教學原文參考:空中傳愛 ( 廣播 )
這篇文章會介紹如何使用「發送廣播」、「接收廣播」、「按下按鈕」和「顯示圖示」積木,做出一個人發送廣播訊號,另外一個人接收廣播訊號並顯示圖案的空中傳愛效果。
廣播功能需要「至少兩塊」micro:bit,由一塊 micro:bit 按下按鈕時發送廣播訊號,再透過另外一塊 micro:bit 接收廣播訊號,根據訊號進行對應的事件。

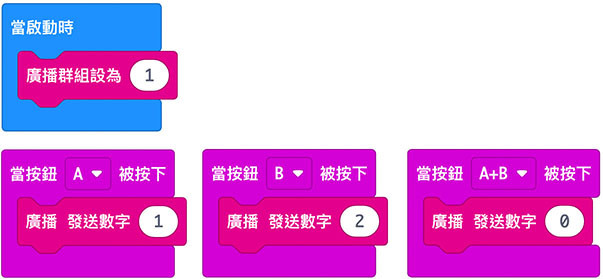
為了讓兩塊 micro:bit 可以互相發送與接收,所以兩塊 micro:bit 的程式積木是相同的,首先實作「按下按鈕發送廣播訊號」的程式:

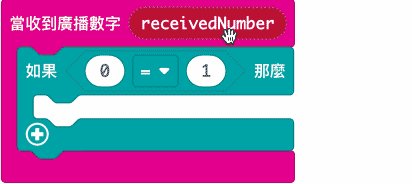
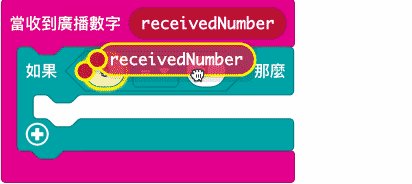
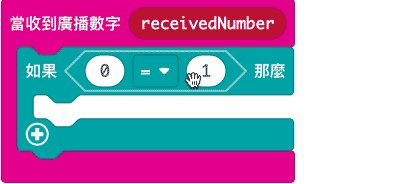
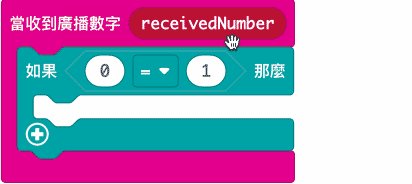
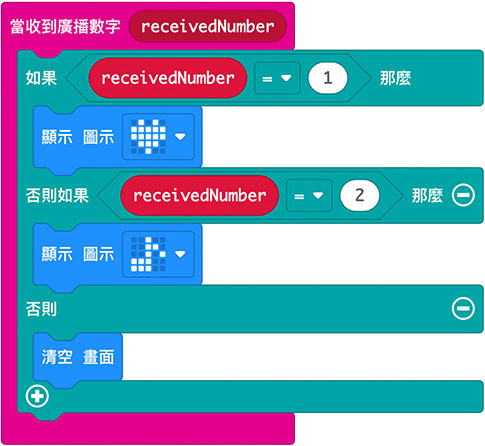
接著實作「收到廣播訊號,顯示對應圖案」的程式:

增加三個判斷:

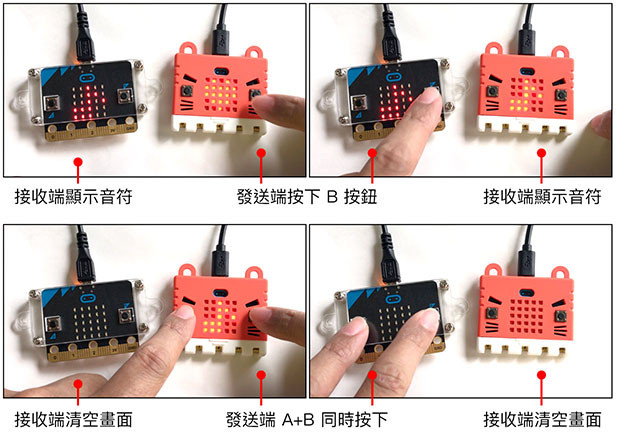
將程式分別寫入兩塊 micro:bit,兩塊 micro:bit 都啟動後,分別按下按鈕,就能夠互相接收廣播訊號,並顯示對應的圖案。

範例解答:空中傳愛 ( 廣播 )
如果已經熟悉了空中傳愛 ( 廣播 ) 的原理,還可以嘗試更多好玩的作法:
- 嘗試傳送文字,並讓對方顯示同樣的文字 ( 解答 )。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,如果對我有點興趣(笑,可以與我聯繫,一起來做點有玩又有創意的東西吧!
