


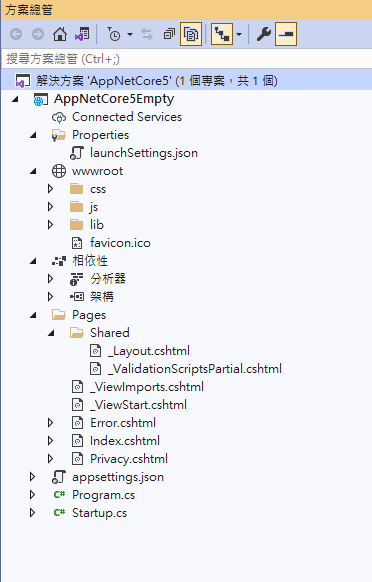
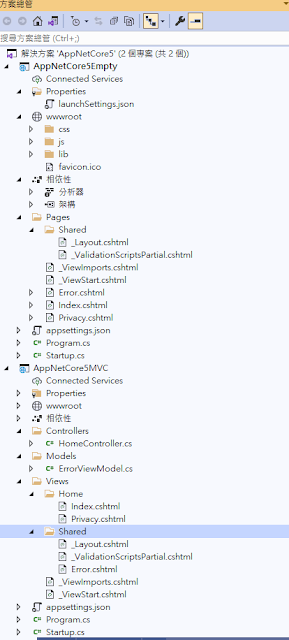
這是.net core 空專案創建出來預設項目

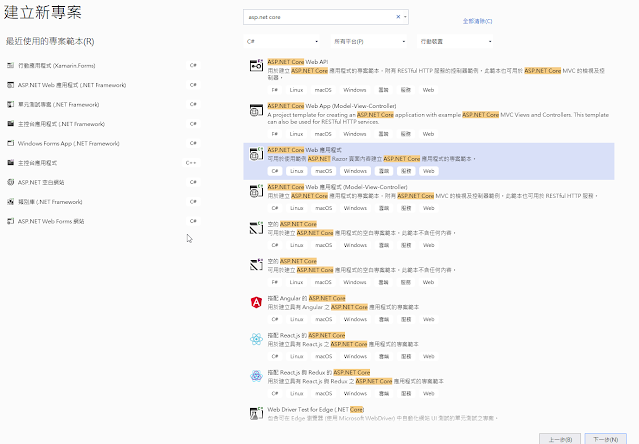
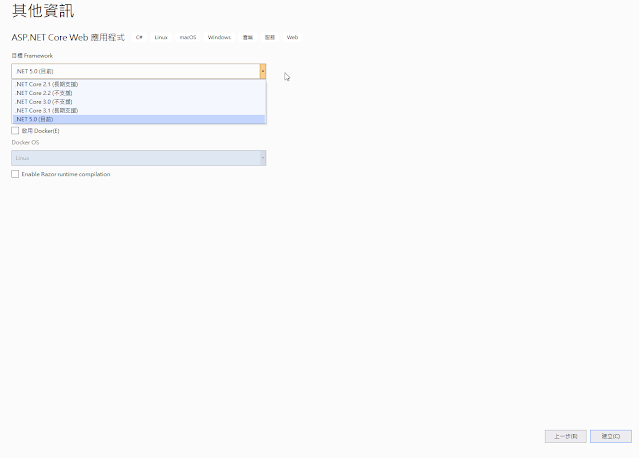
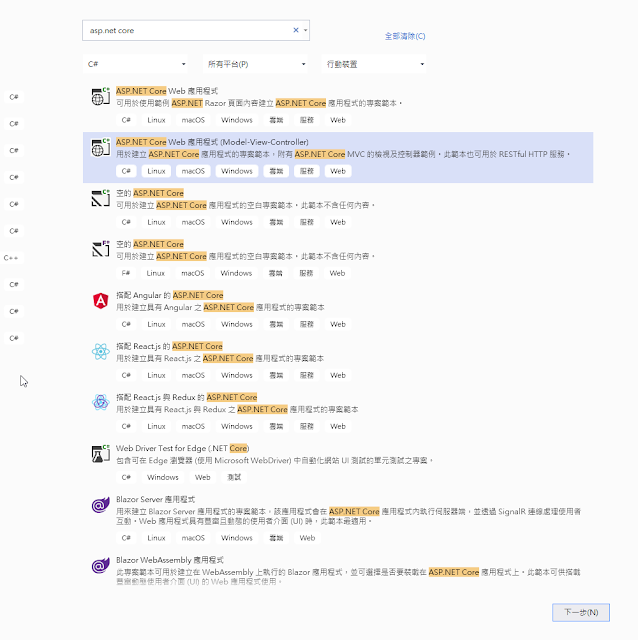
.NET Core MVC專案創建方式

可以看到預設直接選擇MVC類型專案會幫我們自動建立出Model,Controller,View的folder
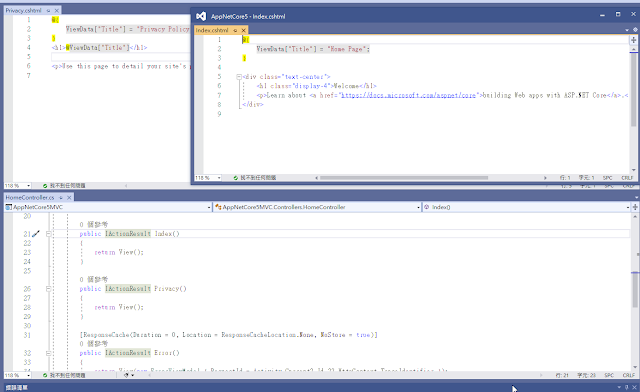
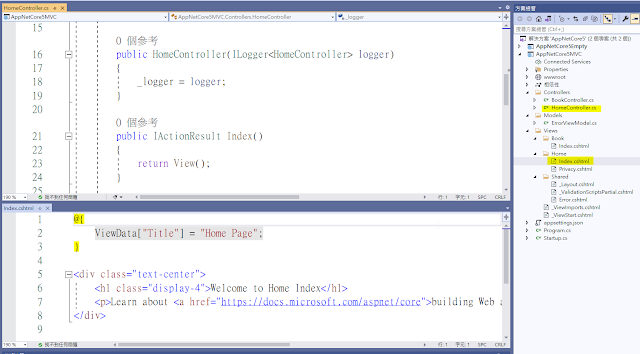
當中的HomeController.cs
using AppNetCore5MVC.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
namespace AppNetCore5MVC.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
return View();
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}
跟以前的asp.net mvc 專案中Controller跟View互動有點類似
差別在於.net core MVC的Action是用IActionResult
而.net MVC以前是用ActionResult

而在View目錄下也是一樣的cshtml
也是跟以前.net mvc一樣的ViewData使用方式
這裡我們就來練習自行創建Controlller跟相應的View、Model暖個身
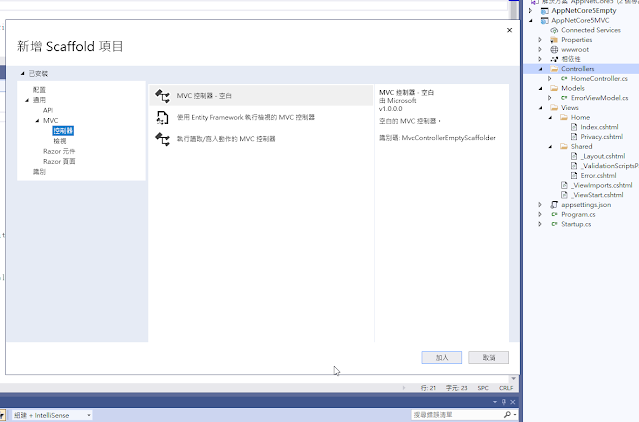
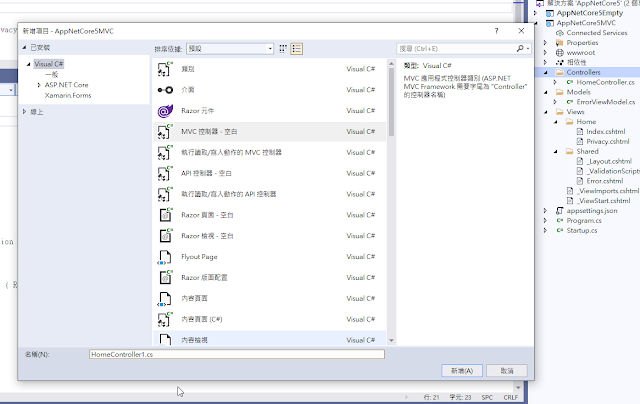
對Controller目錄右鍵->控制器(Ctrl-M、Ctrl-C )
暫時先選空白的就好了

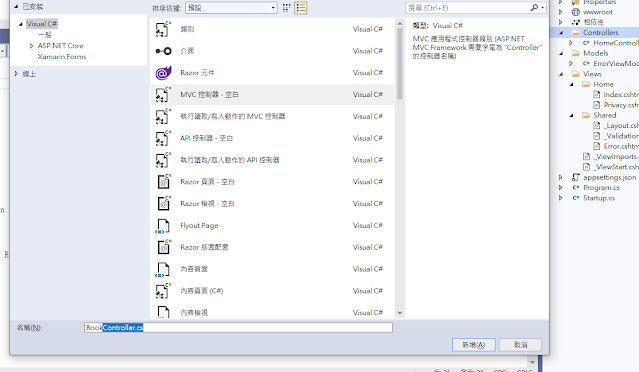
更名一下(一樣維持Controller後綴)


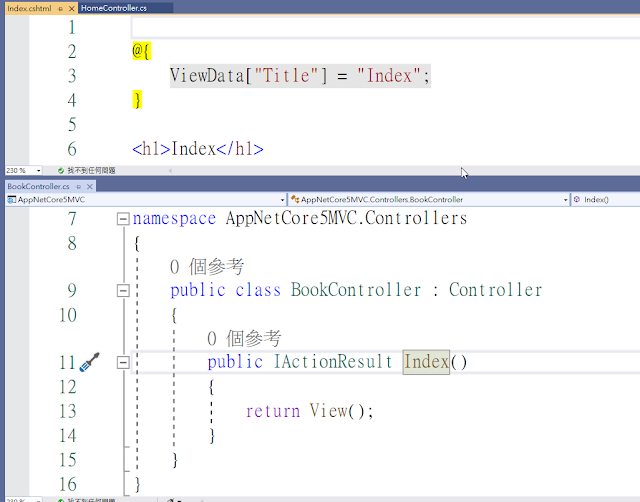
就可以看到剛串見出來的空白控制器BookController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace AppNetCore5MVC.Controllers
{
public class BookController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
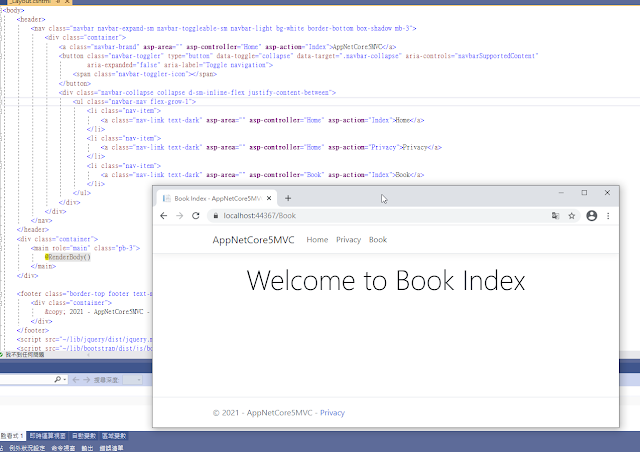
所以基本上如果要訪問到導向至Book的Index畫面
mvc中路由機制會是要這樣子訪問
http:///book/index
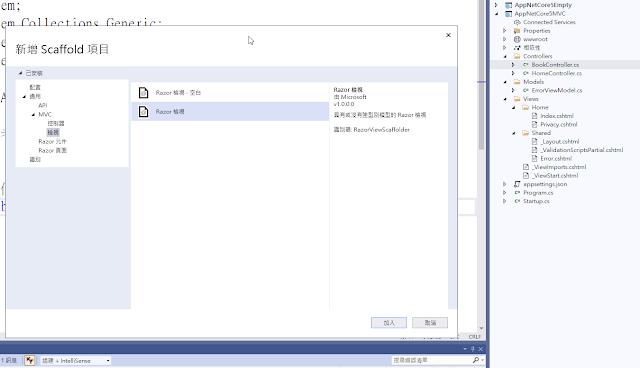
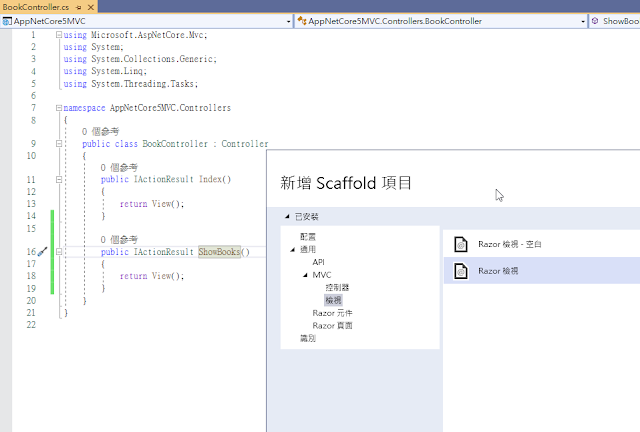
這裡創建對應的View
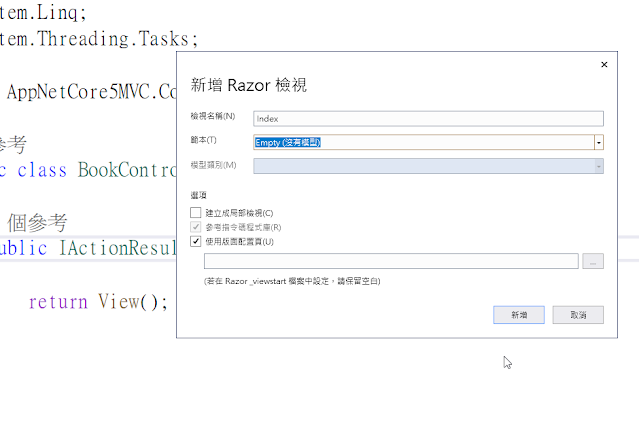
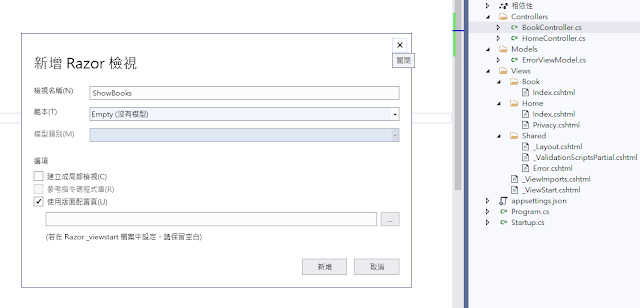
切至你命名的控制器類別(BookController.cs)對該Action方法 右鍵->新增檢視


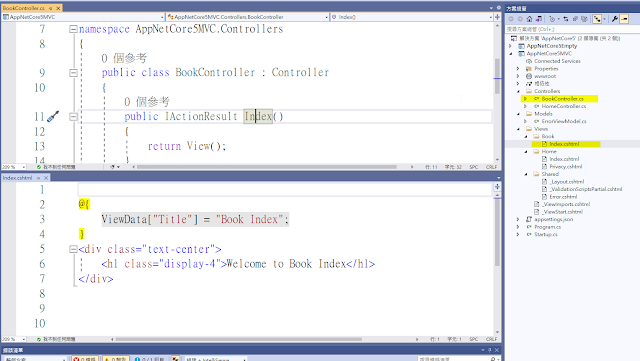
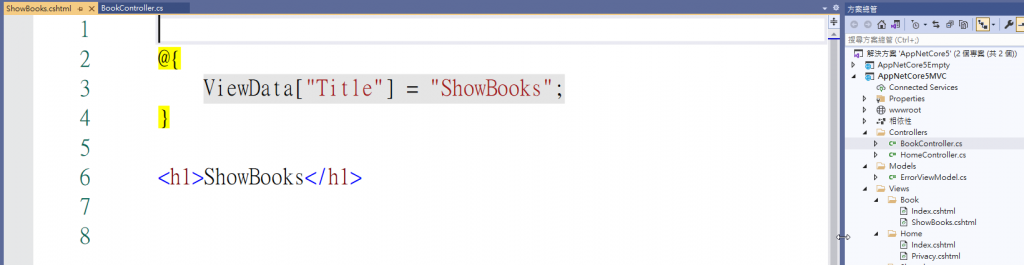
就可自動產生出View

這裡稍微調整一下產生的Index 比較好識別


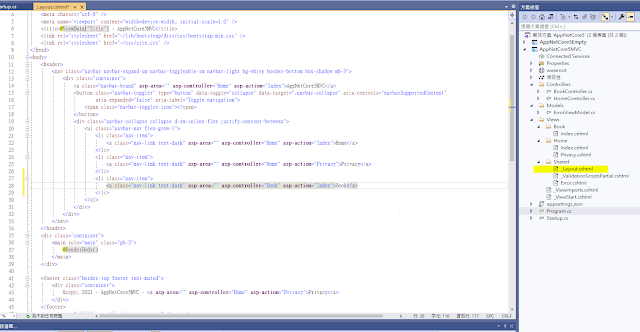
在預設專案樣本中存放在Shared目錄中的_Layout.cshtml
為主要的網站導覽母頁
這裡比照上面導向Home對應的View方式擴增Book的子頁

基本上就能夠看到導向到Book Index頁面的效果

這裡可以嘗試在新增一個Action不再畫面上顯示的


在運行時就可以再次驗證路由的機制
有Controoler跟View了就來探討Model吧
其實Model跟.net mvc 以前的Model也是差不多概念
也有區分成所謂的Detail(單一筆的細節)跟List(多筆的清單)
下一篇先來介紹如何簡單導入MVC前置動作
本文同步發布至個人部落格
https://coolmandiary.blogspot.com/2021/03/net-coremvcnet-mvc.html
