DataBinding簡易的單項及雙向綁定
使用DataBinding之前要先在DataBinging裡面新增gradle
android {
...
dataBinding {
enabled = true
}
}
implementation "android.arch.lifecycle:extensions:1.1.1"
XML:
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<!--<data> 標籤的內容即DataBinding的數據. data標籤只能存在一個.-->
<data>
<!--通過 <variable> 標籤可以指定類, 然後在控件的屬性值中就可以使用-->
<variable
name="viewmodle"
type="com.example.kotlin.MainViewModle"/>
</data>
<!--通過DataBinding的 setxx() 方法可以給Variable設置數據-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{viewmodle.currentRandomFruitName}"
tools:text="RandomFruit"
android:textSize="50dp"
android:gravity="center" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Change fruit"
android:onClick="@{() -> viewmodle.onChangeRandomFruitClick()}"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter a fruit name"
android:text="@={viewmodle.editTextContent}"
android:textSize="22dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{() -> viewmodle.onDisplayEditTextContentClick()}"
android:text="Display EditText Context" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{viewmodle.displayedEditTextContent}"
tools:text="Content of EditText"
android:textSize="30dp"
android:gravity="center" />
</LinearLayout>
</layout>
可以注意到EditText那邊是"@={}"相較其他的多了一個=那就是雙向綁定會同步更新view及viewmodel的值
然後我先自定義一個data class,kotlin在這裡就比java少了一些程式碼
data class Fruit(val fruit:String)
在打activity跟viewmodel之前先建立一筆假資料及初始化資料
object Fakerepository {
private val fruitNames: List<String> = listOf(
"Apple" , "banana" , "orange"
)
private val _currentRandomFruitName = MutableLiveData<String>()
val currentRandomFruitName: LiveData<String>
get() = _currentRandomFruitName
init {
_currentRandomFruitName.value = fruitNames.first()
}
fun getRandomFruitName(): String{
val random = Random()
return fruitNames[random.nextInt(fruitNames.size)]
}
fun changeCurrentRandomFruitName(){
_currentRandomFruitName.value = getRandomFruitName()
}
}
再來是viewmodel
class MainViewModle : ViewModel() {
val currentRandomFruitName:LiveData<String>
get() = Fakerepository.currentRandomFruitName
fun onChangeRandomFruitClick() = Fakerepository.changeCurrentRandomFruitName()
val editTextContent = MutableLiveData<String>()
private val _displayedEditTextContent = MutableLiveData<String>()
val displayedEditTextContent:LiveData<String>
get() = _displayedEditTextContent
fun onDisplayEditTextContentClick(){
_displayedEditTextContent.value = editTextContent.value
}
最後是activity 這邊我有對mainviewmodle的edittextcontent做一個監聽,只要edittext的值一改變就會toast出來
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val mainViewModle = ViewModelProviders.of(this).get(MainViewModle::class.java)
DataBindingUtil.setContentView<ActivityMainBinding>(this , R.layout.activity_main)
.apply {
this.lifecycleOwner = this@MainActivity
this.viewmodle = mainViewModle
}
mainViewModle.editTextContent.observe(this , Observer {
Toast.makeText(this , it , Toast.LENGTH_SHORT).show()
})
}
}
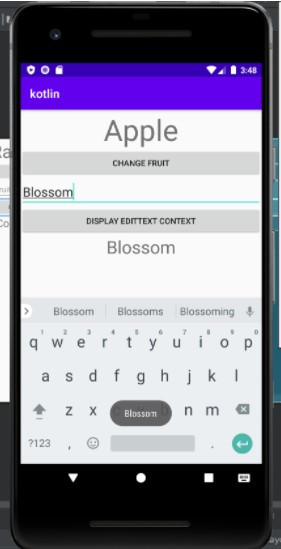
成果如下