教學原文參考:OLED 繪製數學圖形
這篇文章會使用 micro:bit 連結 OLED1306 顯示器,搭配「變數」、「三角函數」、「重複迴圈」等積木,在 OLED 上繪製「正弦波形」以及「圓形」兩種數學圖形。
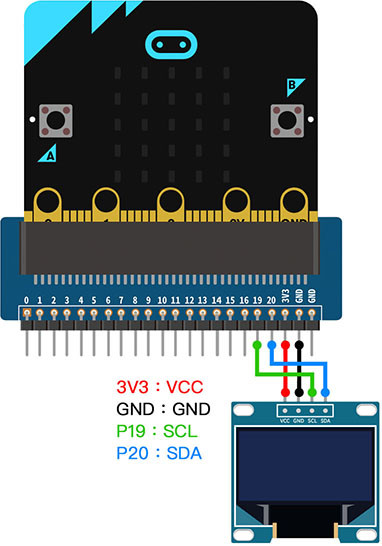
按照下圖,使用「擴充板、杜邦線、麵包板」,將 micro:bit 連接 OLED1306 顯示器。

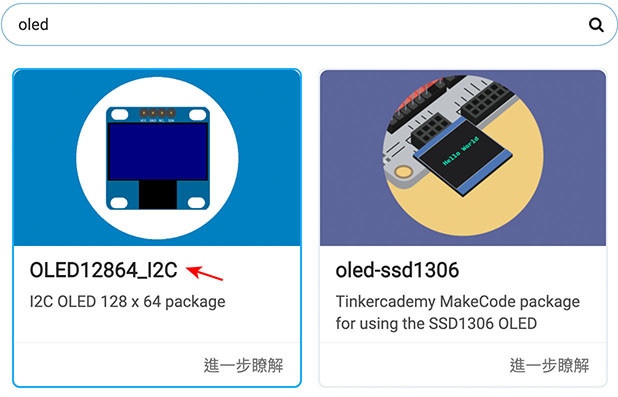
開啟 MakeCode 的擴展功能,搜尋「oled」,從搜尋結果中選擇「OLED12864_I2C」的項目,點選加入 OLED1306 顯示器積木。
OLED1306 積木完整教學:OLED1306 顯示器。

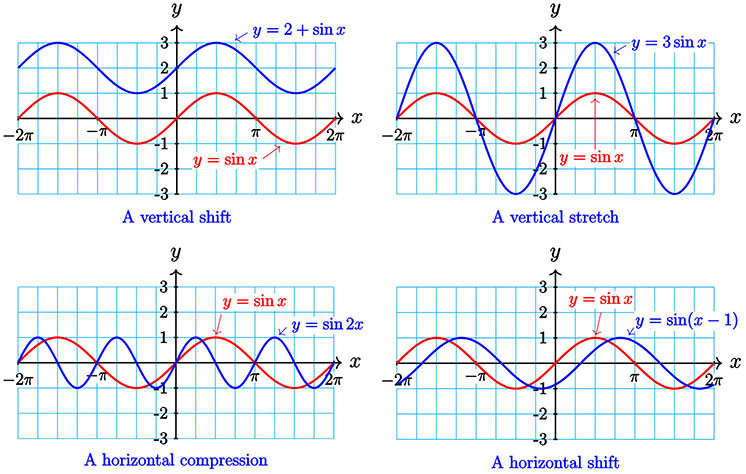
「正弦波形」是什麼呢?是一種來自三角函數中的正弦比例的曲線波形,當 x 不斷改變時,透過震幅、角度和正弦函數計算 y 座標,模擬週期性的波形圖案。
正弦波形 y 座標公式:y = y0 + n × sin(deg)
( y0:y 軸位置、n:震幅大小、deg:角度 )
更多詳細正弦波形公式,可以參考:The General Sinusoidal Function

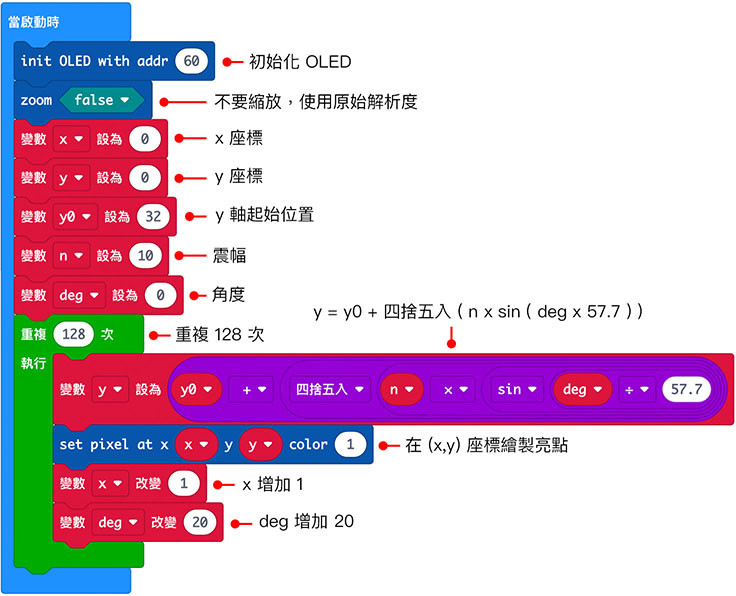
了解公式原理後,就可以開始設計 OLED 的繪圖程式:

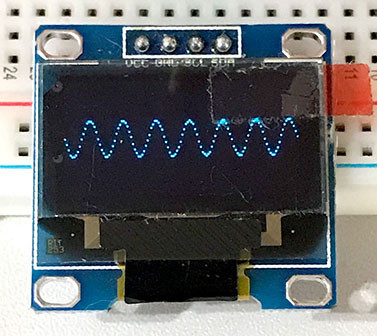
完成後,啟動 micro:bit,OLED 就會畫出正弦波形。

「圓形」是透過三角函數,計算圓周上的 x 與 y 座標所畫出的圖形。
圓形座標公式 ( x0、y0 為圓心座標,r 為半徑,deg 為角度 ):
- x 座標:x0 + r × cos(deg)
- y 座標:y0 + r × sin(deg)
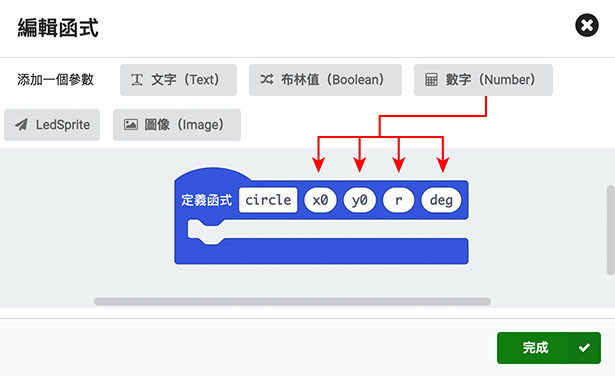
首先新增一個名為 circle 的函式,替函式加入 x0、y0、r 和 deg 四個參數,透過函式繪製圓形。

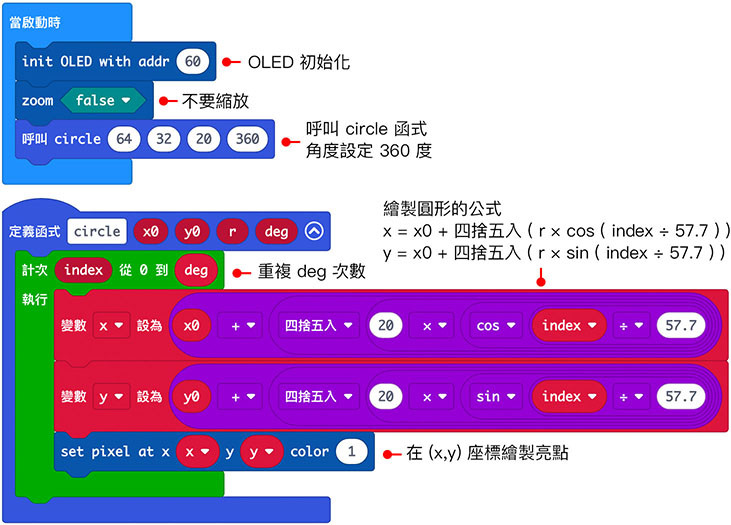
了解公式原理後,就可以開始設計 OLED 的繪圖程式:

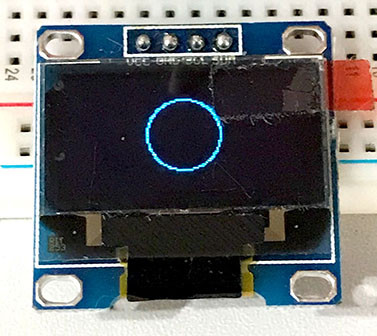
完成後,啟動 micro:bit,OLED 就會畫出圓形。

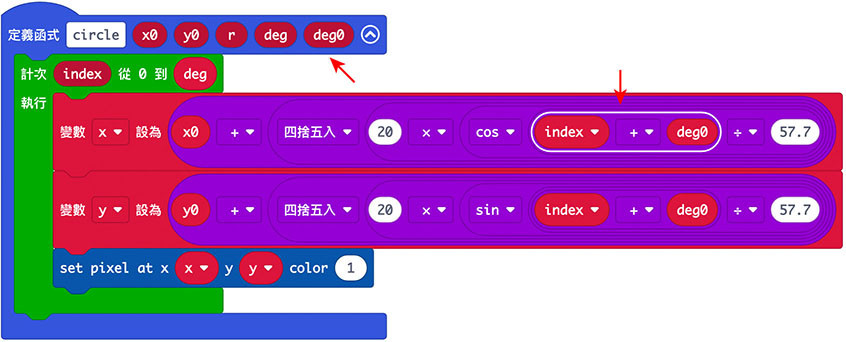
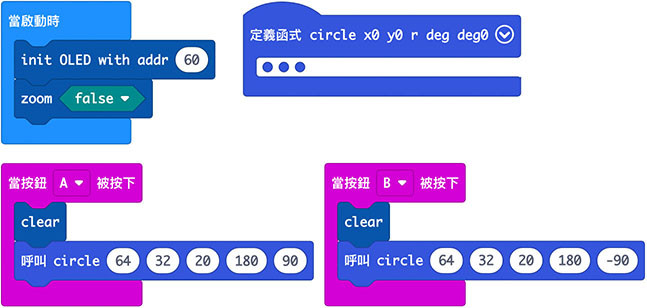
如果需要修改「起始角度」,可以把 circle 函式增加一個 deg0 的參數,計算角度時,先加上 deg0,就能夠指定起始的角度。

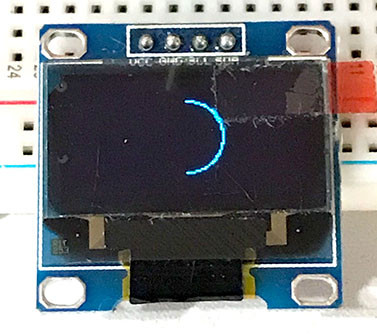
下圖的例子,按下 A 按鈕時,OLED 會畫出左邊的半圓形,按下 B 按鈕時,OLED 會畫出右邊的半圓形。


範例解答:OLED 繪製正弦波形
範例解答:OLED 繪製圓形
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,如果對我有點興趣(笑,可以與我聯繫,一起來做點有玩又有創意的東西吧!
