在前兩篇解釋Event Loop的文章:
7. 解釋 Event Loop ( 上 ) --- Call Stack
8. 解釋 Event Loop ( 下 ) --- Task Queue ( Callback Queue )
只有解釋同步與非同步的概念,並沒有應用實際的例子。
所以今天的文章,會以 XMLHttpRequest 作為實際應用的例子!
AJAX 原文是 Asynchronous JavaScript and XML,意為 非同步的JavaScript和XML。
AJAX 的原理是在Client與Server間多設置一層AJAX引擎,使Client和Server能進行非同步的資料傳送。 AJAX引擎自己會處理一些數據驗證和處理,並不會將所有請求(request)轉交給Server,只有確定需要讀取新數據時,才由AJAX引擎像Server遞交新的需求。
(如果對API或Client/Server不熟悉的人,可以參考這篇文章:API是什麼?認識 Web API、HTTP 和 JSON 資料交換格式|ALPHA Camp Blog)
AJAX 並非一門特定的技術,而是指稱在Client(客戶端)和Server(伺服器)進行資料交換時,會使用到的多個既有技術,包含JavaScript、XMLHTTPRequest、DOM...等。AJAX引擎會監聽回應(respond),然後從server獲得數據,再用JavaScript來操作DOM而更新頁面,因此能做到非同步的資料傳遞。
舉例來說,假設我們想要看現在的氣溫,以GOOGLE的頁面為例:
我們知道氣溫隨時都有變化,但每當氣溫有變化時,
只有氣溫的數字會改變,這個網頁不會全部開始重跑。
因此能 增加效率和提升使用者體驗 ,這就是AJAX應用最大的優點與特色。
AJAX 可以使用 XMLHttpRequest 物件來與伺服器進行通訊,今天我們先以 XMLHttpRequest 為例:
XMLHttpRequest 雖然名字是 XML 與 HTTP 等,但能接收的資料並不限於 XML 類型。
假設今天要製作一個能夠顯示當下氣溫的範例:
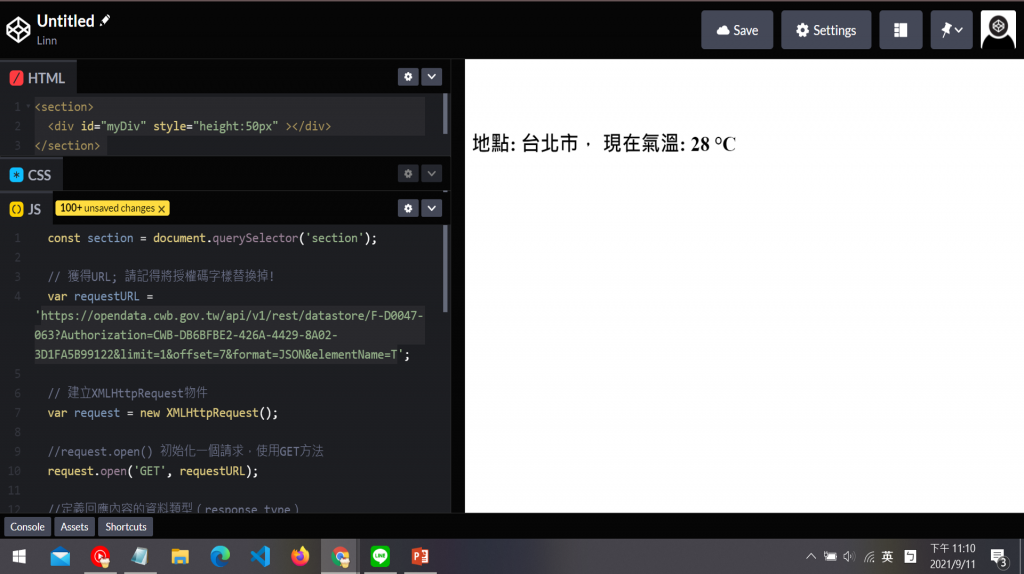
(用codepen完成的結果截圖)
氣溫資料的API來自中央氣象局開放資料平臺API,API網站可以依照自己的需求填入資料,產生URL。
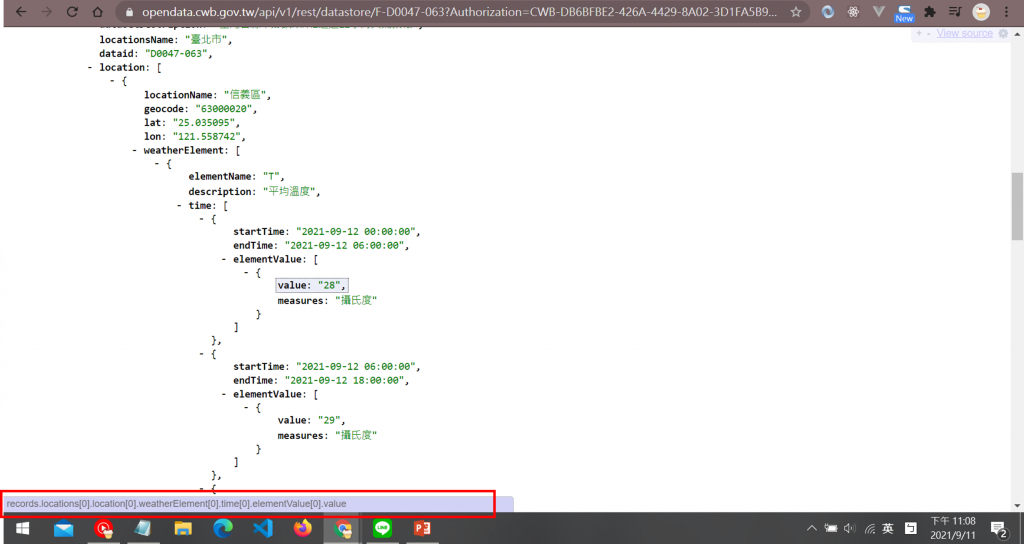
獲得網址後,可以用網址打開一個新頁面查找自己需要的資料:
(因為我有用整理JSON的應用程式擴充,選取資料的位置可以直接參考圖片紅框)
!! 因為政府開放資料平台是要申辦帳號才能獲得授權碼的,
如果有人要複製範例使用的話,記得把程式碼裡的"授權碼"中文字樣改掉。
附上【JavaScript】的完整程式碼:
(註解都寫在程式碼裡。)
const section = document.querySelector('section');
// 獲得URL; 請記得將授權碼字樣替換掉!
var requestURL = 'https://opendata.cwb.gov.tw/api/v1/rest/datastore/F-D0047-063?Authorization=授權碼&limit=1&offset=7&format=JSON&elementName=T';
// 建立XMLHttpRequest物件
var request = new XMLHttpRequest();
//request.open() 初始化一個請求,使用GET方法
request.open('GET', requestURL);
//定義回應內容的資料類型(response type)
request.responseType = 'json';
//送出請求,因為request method為GET,所以參數為空
request.send();
// onload是一種XMLHttpRequest的屬性,這裡是處理load事件
request.onload = function() {
//將回應資料的內容存入變數
var temperatureData = request.response;
showWeather(temperatureData);
}
function showWeather(jsonObj) {
// JSON的資料位置
var jsonT = jsonObj['records']['locations'][0]['location'][0]['weatherElement'][0]['time'][0]['elementValue'][0]['value'];
const temperature = document.createElement('h1');
temperature.textContent = "地點: 台北市, 現在氣溫: " + jsonT + ' °C ';
section.appendChild(temperature);
}
【如內文有誤還請不吝指教>< 謝謝閱覽至此的各位:D】
參考資料:
-----正文結束-----
