今天也是複習CSS,是非常之基礎的box-sizing。
前一篇文提到,HTML元素在CSS裡都可以視為box,這是基於CSS Box Model(盒模型)的定義。
The model defines how the different parts of a box — margin, border, padding, and content — work together to create a box that you can see on a page.
這個模型定義一個box的性質包含: margin, border, padding 和 content( width & height ) 。
(inline和inline-block的性質可以參考 前端基礎:CSS 盒模型(box model). 什麼是 box model? | by Hugh's Programming life | Medium)
CSS的box-sizing的屬性,可以決定要使用哪一種類型的Box Model,
而不同的Box Model會影響上述性質的計算方式。
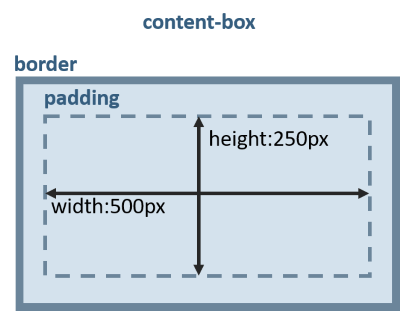
box-sizing: content-box )content-box是預設的box model,
計算方式是,設定content的寬高,以content的邊界為基準,向外填充padding。
但這樣的方式會造成一些調整上的麻煩,舉例來說:
// HTML
<div class="div1">
width: 300px;
</div>
<div class="div2">
width: 300px; & padding: 10px;
</div>
// CSS
.div1 {
width: 300px;
border: 2px solid blue;
}
.div2 {
border: 2px solid red;
width: 300px;
padding: 10px;
margin-top: 10px;
overflow: auto;
}
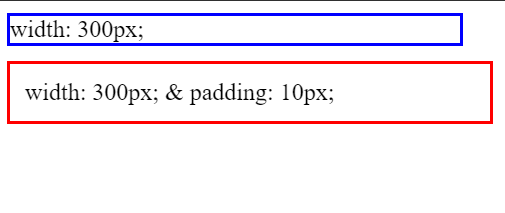
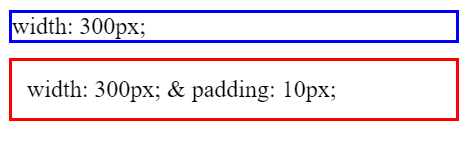
執行結果:
假使想設定兩個寬度相同(300px)的div,在預設情況下調整padding,會造成兩者不同寬。
也就是說,
每當想要設定"看起來"同寬/高的box,就要另外計算實際的width/height和padding。
這樣太麻煩了!!!因此CSS提供了另一種box model:
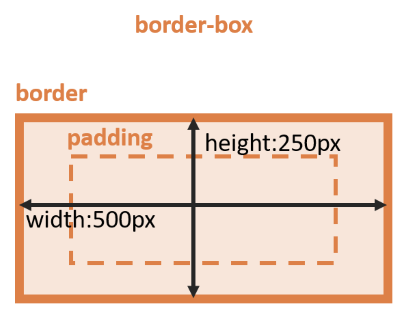
box-sizing: border-boxborder-box的計算方式是,以content的寬高作為border的邊界。
padding以border為基準內縮,margin以border為基準往外增長。
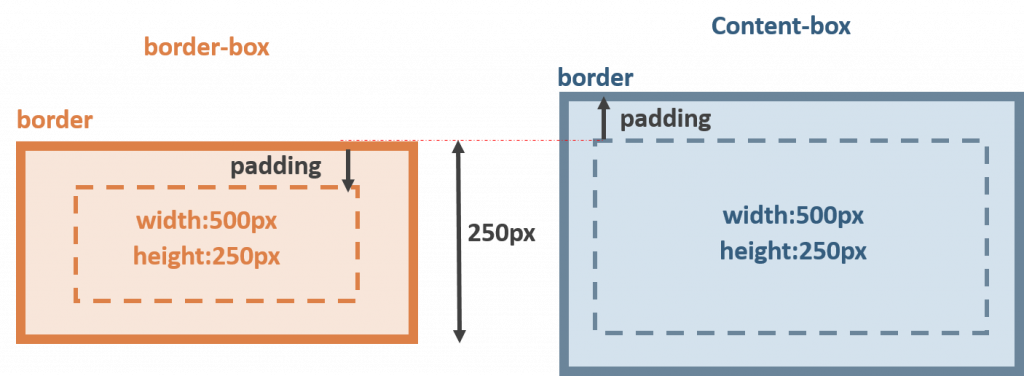
把兩種box model放在一起比較:
兩個box的width和height是相同的,
差別在
border box的長寬設多少就是多寬。content box除了設定的長寬外,padding還會往外填充。所以想要解決上面的問題,可以在剛剛的範例加入這一行:
* {
box-sizing: border-box; // 設定全域範圍的box model
}

這樣就可以輕鬆地完成同寬了!
box-sizing 的 content-box 和 border-box 差別,預設值為何?
content-box,content-box的視覺大小是"長寬加上padding",border-box的視覺大小就是設定的長寬。請解釋 * { box-sizing: border-box; }?並且說明使用它的好處?
(同上,) 好處是border-box在長寬的設定上更直覺,不必為了配合padding增減content的設定。
【如內文有誤還請不吝指教>< 並感謝閱覽至此的各位:D 】
參考資料
