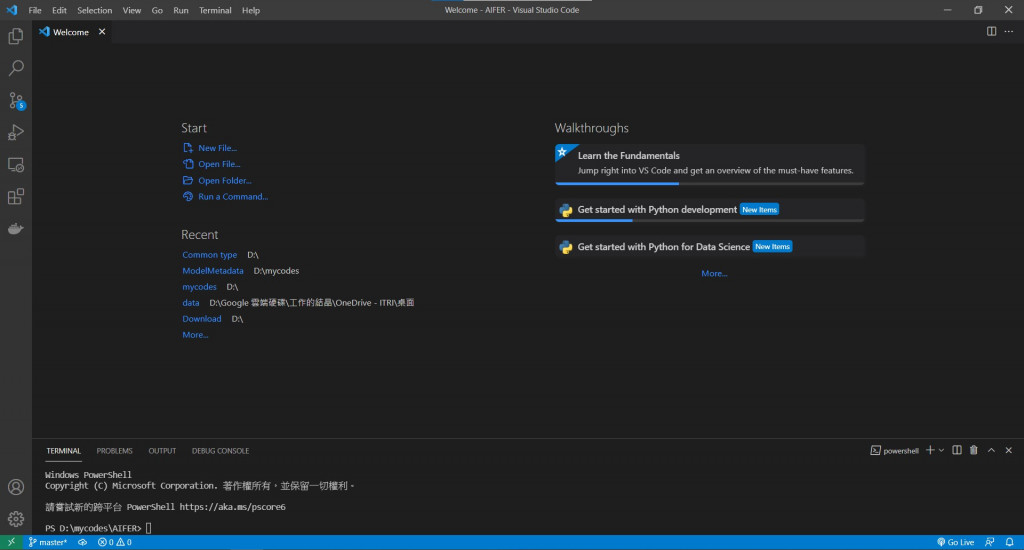
第一次開啟VS Code應該會呈現這個畫面:
左邊有一排ICON, 可以顯示當前目錄,也能開啟資料夾或新增文件。
可以顯示當前目錄,也能開啟資料夾或新增文件。 可以搜尋文件,操作起來和Windows檔案總管不能說相似,只能說一模一樣。
可以搜尋文件,操作起來和Windows檔案總管不能說相似,只能說一模一樣。 很明顯地,Git,版本控制神器,連有5筆changes都顯示在圖標上,從此告別Git CMD。
很明顯地,Git,版本控制神器,連有5筆changes都顯示在圖標上,從此告別Git CMD。 擴充程式安裝區,裡面應有盡有。
擴充程式安裝區,裡面應有盡有。
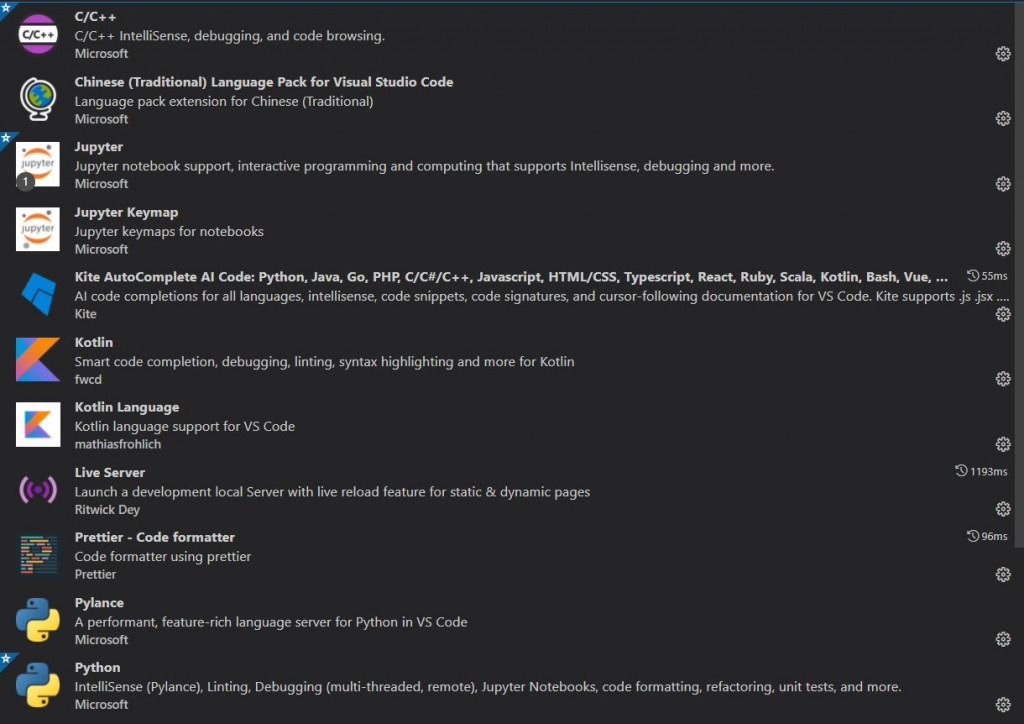
推薦幾個常用的Extension(必選Python,其餘為選修):
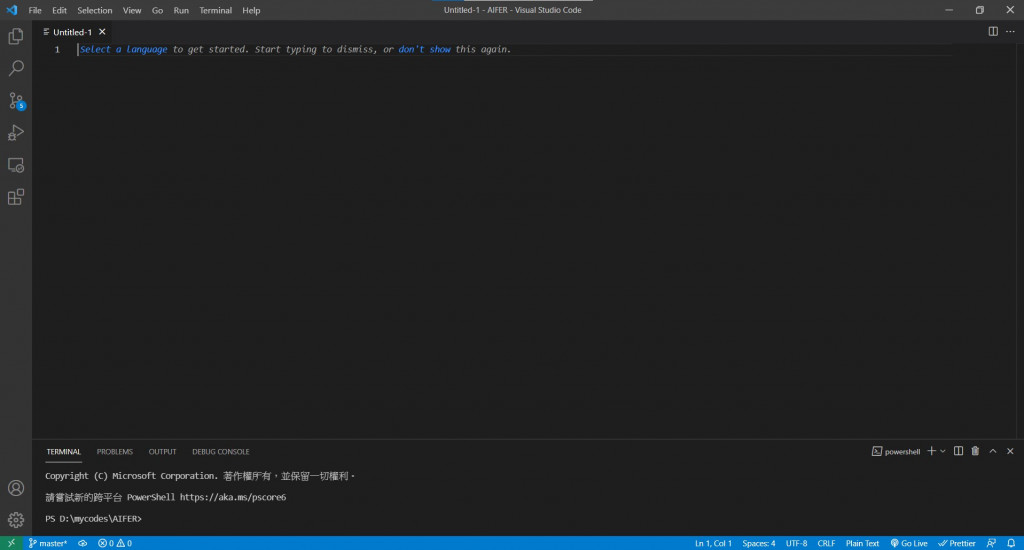
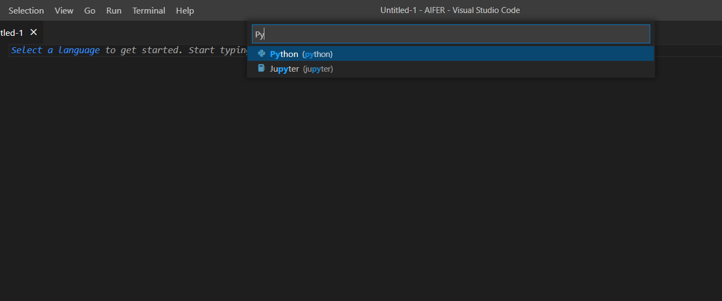
CTRL + N建立新文件

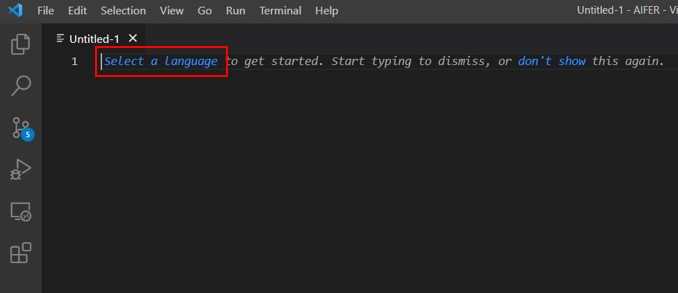
Python或是Jupyter(如果你有安裝Jupyter Extension)
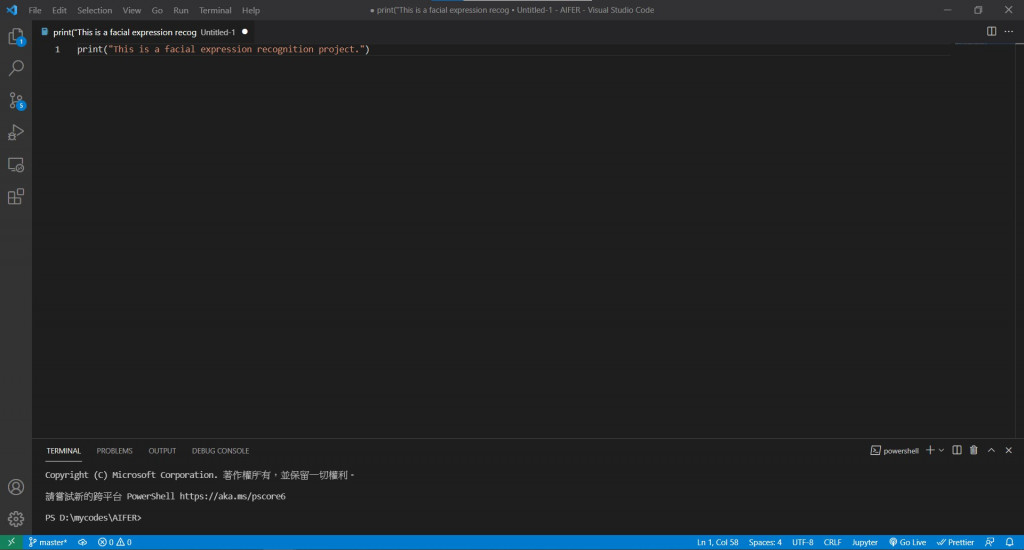
print("你想說的話")
CTRL + S儲存文件
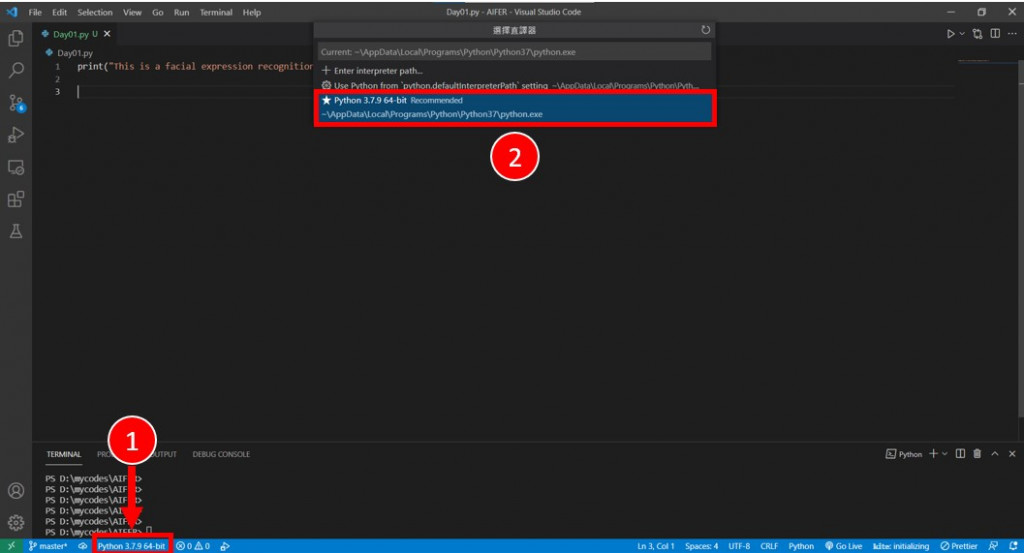
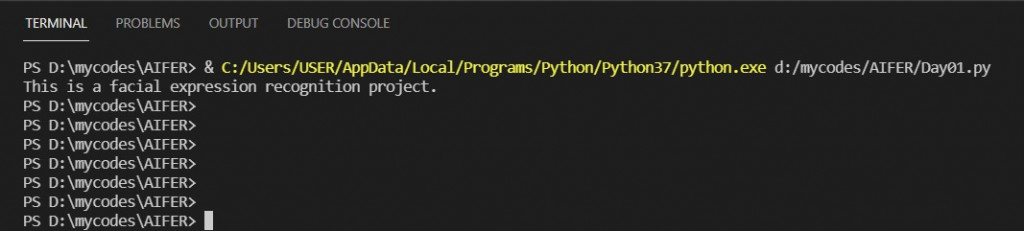
CTRL + F5執行文件
| 快捷鍵 | 功能說明 |
|---|---|
| CTRL + D | 選取一段文字 |
| CTRL + / | 註解,可多行註解 |
| CTRL + A | 全選 |
| CTRL + C | 複製 |
| CTRL + X | 剪下 |
| CTRL + V | 貼上 |
| CTRL + B | 打開側邊欄 |
| CTRL + F | 尋找 |
| CTRL + H | 取代 |
| CTRL + SHIFT + H | 單行取代 |
| CTRL + Z | Undo |
| CTRL + Y | Redo |
| CTRL + N | 建立新檔案 |
| CTRL + O | 開啟舊檔案 |
| CTRL + S | 儲存 |
| CTRL + F5 | 執行程式 |
| F1 | 開啟命令輸入框 |
總結來說,VS Code是一個強大的工具,
對於大多數的程式設計師來說,VS Code絕對是免費工具中的首選!(PyCharm也是)~
結合Docker、Git和Remote Window的功能,它能提高我們的開發效率。
希望這篇文章可以讓Python初學者感到一點點興趣,
也希望能讓更多人認識這個好工具!
