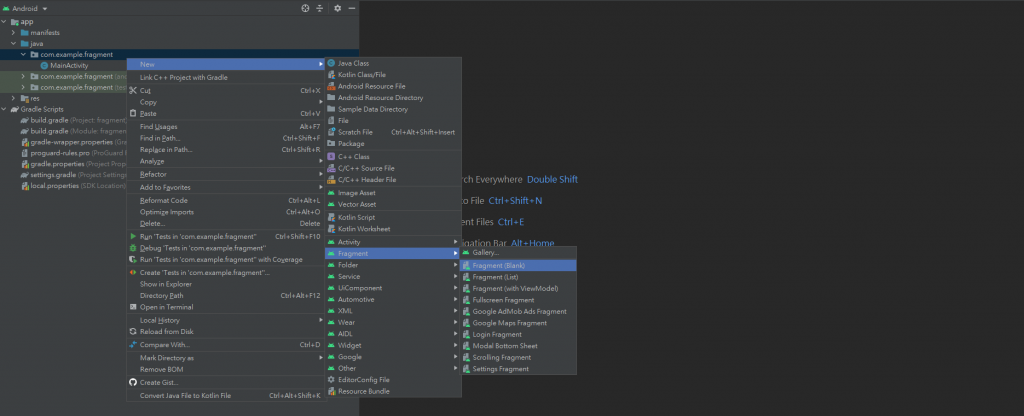
今天主要要來使用tablayout和fragment的結合,我認為和之前講的ButtomNavigationView+fragment的應用差不多,一樣都是利用按鈕做fragment切換的動作,傳送門:Android day15,那麼今天主要要來講tablayout與fragment的結合,首先一樣先加入三個Fragment(Blank)。
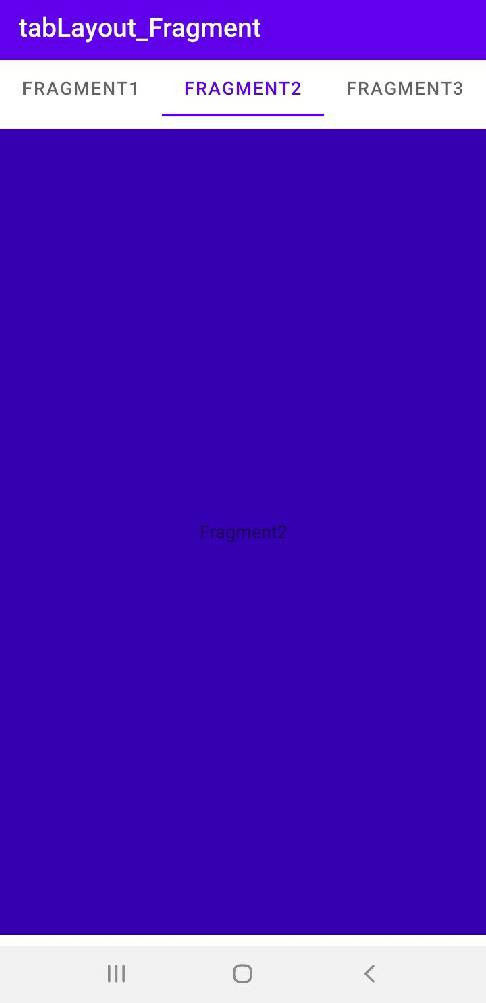
首先拉入一個tabLayout和FragmentContainerView至佈局中(改了一下標題)。
 {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager = getSupportFragmentManager();
tabLayout=findViewById(R.id.tabLayout);
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//通常會在這邊設計,tab.getPosition()可取得目前按下哪個按鈕(值從0開始)
fragmentChange(tab.getPosition());//使用自己宣告的fragmentChange函數
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
這邊的部分與之前的部分挺雷同的,只是這次適用tablayout的tab來取要顯示第幾個fragment。
public void fragmentChange(int position){
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
switch (position){
case 0:
BlankFragment Fragment = new BlankFragment();//新增Fragment
fragmentTransaction.replace(R.id.fragmentContainerView,Fragment);//套用這個Fragment(覆蓋上去)
fragmentTransaction.commit();//啟用
break;
case 1:
BlankFragment2 Fragment2 = new BlankFragment2();//新增Fragment
fragmentTransaction.replace(R.id.fragmentContainerView,Fragment2);//套用這個Fragment(覆蓋上去)
fragmentTransaction.commit();//啟用
break;
case 2:
BlankFragment3 Fragment3 = new BlankFragment3();//新增Fragment
fragmentTransaction.replace(R.id.fragmentContainerView,Fragment3);//套用這個Fragment(覆蓋上去)
fragmentTransaction.commit();//啟用
break;
}
}