因為我看到說node可以利用套件來使撰寫程式較簡單方便些,所以我這邊就想用express套件來做個簡單的下載與應用,也算是我入門node的練習吧。
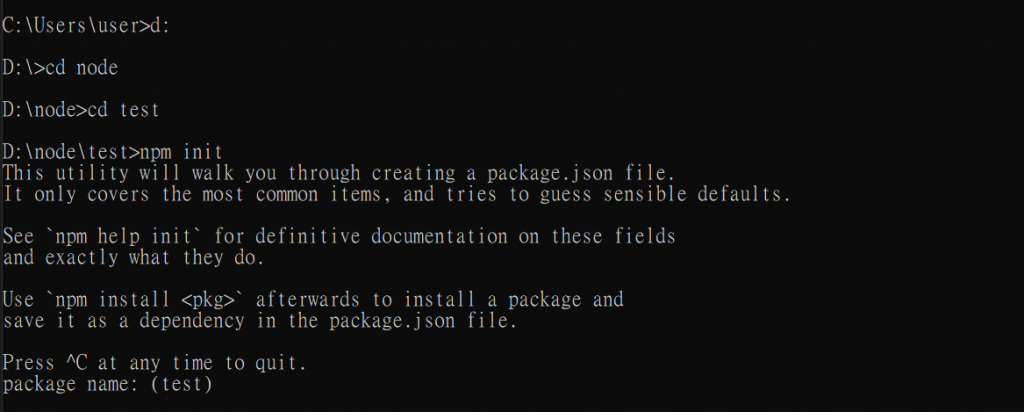
一開始建一個專案資料夾,然後將命令提示字元指向再專案資料夾,首先要先初始化專案,就在命令提示字元打上npm init。
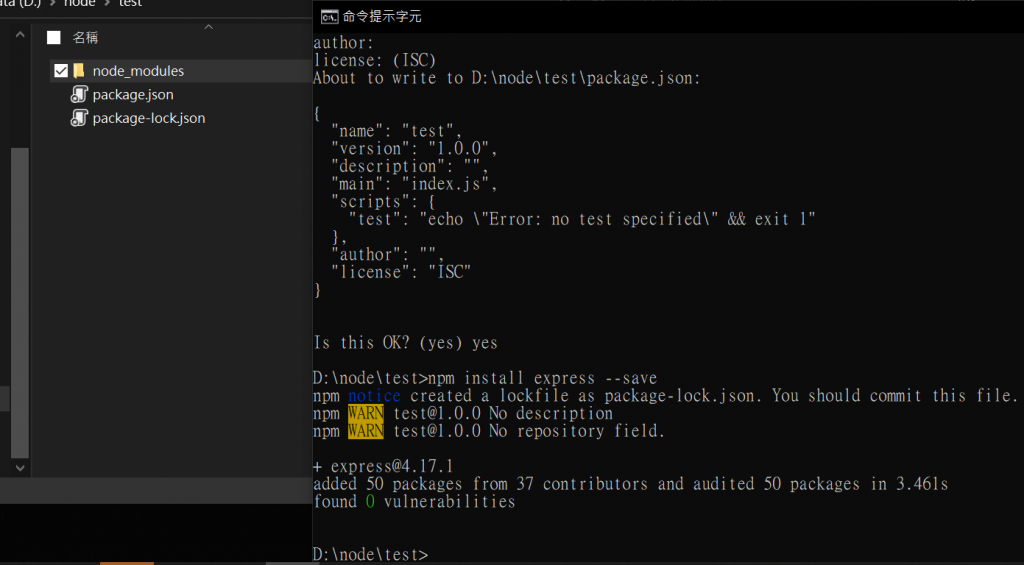
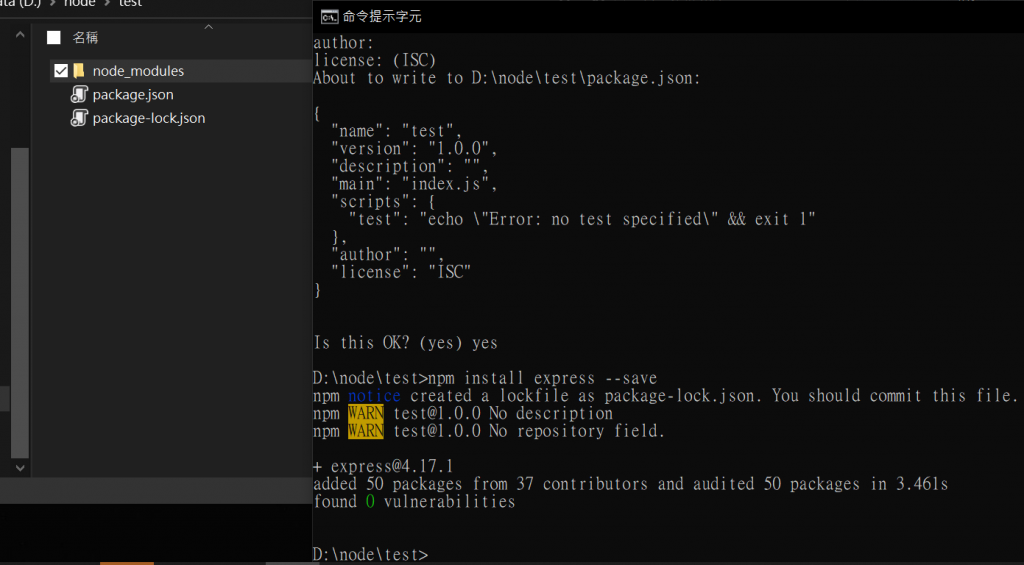
接下來會有一堆可以輸入的地方,但我這邊就都用預設的,所以持續enter就行,需要特別注意的是其中有一個entry point:(index.js),這個後面會再講到,最後會讓你確認就好了。資料夾中就會出現package.json專案的基本結構
再來就要下載安裝express,很簡單就是在命令提示字元打入npm install express --save,之後專案中會出現一個資料夾,裡面就是套件。
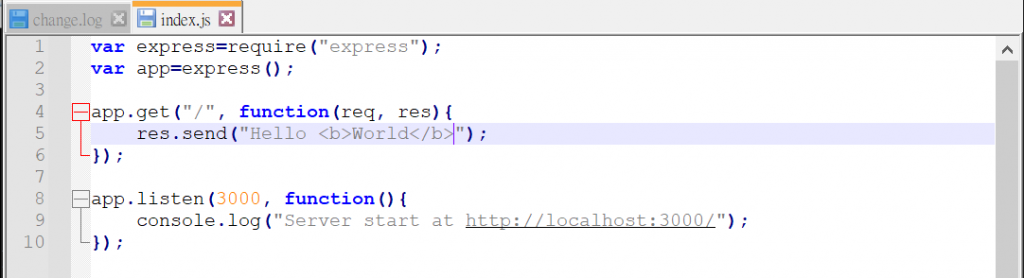
接下來回到專案中要開始寫程式,建一個文字檔並命名為index.js,為甚麼這邊要特別講命名,剛剛前面有說要注意一個地方是entry point 是專案的進入點,那我這邊是使用預設,所以以此命名。
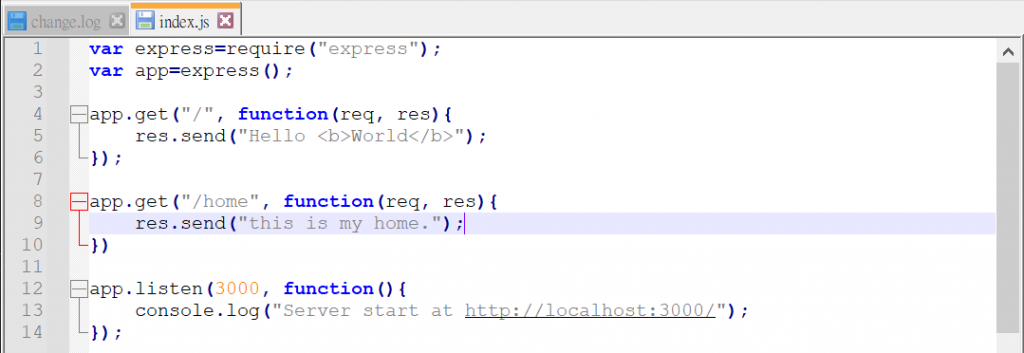
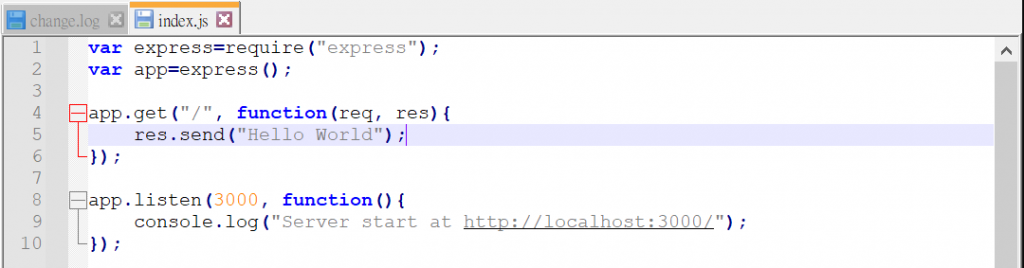
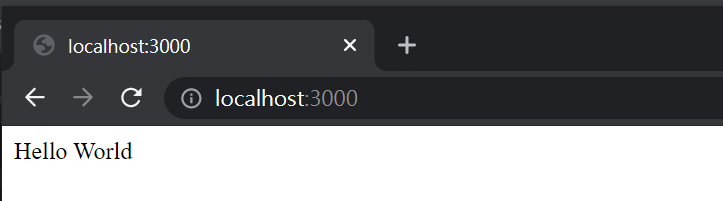
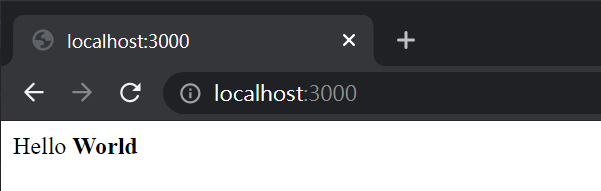
那我一樣創建一個伺服器並印出hello world的字樣吧。這邊可以看到因為有套件的加入,程式碼與前一篇不同

下面我也重覆前一天做過的,將world變粗體字,這邊比較簡單的是直接加上html的格式就行。

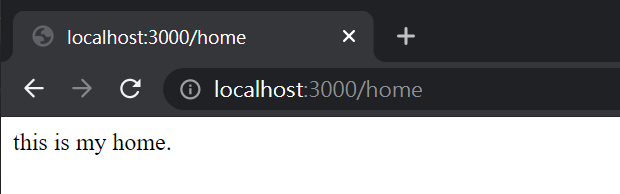
最後補充程式中.get的用法,意思是說當使用者連接到伺服器的根目錄時,要做出甚麼反應。所以現在根目錄是”/”,當我路徑是http://localhost:3000/ 時,就會印出hello world。總結來說,當我再設置一個”/home”時會如何呢?