前面我們花了好幾篇的篇幅在介紹原始資料、加工資料、資料模型,但這些都還沒有辦法讓資料真正發揮價值,要讓資料發揮價值一定是要將「資料」與「決策」相互結合。我們接下來就會陸續介紹幾種常用的輔助決策工具,以及當你在想透過資料在做決策時需要注意的事情。
比起數字,圖表對於人類相對來說更為直覺,但也潛藏更多需要注意的地方。例如下面這張圖:

這是一張標準的折線圖,但是意義就很難判斷~。
很多人會覺得畫圖很難,但其實什麼資料畫什麼圖是有公式可循的,以下就跟各位介紹一下常看到的資料類型以及相對應的圖,大家真的沒有靈感的時候就可以參考這個公式。

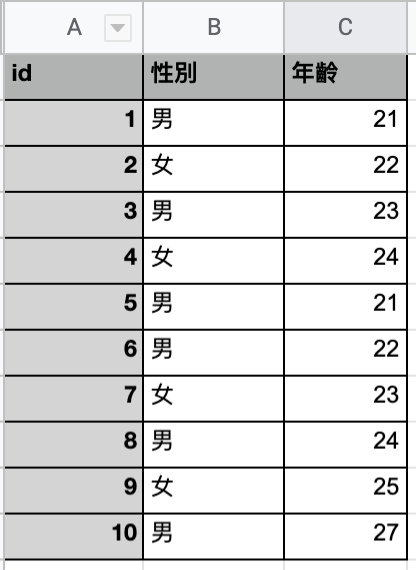
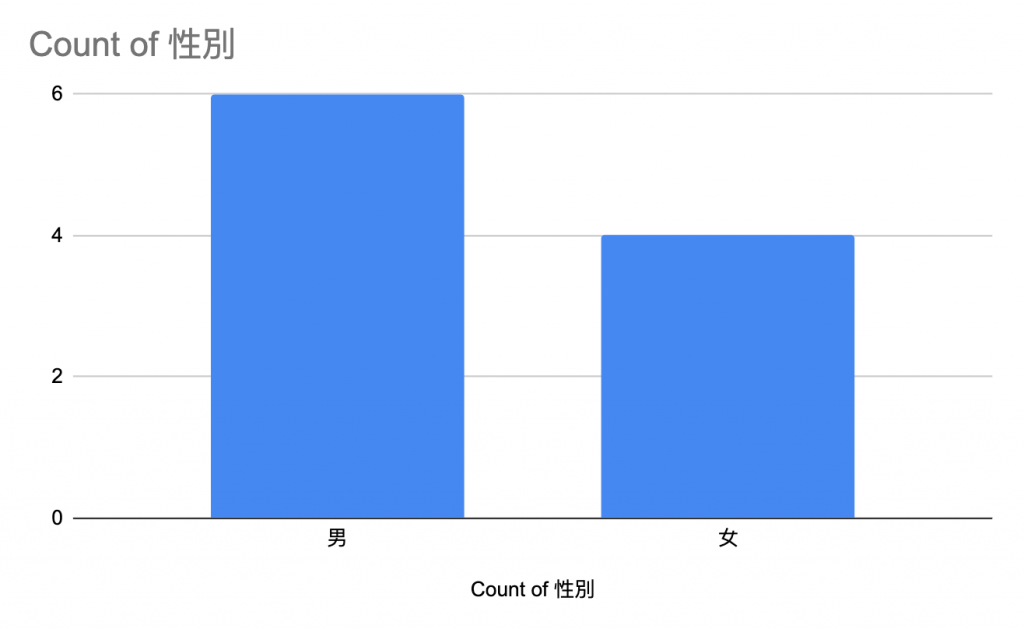
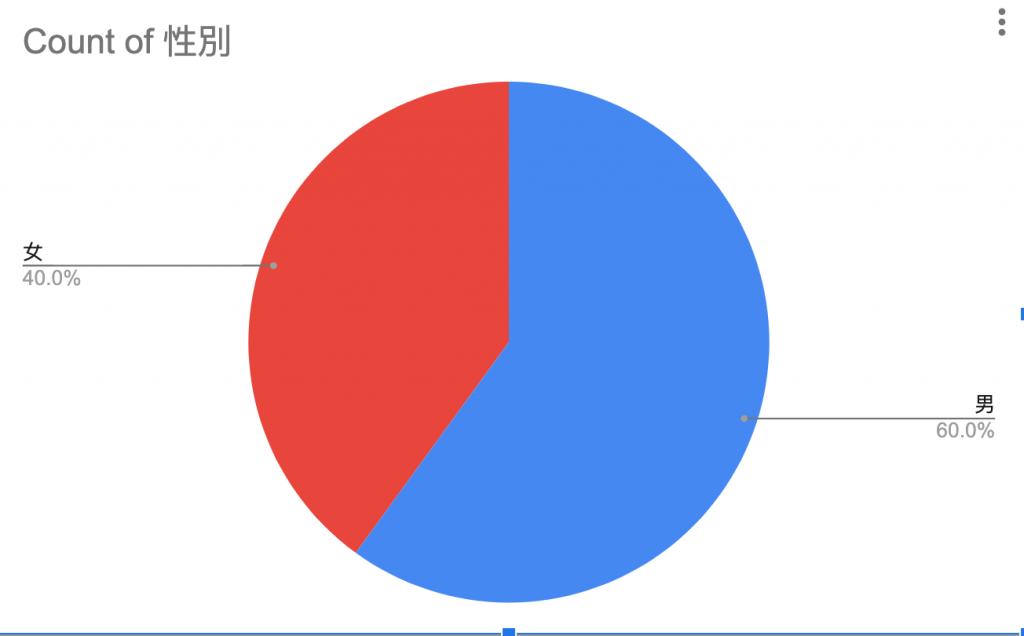
例如在調查使用者資料時,性別屬於類別型變數,這時候就只有兩種選擇


儘管連續型資料比較複雜,但也可以透過用途來選擇圖表
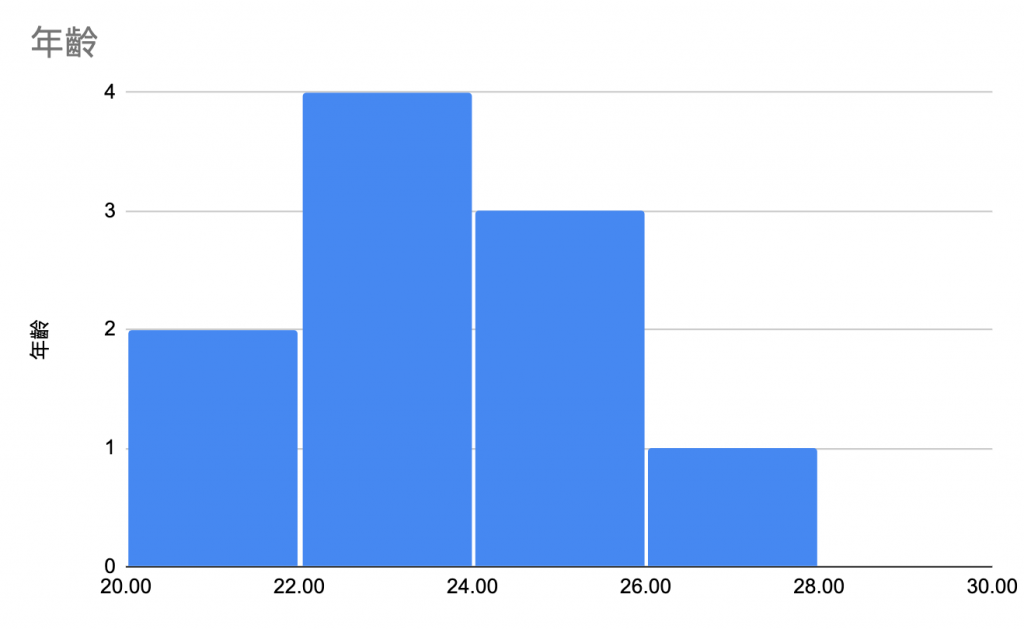
要強調數字區間的數量就用直方圖(historgram)
使用直方圖時通常會自動幫連續資料做分組,分組越細的話曲線看起來越平緩,以年齡來說大概就是會以五歲為一組。
直方圖可以很清楚看到連續型資料分布的狀況,到底是左偏還是右偏、是不是拋物線還是麥當勞或 U 字型,可以說是必備的圖表。
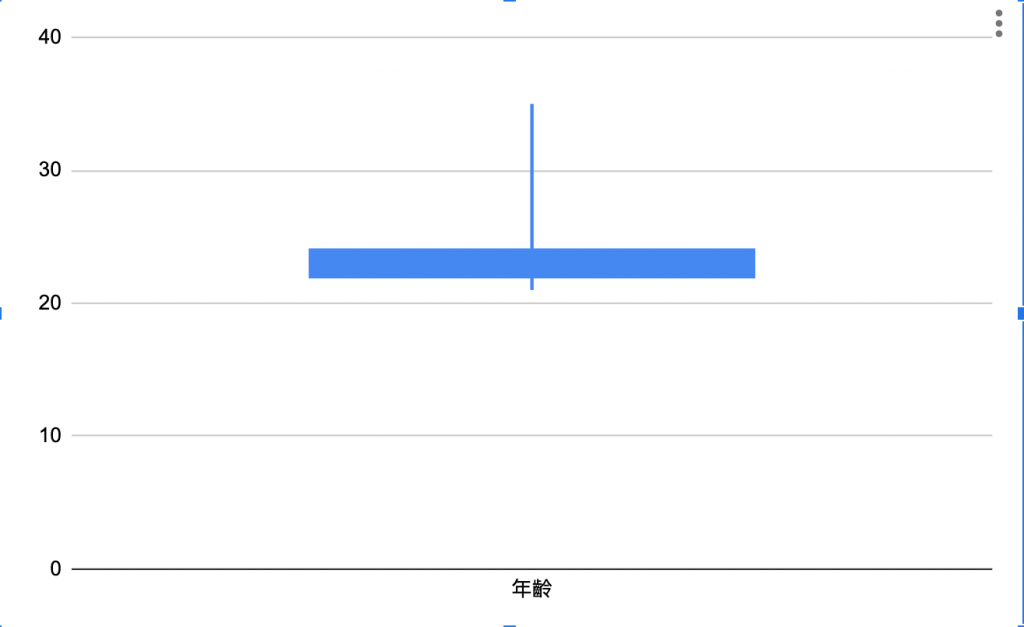
要知道大略分佈狀況可以用廂型圖(Box plot)
下圖範例中是用 Google Sheet 畫的,沒有辦法呈現平均值和中位數是有點可惜,但是廂型圖可以很方便地知道資料中間 50 的地方分佈在哪個範圍內,也可以很容易看出最高和最低的極值。但是沒法知道極值的實際個數會比較可惜。
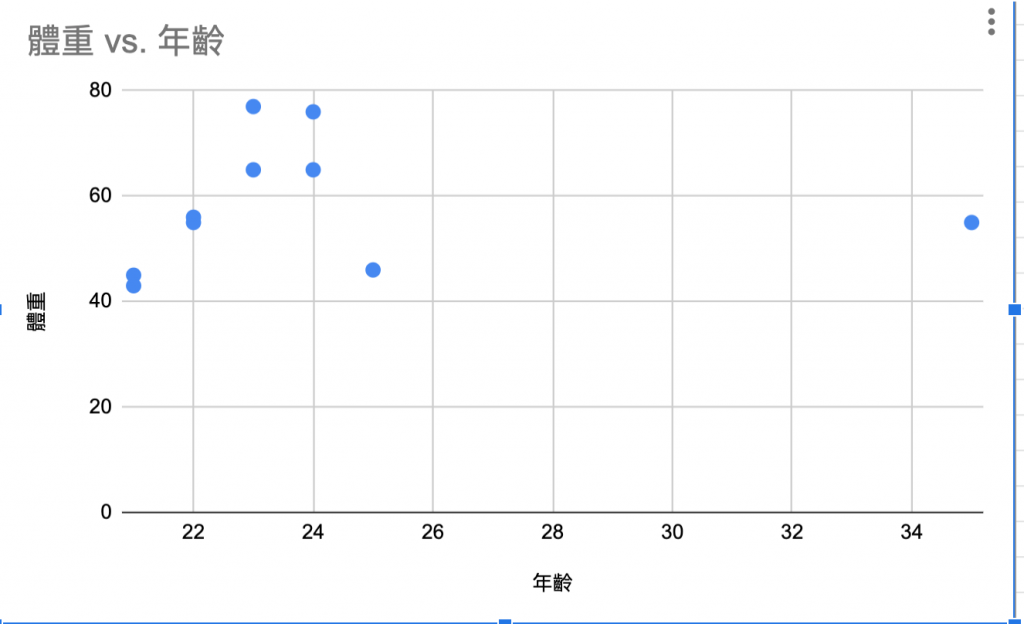
雙變項散佈圖(Scatter Plot)
當我們想觀察兩個數值型變項之間的關係,就很適合用這種圖。但使用這種圖時要留意,看起來有「關聯」,不代表有「因果」關係!
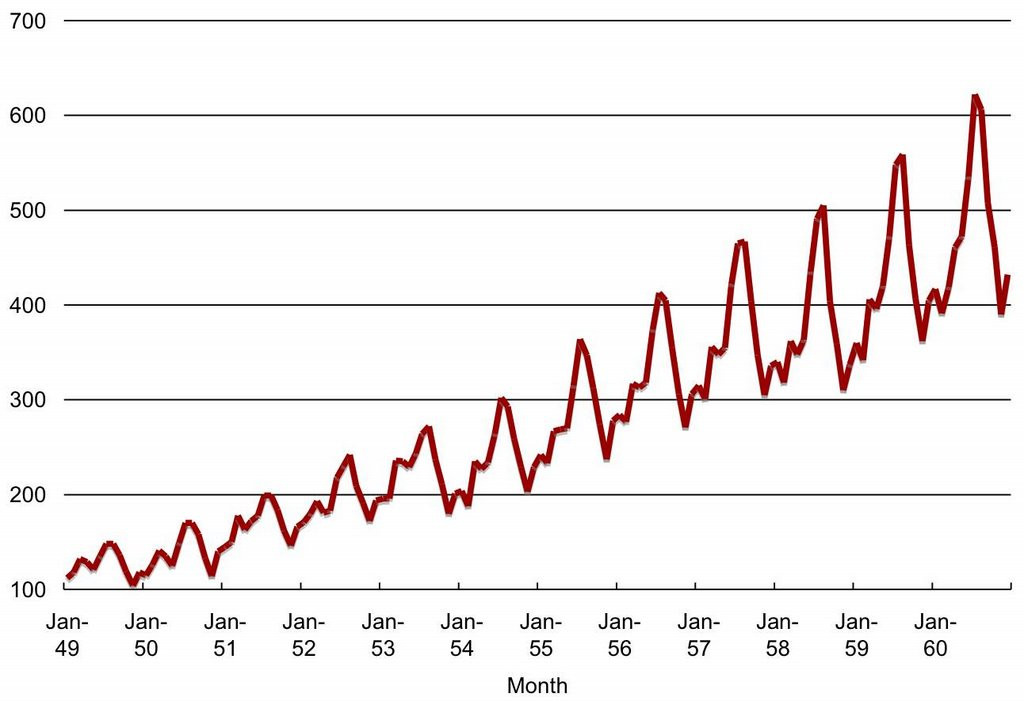
時間序列
只要是跟時間相關的資料,都會建議直上時間序列,可以看清楚所在意的特徵值是否根據時間有固定的模式。
(https://oracledmt.blogspot.com/2006/03/time-series-forecasting-2-single-step.html)
上述任何一種資料方法,都可以多加一個維度做分組比較,例如想要知道男性和女性的平均年齡差異的話,就可以根據性別分組,計算兩組的平均值:
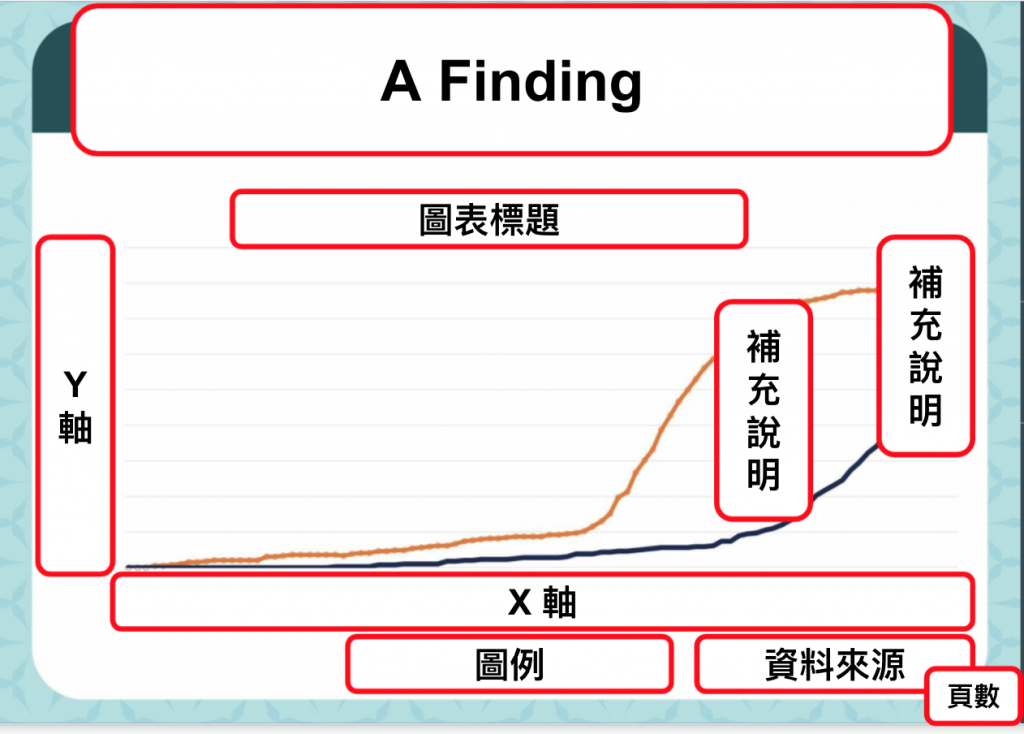
要做一張讓人讀懂的圖表比炫酷的表重要的多:
一個正式簡報中的圖表會有以下細節:

但要做好一個好圖表的細節太多了,有興趣的朋友可以參考我前年做的投影片XD
https://www.slideshare.net/liweiyang5/ss-235978080
現在很多很酷炫的圖表,不是不好,但是要想你跟聽眾溝通的重點是什麼。如果是要展示技術,酷炫當然沒問題;反之,就只要集中呈現你想給觀眾的資訊就好。當資訊量太多時,反而會干擾聽眾的注意力。
一個頁面、一張圖、一個論點、前後論述要有邏輯。
做到這樣就已經足以說服聽眾了。
