今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Row 的應用、如何設定UI元件位置
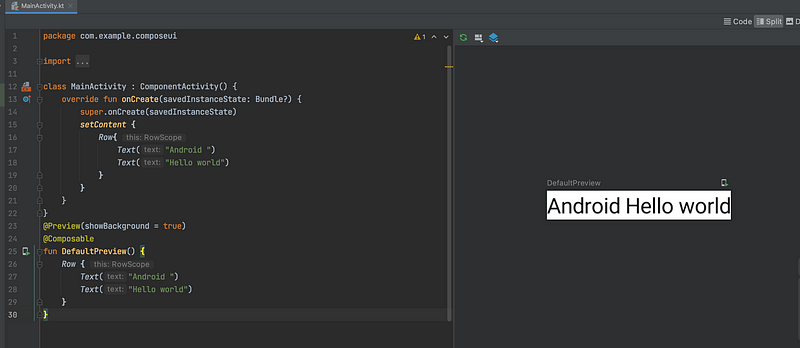
Row 是 Compose UI 上用來顯示每一列的 UI 元件,跟昨天的 Column 剛好是個互相匹配的存在,如下圖。
今天的部分就這樣,講完收工。
沒有啦!開玩笑的。
那如果我今天想要把 Column 跟 Row 交叉使用後,會有哪些結果呢?
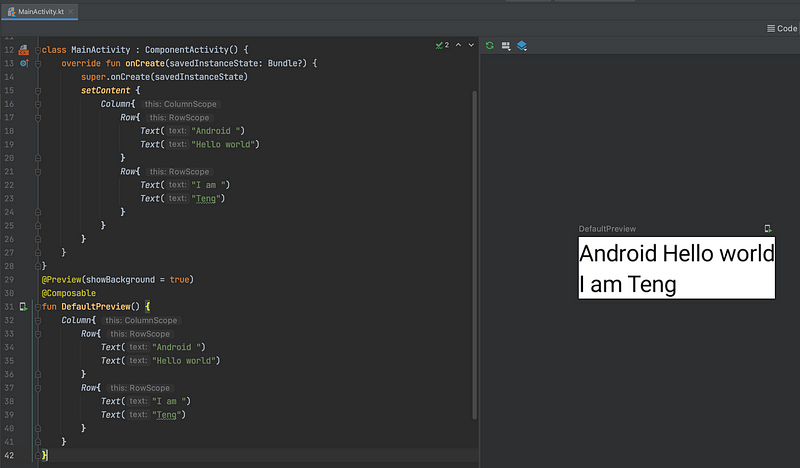
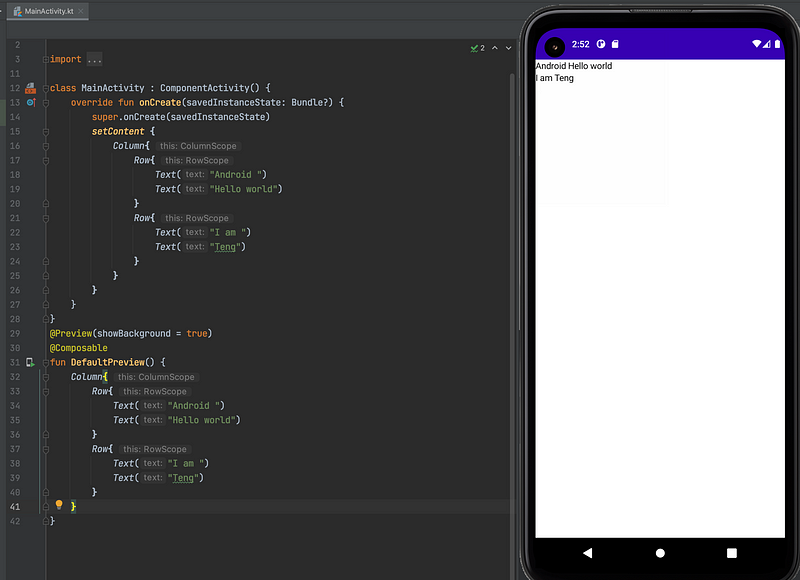
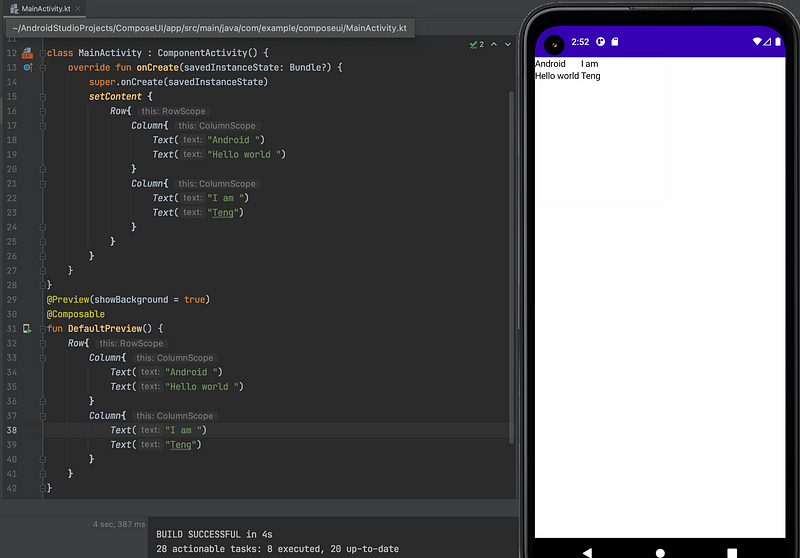
先 Column 後 Row

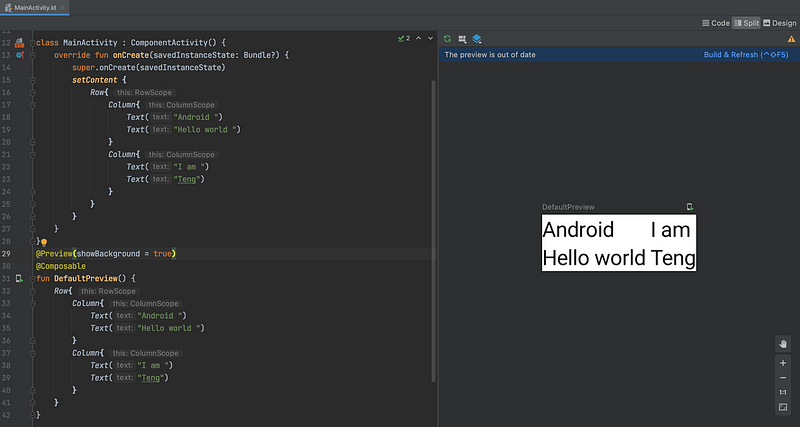
先 Row 後 Column

可以看到 Compose UI 是可以幫你把顯示的位置按照網格(Grid)的方式排列顯示好的。
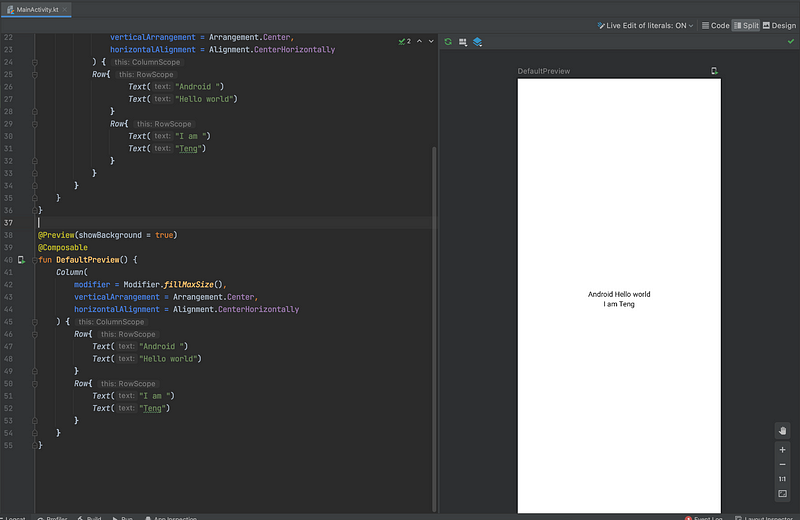
接著今天,我想把顯示的從左上角搬到畫面中間,該怎麼辦呢?
原來是要在 Column 的引數上加上
modifier, verticalArrangement, horizontalAlignment 的設定值即可,
相當於之前Android 的 xml裡面的 layout_width, layout_weight, layout_gravy 等等的設定值。
這些設定值的內容非常的多,我就不在此一一闡述,有參考文件在最後。
我覺得這部分也是不論新人,或是原本已有開發經驗的人轉過來所必須經過的檻。
大家也可試試
modifier = Modifier.fillMaxHeight(), modifier = Modifier.fillMaxWidth()
或是 verticalArrangement = Arrangement.Top , Arrangement.Bottom, Arrangement.Top
以及 horizontalAlignment = Alignment.Start, horizontalAlignment = Alignment.End
有什麼差異,這邊我就賣個關子,哈哈!
因為自己實作才會記得比較快~
今天就到這邊囉~明天見!
參考文件:https://cdmana.com/2021/08/20210816135841992c.html
本文同步發表在 medium 上 文章連結
