最近的工作專案很常用到 button 按鈕
因為小公司的關係沒有設計
所以通常要自已想 button 按鈕樣式
但沒有設計腦真的很難想要怎麼呈現顏色跟效果
今天找到了一個套件覺得很酷可以很快速解決我的問題
就來分享一下吧!

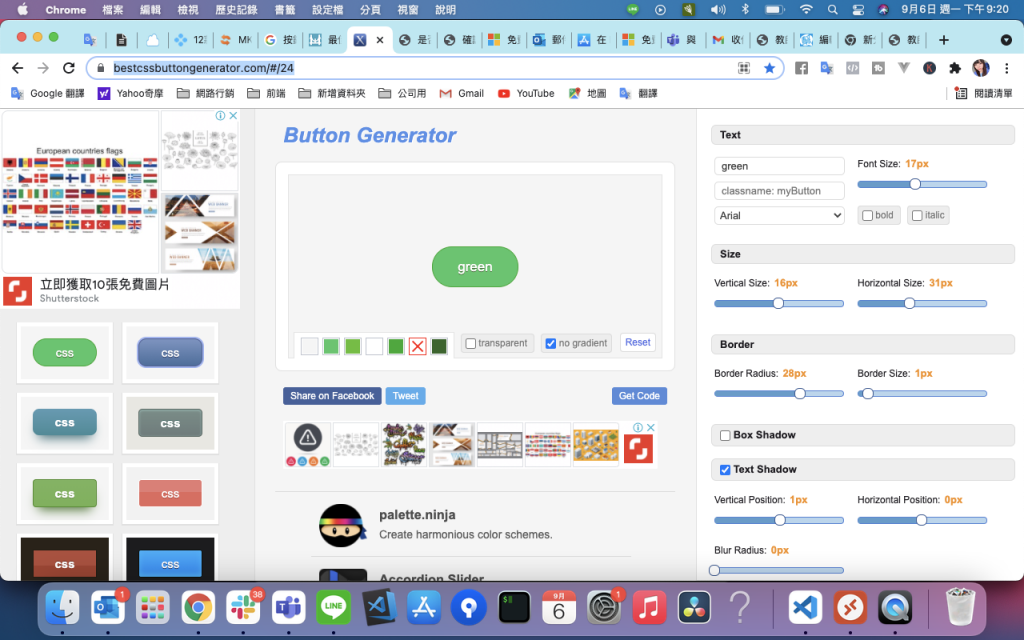
一進去網頁左側有幾個按鈕樣式可以選擇喜歡的樣式

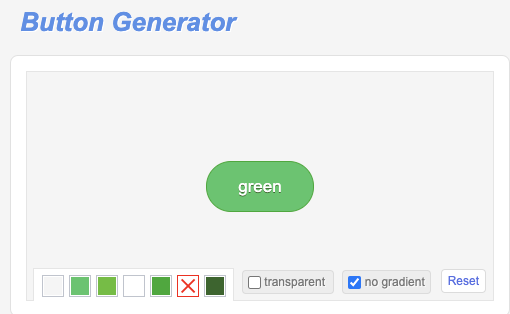
中間按鈕圖是我們選的,可以按個人喜好去調整透明度及漸層

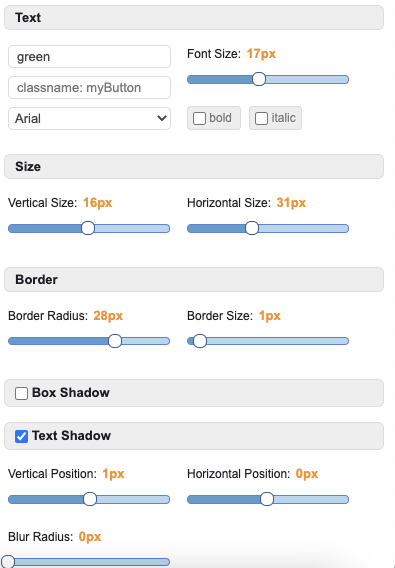
右側也可以調整文字、按鈕大小、外框等等
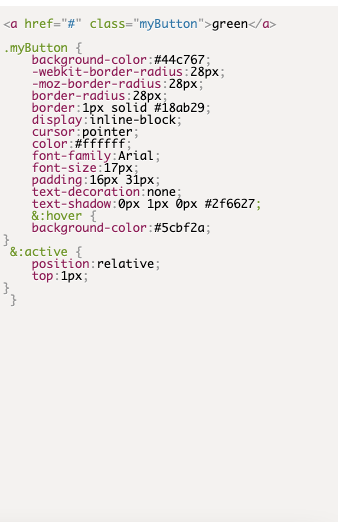
調整好之後按中間畫面左下方的get code 就可以看到所有css程式碼並且複製到vs code囉!!!

很方便的工具套件,分享給大家~
