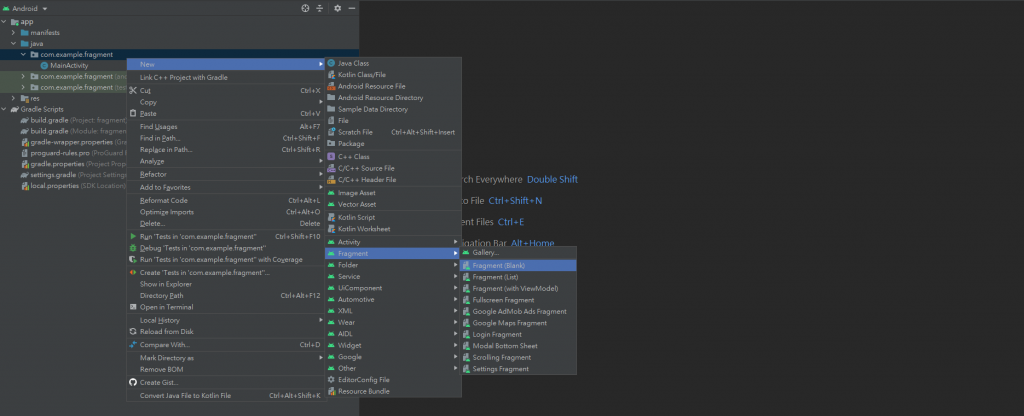
今天主要要設計ButtomNavigationView(底部的按鈕)來切換不同的fragment,而另一個,NavigationView的按鈕是加在側邊的按鈕(不要搞混了,但用法差不多),那麼首先先new->Fragment
->Fragment(Blank)。
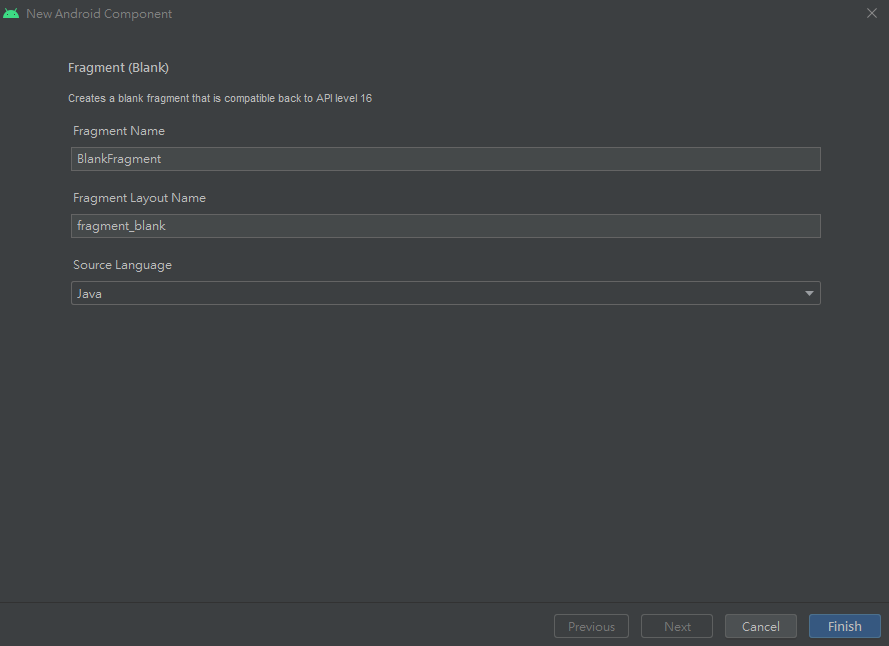
接著就會看到以下的畫面。
主要就是設定名字,他會幫你把Fragment的class跟他的布局都建起來並綁定好view,那麼我們就建三個Fragment用來後面做切換(UI畫面可依照自己的喜好設計),接著加入依賴至gradle(app)/dependcies中。
implementation 'com.google.android.material:material:1.0.0-alpha10'
加入完之後一樣點選Sync Now。
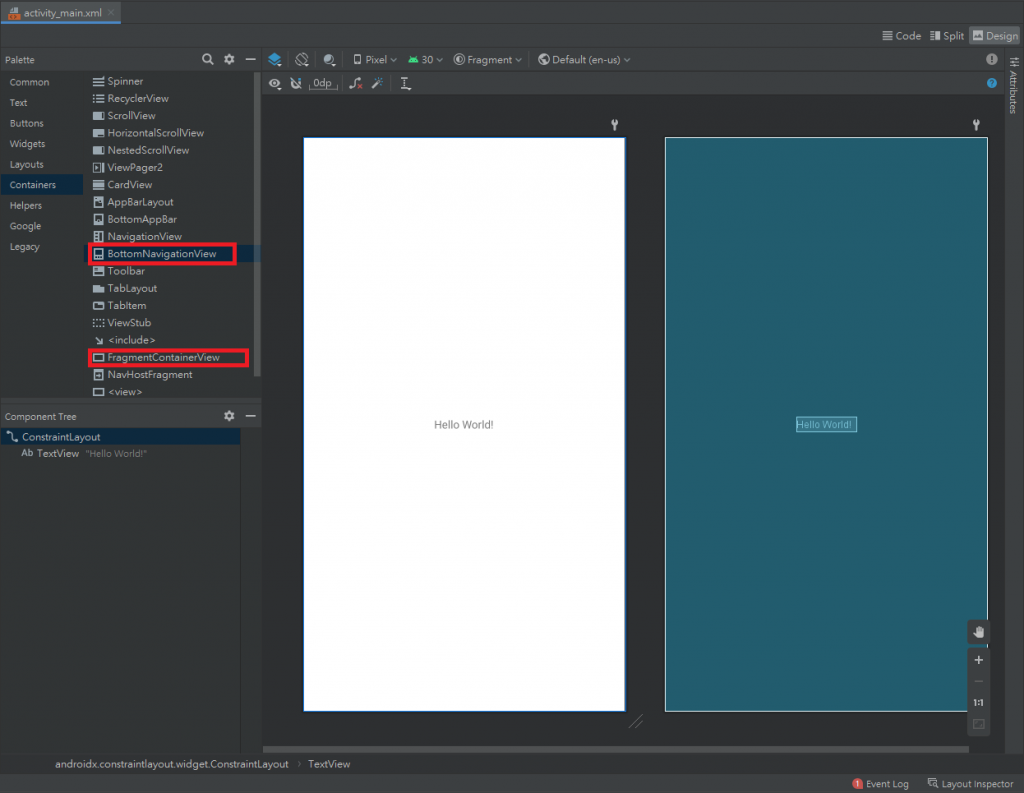
首先先將內部的TextView(Hello World!)刪除後,加入ButtonNavigationView元件(按鈕)在底部,以及加入FragmentContainerView(顯示fragment的畫面)在布局中。
而FragmentContainerView可以先設第一個Activity(BlankFragment),那麼完成設定了以後,就先來設計ButtnNavigationView的按鈕。
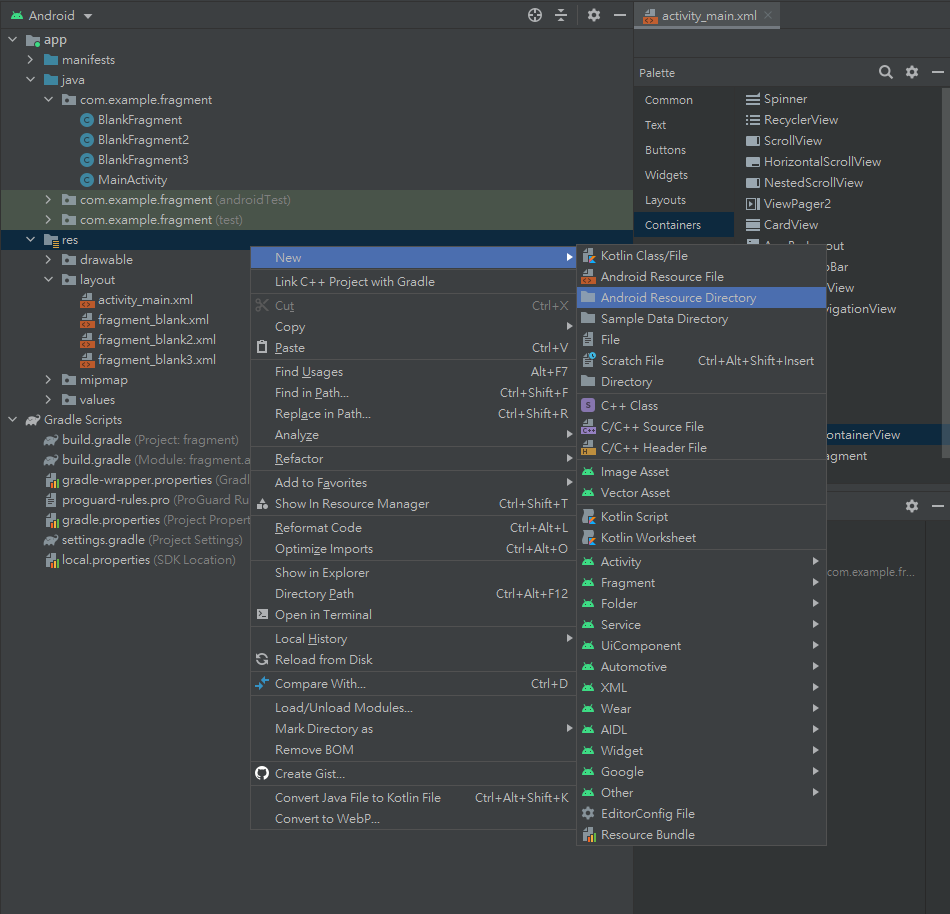
首先先new->Android Resource Directory。
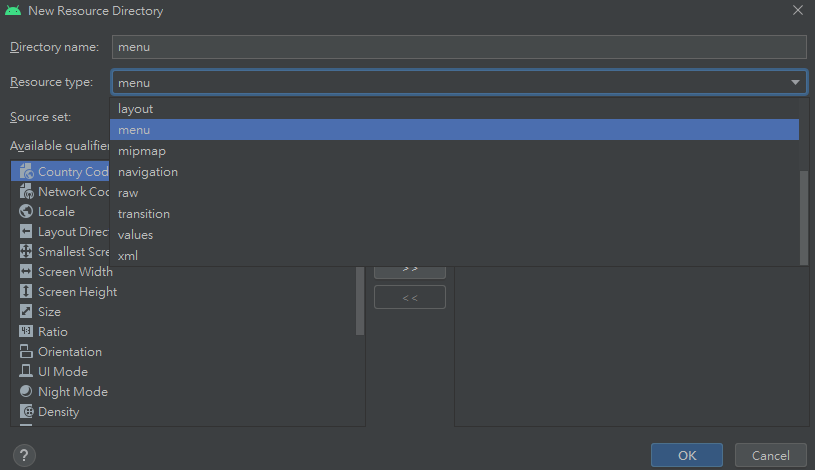
將Resource type改為menu後點選ok。
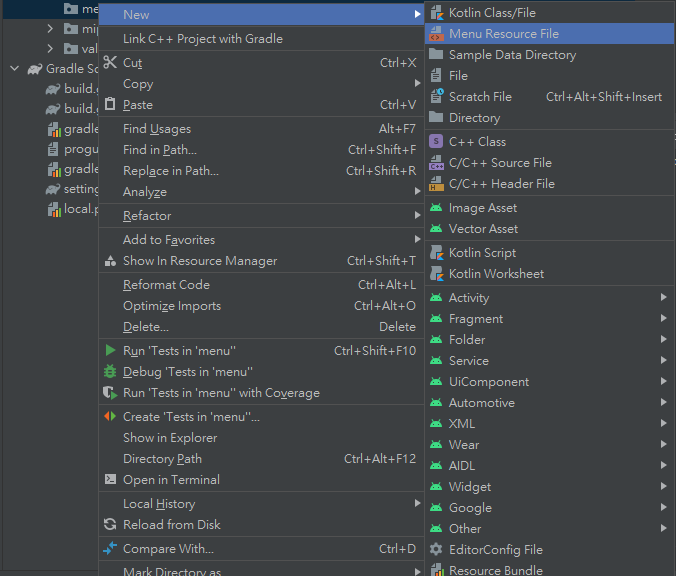
接著就會在res的資料夾中發現menu這個資料夾,就在menu的資料夾上面右鍵,new一個Menu Resource File。
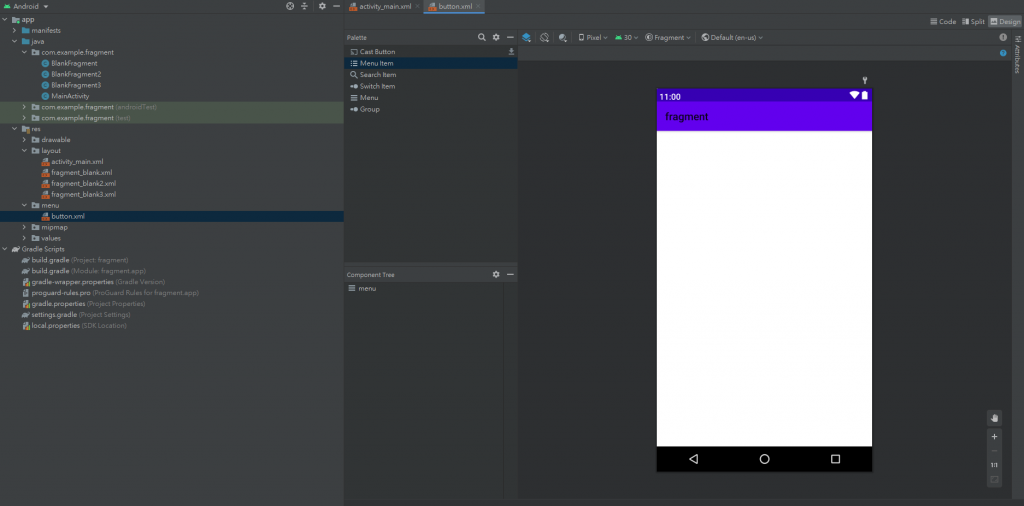
file name的話我就取叫button好了,按ok以後就進入menu/button.xml中。
接著拉入三個menu至布局中,並給予每個item id及更改title,大約是這樣:
<!--加入item id主要是切換時透過id去切換對應的fragment-->
<item android:title="ItemA"
android:id="@+id/itema"/>
<item android:title="ItemB"
android:id="@+id/itemb"/>
<item android:title="ItemC"
android:id="@+id/itemc"/>
接著在ButtonNavigationView中加入剛剛設定的menu、以及設定id。
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="60dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/button"/>
這樣就會顯示對應的item了,接著就要講到class的設計。
public class MainActivity extends AppCompatActivity {
BottomNavigationView bnView;
private BlankFragment blankFragment;
private BlankFragment2 blankFragment2;
private BlankFragment3 blankFragment3;
FragmentManager fragmentManager;
FragmentTransaction fragmentTransaction;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定ButtomNavigationView元件的id
bnView=findViewById(R.id.navigation);
/*********fragment*******/
fragmentManager = getSupportFragmentManager();//抽象類,負責一系列對fragment的操作,getChildFragmentManager()可獲得子級fragment的引用,parent則是getParentFragmentManager()。
bnView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {//Navigation Button listener,需實現的方法為onNavigationItemSelected,可取按下的項目id(item.getItemId())
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
int id = item.getItemId();//取得按鈕id
fragmentTransaction=fragmentManager.beginTransaction();
switch (id){
case R.id.itema:
blankFragment = new BlankFragment();
//fragment覆蓋(replace),使用blankFragment的class
fragmentTransaction.replace(R.id.fragmentContainerView, blankFragment);
fragmentTransaction.commit();
return true;
case R.id.itemb:
blankFragment2 = new BlankFragment2();
//fragment覆蓋(replace),使用blankFragment2的class
fragmentTransaction.replace(R.id.fragmentContainerView, blankFragment2);
fragmentTransaction.commit();
return true;
case R.id.itemc:
blankFragment3 = new BlankFragment3();
//fragment覆蓋(replace),使用blankFragment3的class
fragmentTransaction.replace(R.id.fragmentContainerView, blankFragment3);
fragmentTransaction.commit();
return true;
}
return false;
}
});
}
}